Designing can be a tough part especially if you do not have access to all the beautiful libraries and modules. That’s when you need free design systems for the web that you can use to create an amazing webpage.
For those who don’t know, a design system consists of numerous components and libraries that you can use in your web design. You can share it with your team so that even they can enjoy the libraries and directly add them to the design itself. We have gathered here some of the coolest web design systems that you can take a look at.
Some of them might include a premium version but the basic version is free to use and you can upgrade if you like the free version too much. So, here we go we the list, make sure you check the live preview or the demo before you go with any of the designs.
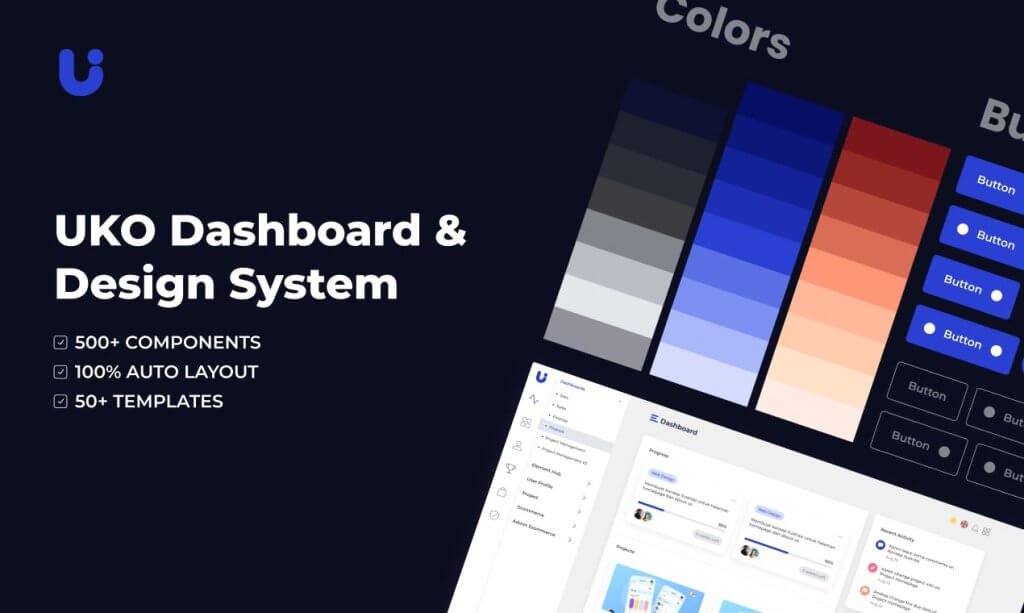
1. Uko – Free Figma Dashboards & Design System

Uko is a new Figma design system. As it is going trending in Figma Community, you can now easily find it there. Though the design system is promising still we believe there is a lot we can improve in the upcoming months. Now, what it is like to duplicate this design system and work with it? We would simply say, this is a pretty solid package.
Here you will find all the essential things that you need to create a web app. For example, it has features like auto layout, component-based, and smart-scalable typography system. Also, 5 Dashboards, more than 150 pre-built components, 50 widgets, over 20 charts, 8+ app pages, and a lot more.
if you just starting your web app or admin dashboard designing journey, then this is going to guide you. It is because we have several admin templates in the marketplaces that got a lot of appreciation from developers. Thus, we learned how to maintain the highest industry standards while making one.
Therefore, we would strongly recommend you to try this design system. All it needs is to click the duplicate button and it will open on your Figma software. And, if you find it useful, leave an upvote on Producthunt. That will give us the energy to make more of these for the web designers community.
Visit Website Live Figma Preview Duplicate
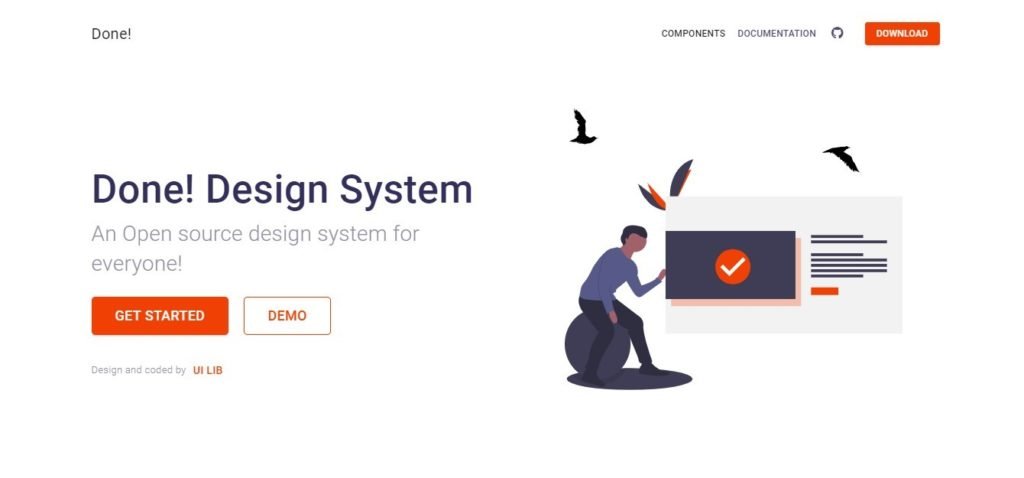
2. Done Design System – Best Free Design Systems for web

The Done Design System is the best free design system for the web. It totally stands by its name, more than 80% of the work will be done when you use this web design system. There are many components available here starting from pricing tables, buttons, checkboxes, Dropbox, cards, etc. You will also find other elements and components that you need for making awesome designs. Moreover, the system is open source and there is proper documentation for every place.
The best part of the design system is the number of variations available. No doubt, there are hundreds of components available in the design system but here you will get many different versions of each component. This will help you out if you already have a theme for your website and want the components to fit in with that.
Along with this, even if you think you know all about designing, documentation is an important part that you should not miss. It is one of the best design systems on the list whether it is about the components or it is about the complete documentation. Therefore, all these make it one of the unique and free design systems for the web.
3. Webflow Design System Template

Webflow Design System template has everything that as a designer you can look for. if you want to make your web design to be modern and clean, you should give it a try. There is a lot of component section and useful UI Patterns. For example, accordions, buttons, tabs, and blocks for embedding videos.
All of them share the same sensibilities. That makes them perfect for the people who are positive about putting a web design with a contemporary aesthetic. To be honest you’ll get a comfy vibe about the typography section they have. Another thing to mention is there are flexboxes. These flexboxes make it pretty easy to incorporate them into your personal work.
4. Carbon Design System

It is IBM’s design system for designers and developers. The design system is following IBM’s language making it the core part of this free design system for the web. It consists of all the components, tools, and other things you need to create your best web design experience.
Moreover, it has human interface guidelines and there is a whole community of designers and developers who are always ready to help you out whenever you need it. You can work on this with React and there are various versions available that you can take a look at at your convenience. You can easily migrate from one version to another.
Moreover, here each of the tabs has perfect designs on their official website itself. You will get all the proper information on how to install the Carbon design system and how you can use it further. The components include a date picker, table, link, loading list, slider, and many more.
All of them are on a separate web page which makes it easy to check out for the user. You can use the resources available and also there is enough information for the patterns. Above all, they update it frequently, so, you will have t migrate the changes.
5. Eva Design System Sketch

Eva Design System is a highly customizable free Sketch design system. There are implementations with both mobile and web. it can adapt and integrate with your ideas of brand marketing which is a great achievement. Thus, you can consider it ideal for any sort of product.
In the latest version of this design system (1.3.0), you will find Sketch 61 with a smart layout. The symbols are more organized and updated. Here, you will find Eva icons that were not part of the Eva design system – Light Sketch before. Radio buttons, cards, toggle, checkbox components, everything is in there. And guess what! All of them are available in both light & dark modes.
To be exact, Eva Design System Includes, more than 300 text and 250+ layer styles. It includes a unique color system, these pallets make it interesting and easy to choose a color scheme of your choice.
Lastly, the design system is implemented with UI Kitten (React Native) and Nebular (Angular) which are both component libraries.
6. Lightning Design system – Free Design system for Salesforce

Every free design system for the web is made for different purposes, here the main focus is on the enterprise level. However, you can surely use it for you won the desired purpose without any issues. It works well on Visualforce, Android, windows, and IOS devices. Moreover, you can also use it with Heroku and lightning.
You can use this design system if you are creating or having a system native to Salesforce as it is specially designed for such purposes. For enterprise-level applications, it is always hard to find the design system that suits their needs. That’s why you can use this design system for an enterprise-level solution.
Moreover, talking about the components, you will here get all the components necessary for enterprise-level and business apps. The components include but are not limited to icons, alerts, badges, checkboxes, dynamic menu, global notifications, etc. You can check more of the components from the official website itself.
You will also get the icons, and design tokens, and there are various tools and utilities to help you out. The system has complete documentation to help you out and there are also various articles out there on the official website itself that you can check out to know more about the system.
7. Liquid – Free Design System

Liquid provides a set of tools, guidelines, and elements for making outstanding tech products for both UX/UI experts and non-technical people. The use of a variety of colors, illustrations, typography, grids, and components allows for a consistent UI and high-quality appearance across all devices.
It currently contains over 42 elements, 18 components, 14 modules, 1,500 user interface assets, and 9 templates. Using the design and development kits, you can create amazing digital solutions that are fully customized to your brand in a fraction of the time.
8. Shopify Polaris – Outstanding Free designs system for Shopify

How can we forget the best platform for all the e-commerce platforms, Shopify? Shopify Polaris is the design system for all Shopify users who want to create amazing Shopify designs for their website. The design system is available in React as well as in HTML, you can use any of them as per your requirements.
Talking about the things inside the system, you will also get the APIs, UI Kits, as well as all the content along with the components. This makes it the best system for your e-commerce business.
Moreover, the components include structure, overlays, list, title, icons, forms, actions, etc. There is a perfect guide for the pattern and how you can it with your Shopify design. So, you don’t need to worry about anything here. You will have all the information that you need for your e-commerce business.
If you are a Shopify user and want the design system, you should not think twice and go for it. There are various resources available. This is one of the few free design systems for the web that has all the things perfectly added, it is way easier to find all the things and the resources for the same. The guide is there from the start to the end to help you out.
Visit Website Demo (HTML) Demo (React)
9. Pluralsight Design system

There might be many Pluralsight users out there who are looking for a design system to help you out with their product. This is the perfect and the best choice for all of them. Here, you will get all the basic features that a design system needs, and along with that, there are many advanced components to make your design even more beautiful It consists of all the core colors, typography and not to mention all spacing options to guide you.
In other words, the system has a basic set of modules using which you can easily boost your design production with ease. The components include all the action blocks, badge, code, circular progress, dropdown, theme, linear progress, tooltip, etc. Moreover, there are themes to make your work even easier and faster.
The resources are given with proper documentation and if you are still facing any issue, you can open an issue via Github. In short, the components have everything starting from the common modules or the elements to some of the coolest Bootstrap elements. There are various design assets and you will also find the roadmap to get started with the system.
10. Fluent Design system – Microsoft’s free design systems for web

The next choice is the Microsoft design system which goes by the name of Fluent Design system. Built specially for Microsoft products, this free design system makes sure that everything is taken care of properly while you’re designing the best system. They have a lot of extensions and add-ons to make everything work.
Microsoft apps have an amazing look and feel when it comes to design and navigation. If you want the same kind of look and feel on your own programs and apps, you can use this design system to make your work fast and easy. It will also help you in rapidly building what you need.
Moreover, talking about the components and elements, they have all the components you need to get started. They have styles, controls, and all the resources you need to get started. Moreover, it includes their design system (Fabric web) even on React. You can easily enhance your current apps with this design system or you can create a new one with the help of this. You will not only get this on the web and Windows but you will also get it for Android and Ios.
11. United States web Design system – Official free design system for web

With this name, you might think that it is one of the official free design systems for the web for the United States or the government. Yes, you are right here. The system is the official system for the government of the USA. The design system helps you in creating amazing websites for government and special agencies also. You can see their showcase where some of the coolest and the most amazing websites with this design system are shown.
The USWDS does not only focus on government websites but also there many different agencies that use the US web design system. If you are looking for numbers, there are nearly 200 websites that use this web design system for their websites. The components are set to make government websites simple and easy. The components include buttons, footer, alert, search, tags, typography, etc.
There are many other components present and along with this, you will get proper documentation. Moreover, there are page templates and design tokens also available that you can use to make your website even more attractive.
12. Argon Design System Angular – Free design systems for Angular

No matter how much hard you try to make your website beautiful and outstanding, no one can ever compete with the design made with Bootstrap and Angular. So, if you are looking for something cool created using these technologies, here is the choice for you.
Argon is perfect for anyone who is looking to create smooth and beautiful designs. It is more like an all-in-one kit available for anyone who wants to work with it. The components include various kinds of buttons, navbar, tabs, alerts, etc. You can see more of them from the demo link given below.
You will get various tools that you can integrate, and some of the third-party apps are also supported. Above all, various bundles include everything you want in the design. The components include all the important things that you need and the license of the system is MIT. Therefore, we can say that it is one of the design systems that include all the things that you need to make the best website with all the features and easy navigation.
The documentation is there to help you out if you feel like you have lost somewhere or need help with quick fixes. However, it is only available on the premium version. Moreover, it has 5-star ratings as of now. So, it is one of the best design systems out there for Bootstrap and Angular.
13. BLK Design system

It is the design system by the same creator as the previous one. Here, you will get the components and the design tools to help you out. There are more than 70 components that you can use on your website. Along with that, you will also get 4 customizable plugins with the 3 example pages.
If you are having problems thinking about how a web page should be or how you can use the components more effectively, the example pages will turn out to be the most useful page you will get. You can directly take the reference from them and create the page accordingly.
Moreover, there is a pro version available if you want more same kind of features. You should first try the free version and see if all your design requirements are completed or not. If you still want to make it more beautiful and amazing with the same kind of components, you can go with the pro version and integrate it with your design.
There is complete documentation given only in the premium version so that you don’t face any issues in implementing this design system in your code.
14. Spectrum – Adobe’s Design System

Spectrum is an Adobe project that contains all of the tools, components, and guidelines needed to develop Adobe applications and services. It also allows development teams to ensure a natural look across all screens and platforms, just like other leading software design systems.
Spectrum gives you access to a variety of resources (UI kits, fonts, icons), components (data visualization elements, buttons, typography, navigation, and more), patterns (cards, headers, tables), and other items to help you create truly amazing products.
On Adobe’s platforms, the spectrum design language has a CSS implementation — Spectrum CSS — that can be used internally or by third parties. It’s an open-source, fully customizable solution with extensive documentation and the ability to create fully interactive components.
By December 2021, Spectrum CSS has received about 800+ stars on GitHub.
15. Now UI Kit

The next design system that we are going to talk about is the Now UI Kit. It is more like a UI kit that you can use anywhere starting from the static web pages to your entire website. Just like we discussed in the previous design systems, here you will get two versions.
Among these one is premium and offers more features overall. In the free version, you will get 50 components that are way too amazing. Most of the users won’t need to go with the premium version. In other words, it includes all the necessary components you need these days.
Moreover, the free version will also include 3 example pages along with the three fully customizable plugins. You can use all of these to create or enhance the current project. Whereas the premium version will include more of these components, plugins, and example pages, and will also include the SaaS files, photoshop files, and documentation.
You can surely try this out and see if it fits your need and requirements. If it is perfect for you, you can surely upgrade to the premium version later on.
16. Ant Design

If you are still looking for a design system, we suggest you go with this one. It is only for React, so not for some people. It is the whole package that you can use with any of the React apps. However, it is more focused on enterprise-level applications. So, if you are having any of those, you should use them there. You can use it with typescript and you can use it with React.
Moreover, you can customize the existing theme and there is also support for extra third-party libraries which is not present in many of the design systems. You can use it for React. As it is mainly for a single platform and does not allow all the platforms. The components and designs here are the best.
The best part is that the components have various categories so that you can easily find the one that you are looking for. It includes categories such as Navigation, layout, general, data display, feedback, etc. In this way, you can easily find the one that you are looking for.
Final words
Design systems allow businesses and individuals to automate software development, release apps more quickly, and launch branded apps and websites, among other things. The design system must include a certain set of features to truly perform and do all of these things.