Are you looking for Tailwind CSS UI Kits and Components? Here they are! In this article, we will be covering all the essential free & premium Tailwind CSS UI Kits and Components.
Tailwind is a powerful utility CSS library that is different from things like bootstrap or foundation. And instead of defining classes such as button, button primary, card, header, etc. It has the option to give details in a more specific manner. You can directly create designs inside the HTML markup. Instead of defining a card, you determine all the things that you need for creating that card.
That is the reason this CSS framework stands out in comparison to other frameworks. A developer who uses Tailwind CSS rave about its ease of use and community support. So, if you want to develop with Tailwind CSS and need ready-made UI kits and component libraries, you need to finish this blog first. Because here, we’ll go over the best Tailwind UI Kits and Components for web development, both paid and free.
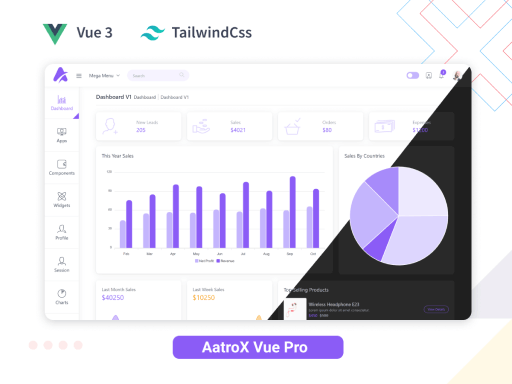
Also, if you are looking for a free Tailwind CSS admin template with Vue 3, make sure to check out AatroX Vue Lite. 👇🥳
Free Download Live Preview Pro Version
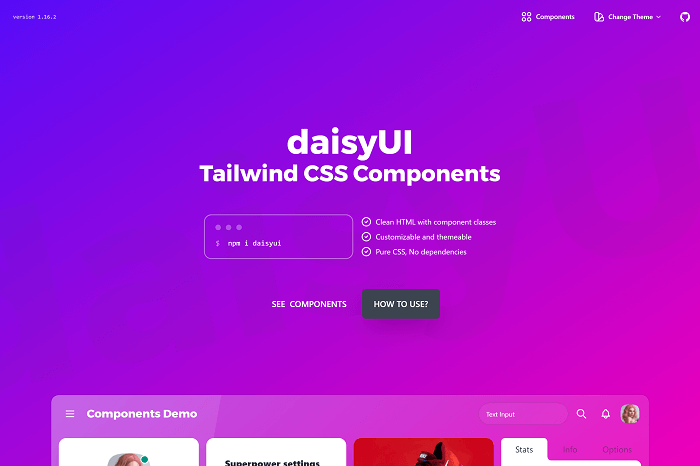
1. DaisyUI – Free Tailwind CSS UI Kit

DaisyUI is a set of beautifully crafted Tailwind CSS components. It comes with clean HTML component classes like .btn, .card, .navbar, .alert and more. Besides the fact of its visuals, you can easily customize change themes. Moreover, there are a great amount of pre-existing themes such as Lofi, Dark, Pastel, Cyberpunk, Dracula, and also Cyberpunk.
You can check out this UI kit on Github, developed under the MIT license.
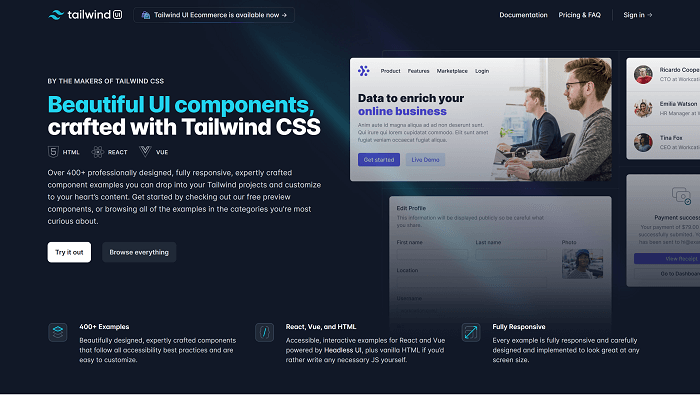
2. Tailwind UI (Official Tailwind UI Kit) – Premium & Free Preview

The creators of the Tailwind CSS framework themselves have introduced this Tailwind UI kit. So, no doubt this is one of the most reliable UI Kit for Tailwind CSS among the others. Here, they offered 400+ professional-looking responsive UI components. Furthermore, there is a production-ready JavaScript for full interactivity. It also ships with Vuejs and Reactjs.
Though this is a premium quality complete UI Kit, you can grab the preview components cost-free.
View Details Preview Components
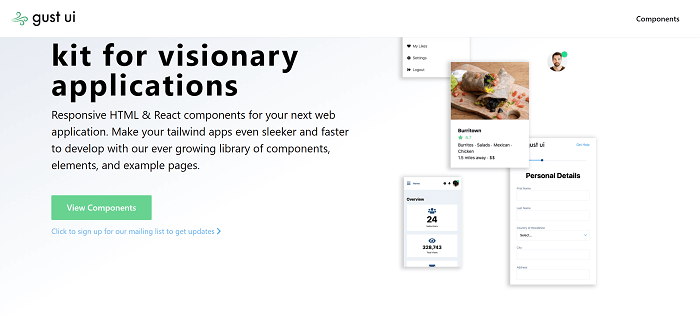
3. Gust UI – Free Tailwind CSS UI Kit

Gust UI is another outstanding option as a Tailwind UI Kit. You can create responsive HTML and React Components with it. It has over 50 reusable React components like modals, steppers, tabs, dropdowns, tabs, etc.
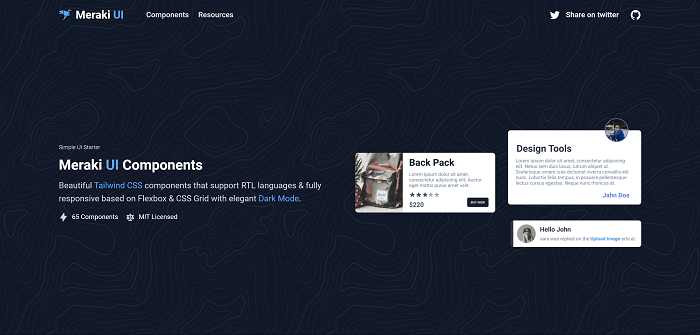
4. Meraki UI – Free Tailwind Component Library

Meraki UI, as a Tailwind CSS Components library, provides a variety of useful features. It understands RTL languages. Furthermore, it is fully responsive and is built with Flexbox and CSS Grid. It includes 58 Tailwind-based components such as popups, buttons, cards, forms, pagination, and alters.
Besides, it is a full free component library. So, you don’t have to worry about a thing.
5. TUK (Free and Premium) – Tailwind CSS UI Kit

TUK is a component library that offers you more than 600 drop-in-ready components for UI. It also has 30 pre-built templates for making websites or applications. Besides, it has some outstanding components for three of the great front-end technologies React, Vue, and Angular.
There are 100+ free-of-cost components with community support. However, if you’re asking for a premium amount of components and support, you must check the premium version. The premium version provides all the 600+ UI components and complete support.
7. VueTailwind – Free Tailwind CSS UI Kit

VueTailwind is a free Tailwind CSS UI Kit with a set of customizable components. Because these are highly customizable UI components, you can define the overall feel and visuals by defining custom default CSS classes. Also, you can create multiple versions of one single component with different default settings.
Experience VueTailwind from the buttons below.
8. Material-Tailwind

Material Tailwind is another free Tailwind CSS starter kit. It has material design components made with React. Also, if you prefer material design for your web project, then make sure to check out material design CSS frameworks.
View the details for more info, and you can also find Material Tailwind on GitHub.
9. Kitwind – Free Tailwind CSS UI Kit

Tailwind CSS UI kits from Kitwind are fully responsive and multi-purpose. They are now giving away one of their UI Kits for free. It’s known as the Kometa UI Kit. There are over 130 sections, all of which are fully responsive and available in Vue, React, and HTML. This particular UI Kit can be used for both personal and commercial projects.
10. Tailwind Elements

Here, Bootstrap elements are recreated with TailwindCSS. But these elements have better design, and also have more functionalities. Within these elements, you’re getting over 500 UI Components, design blocks, templates, free hosting, playground, and drag & builder.
The components contain everything from the date picker, time picker, navbar, dropdown, modal, charts, tooltip, and whatnot. And, all of these components are super smooth. So, make sure to view the details for a better understanding.
11. Flowbite

Flowbite is a great open-source Tailwind CSS component library. It has a ton of UI components, Dark Mode, Figma Design System, etc. It includes all of the common website components like buttons, dropdowns, navigation bars, modals, and so on. Also, there are some advanced interactive elements, such as date pickers.
All of the elements in this page are built with Tailwind CSS utility classes and Vanilla JavaScript. As we know, Tailwind CSS provides no base set of components. Thus, quickly prototyping a user interface becomes extremely difficult. And, this is where Flowbite comes in!
This UI component library has all of the components found in a classic CSS framework such as Bootstrap or Bulma. Make sure to check out!
12. Notus JS

Notus JS is a Tailwind CSS UI Kit that is free of charge. And guess what! There are more than 100 components such as tooltips, popovers, inputs, and so on. Also, with this UI kit, you’ll get integration with Google Maps, PopperJS, and Chartjs. Click the button below and make sure to check this out.
13. Tails – Tailwind CSS UI Components

Tails is a zero-configuration, copy & paste free collection of TailwindCSS templates and components. It has 190+ premium components to make you look good in front of your customers. Also, it includes video instructions on how to add these components to your project. All you have to do is just, copy and paste them into your own project and get started.
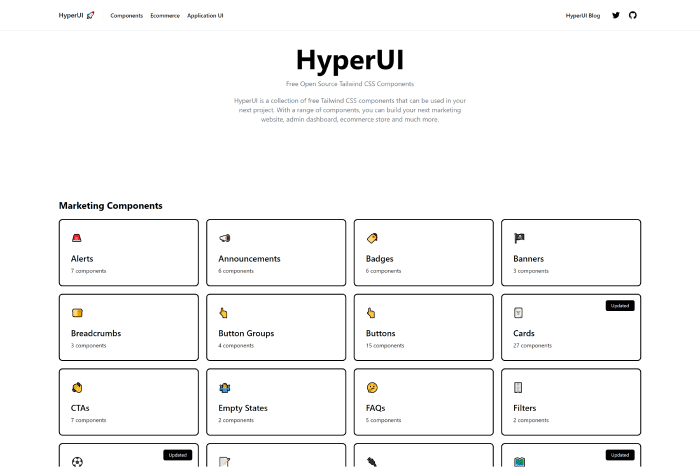
14. HyperUI

HyperUI – A pack full of TailwindCSS UI Components. It has a really useful eCommerce component section. So, whether you’re making an eCommerce web app or an admin dashboard, you’ll find something useful for that. For example, it contains 27 categories of marketing, 6 eCommerce, and 3 application UI components plus, includes variations of them.
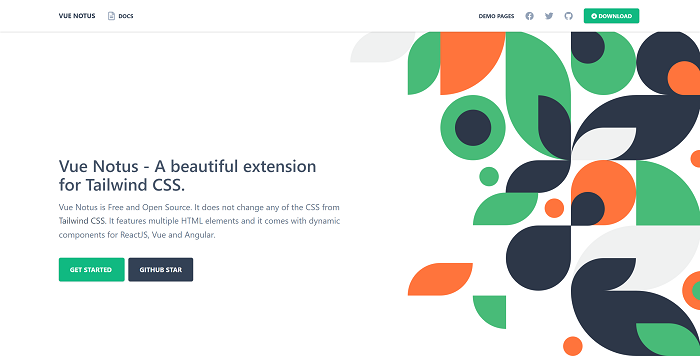
15. Vue Notus

You can guess that the Vue Notus is also from the creators of Vue Sevelte and Notus JS. Creative Tim is a large software company that offers design systems, templates, and UI Kits. They have been on the market now for quite a long time. It is also another of their high-quality extension for Tailwind CSS for Vuejs.
Each element in Vue Notus has various states for colors, styles, hover, and focus. There are lots of pre-built examples. So, it will be easy for you to get your job done.
Wrapping Up
Lastly, it seems like your search for the best Tailwind CSS UI Kits has come to an end. Along the way, we’ve seen some UI Kits & Components that are more valuable than the others. We recommend you put a little more effort and search for the things you need for your project and select on that basis.
Wishing you all the best for your upcoming project. Thank you!




Comments are closed, but trackbacks and pingbacks are open.