Are you looking for the best Figma Plugins that can help you as a web & app designer? Look no further! These are the most essential Figma Plugins that can save you hundreds of hours.
Figma is a browser-based interface & design application. It can help you design, prototype, and generate code for your application. Besides Figma is now a leading design tool in the market because it has a lot of amazing features that support teams every step of the design process.
One of the many advantages of Figma is that you can work online. Thus, working and collaborating in real-time is no big deal for Figma. Another great aspect of Figma is its sleek UI. Moreover, the addition of Figma plugins in Figma is a seamless plug-and-play.
In this article, we will be looking at the 20+ best Figma plugins. With these plugins, your web & app design process will be smooth as butter.
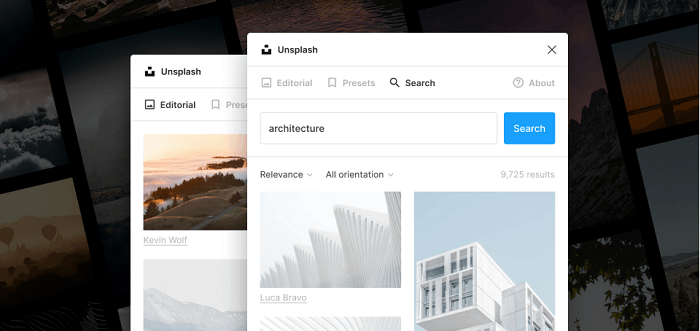
1. Unsplash – Free Figma Plugin

Unsplash is among the most popular Figma plugins. It gives you an instant opportunity to import tons of images with one click. It is a stock-photos-based website with the Figma Plugin option. Besides, the website claims to have over 265,000 contributing photographers. And, it generates over 16 billion photo impressions per month from its growing library of over 3.2 million free photos.
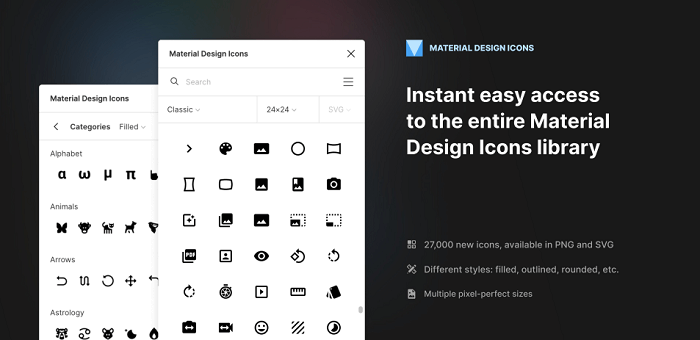
2. Material Design Icons

Material Design Icons was originally created by Grappex.com. With Material Design Icons’ massive collection of 27k new icons, you can have icons for various purposes and platforms. All of them are available in two formats, PNG and SVG. Search any icons by their name and you are going to find them. You can also filter them by different categories, sizes, and styles. There are multiple styles options for users such as filled, rounded, outlined, etc. And most importantly, it is free of cost, simple to use, and very quick.
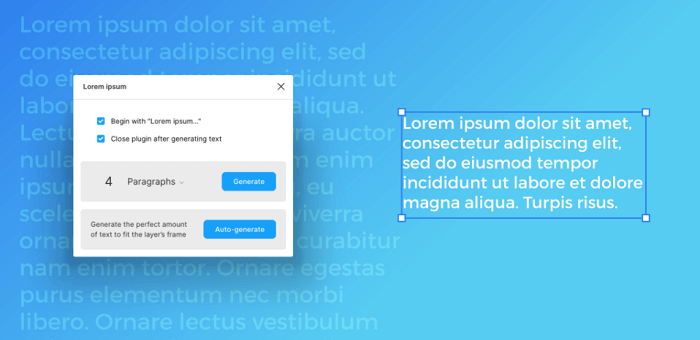
3. Lorem Ipsum

You can fill your text layers with the ‘Lorem Ipsum’ Figma plugin, which is a dummy text. This is all auto-generated text layers. To do that, you just have to select the text layers and click generate and that’s all. It can generate text layers for each layer uniquely. This will automatically fill the selected layers with the right amount of ‘Lorem Ipsum text and fit into the existing frame.
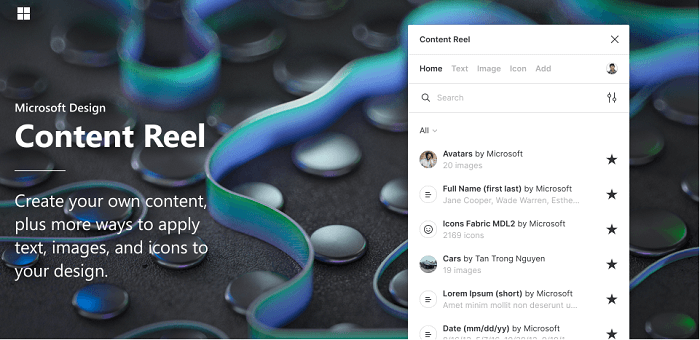
4. Content Reel

Content Reel is a Figma plugin that allows you to collaborate with others. By dragging text strings, avatars, images, and icons from one palette, you can quickly design layouts. Importantly, you can create custom content and share it with other Figma users.
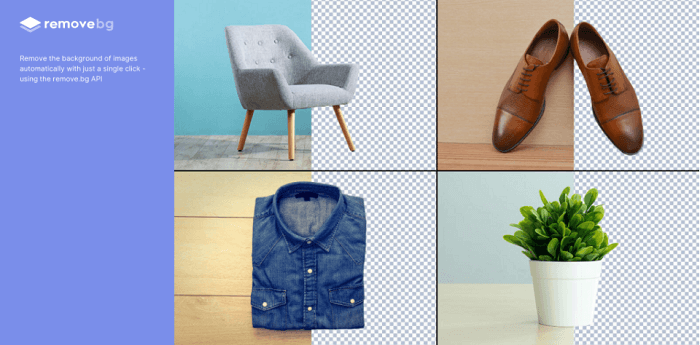
5. Remove BG – Free Figma Plugin

If you are using any images and you want to remove the background of the images, then Remove BG is the best plugin to remove the background with a single click.
Remove BG is a tool for removing the backgrounds from images. It is one of the best plugins to remove the background with a single click. Besides the company is constantly trying to develop its work performance.
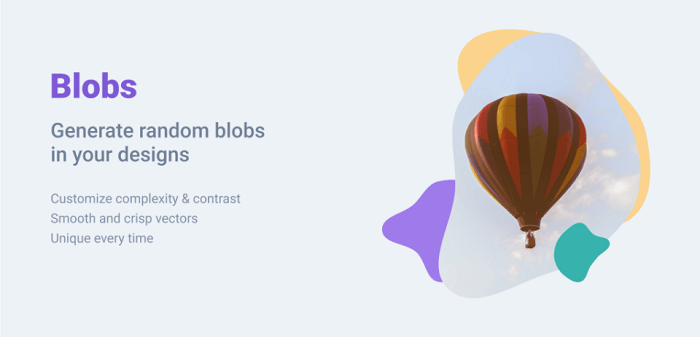
6. Blob – Free Figma Plugin

Create organic Blob shapes with the click of a button. Every shape that is generated is unique to the last. You can control how unique a shape is along with how many points it has.
Making blob shapes for designs has never been so easy before Blob. It is a Figma plugin for creating unique blob shapes. Besides, you will have full control over the shape’s uniqueness and the number of its points. All the shapes are created using SVG.
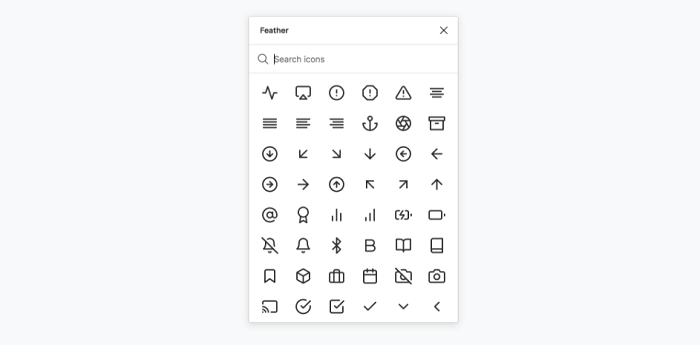
7. Feather Icons

Feather Icons is a basic icon library. The reason it is a great icon library is that it has all the important ones in it. In most cases, these are just enough for web & app design.
8. Charts – Free Figma Plugin

Charts is another useful Figma Plugin that generates charts. These charts can be added and edited within your Figma doc. Every single chart has its configuration, like max and min values. You need to select a frame and select which chart to use the chart will be placed.
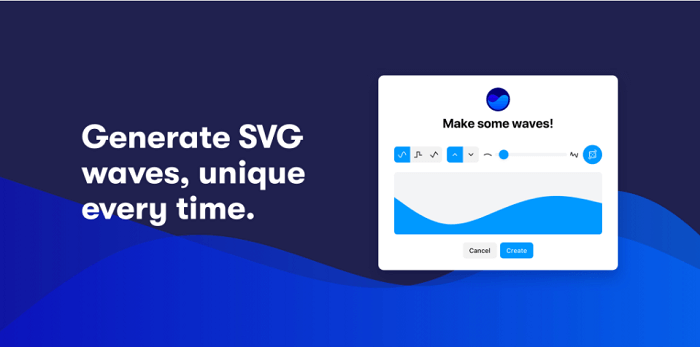
9. Get Waves – Free Figma Plugin

Get Waves is a Figma plugin that generates Waves for free in SVG format. You can select a curve of your preference and choose its complexity and randomize.
10. Chart

Chart is another Figma plugin for creating popular charts. It can take any actual or random data to make a chart of your preference. The fun fact is that you can copy-paste the data from Excel, Google Sheets, Live connection with Google Sheets, remote JSON (REST API), local CSV, JSON files, or Numbers, and it works.
There are 16 types of charts, generate random data with different trends, and update it any time.
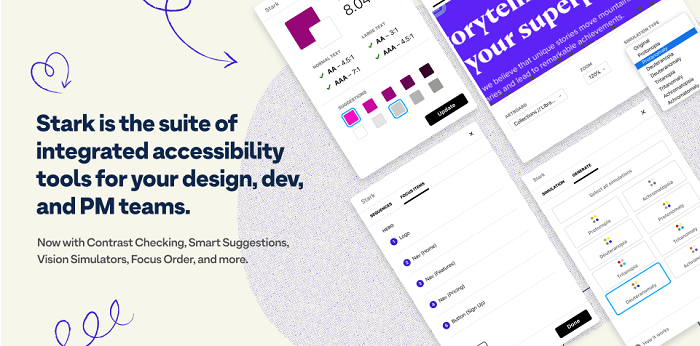
11. Stark – Free Figma Plugin

Stark is a free Figma plugin that lets designers check readability contrast, simulate color blindness in real-time, and tweak their designs based on the results. It has proven particularly useful when creating color palettes for data visualization and checking readability contrast within files.
12. Rename it – Free Figma Plugin

In a flash, give your layer and group folders meaningful names. You can rename your layers in order or add the width and height of the layers with Rename It.
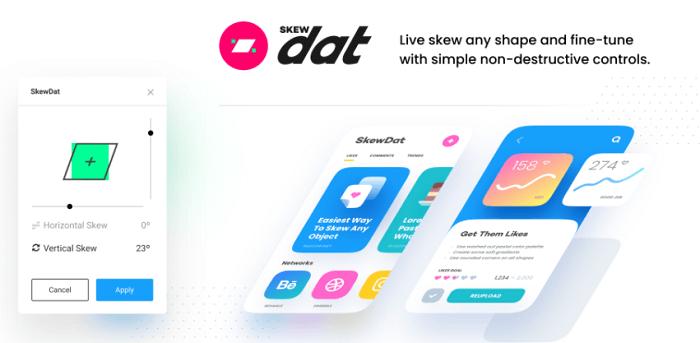
13. SkewDat – Free Figma Plugin

Every one of us wants to skew our objects on Figma. And yes, you can do it easily by using SkewDat Figma plugin. This plugin was designed by Unfold.co.There are options for live preview adjustment, skew multiple objects at once. Also, it has a very minimal interface and has the ‘revert back to original’ options open.
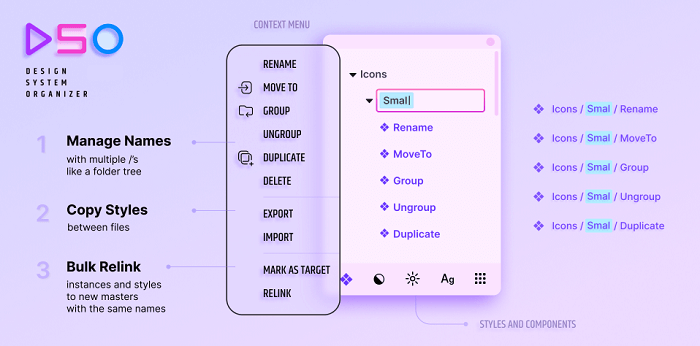
14. Design System Organizer

Manage names with /’s type folders. Styles can be copied between files. Relink instances and styles in bulk to new masters with the same names. Learn more from the link below.
15. Text from Image

To copy text from an image file, use OCR. Have you ever wished you could quickly extract text from a static image? Using the magic of optical character recognition, this plugin makes it simple.
Know the problems, how it works, and install from the button below.
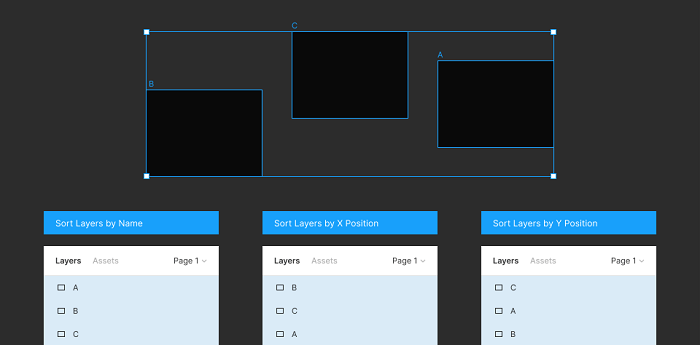
16. Sort Layer

You can now easily sort layers by name or position using the Sort Layer Figma Plugin. Simply sort the selected layers by their X and position. And keep their relative staking order on the page.
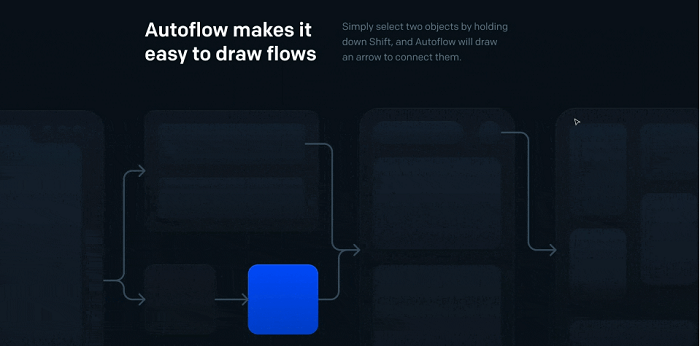
17. Autoflow – Free Figma Plugin

Autoflow makes it simple to create flows. Select two objects, and there will be a line that appears between them magically. Run Autoflow, then select any two shapes while holding down SHIFT to draw a line. Finally, keep selecting until you’re completely wired!
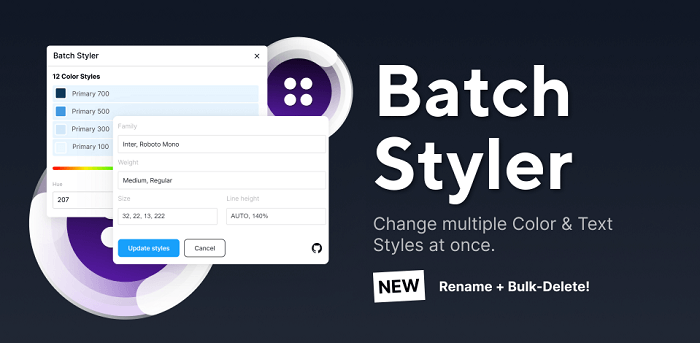
18. Batch Styler – Free Figma Plugin

Change multiple text and color styles at the same time! If you need to change the values of multiple (text and color) styles at once but don’t want to change each text style individually. Then this is exactly what you need.
It changes from inter to Roboto while keeping all font weights and other styles is now possible. Whether you have two or thirty text styles. Moreover, you can easily change colors that are all based on the same hue value: Batch Styler will update all styles accordingly.
19. Dark Mode Magic – Free Figma Plugin

Change your design to Dark mode. Colors for Dark mode are generated automatically from a light palette and applied to elements by the Dark Mode Magic plugin. Simply select the frame and activate the plugin. That’s all there is to it!
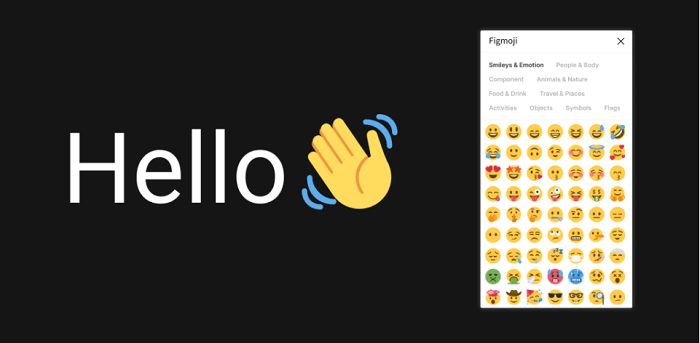
20. Figmoji – Free Figma Plugin

Figmoji is an open-source emoji plugin for your design. Emojis can be seamlessly incorporated into your designs. Simply choose the emoji you want, and Figmoji will add the SVG of that emoji.
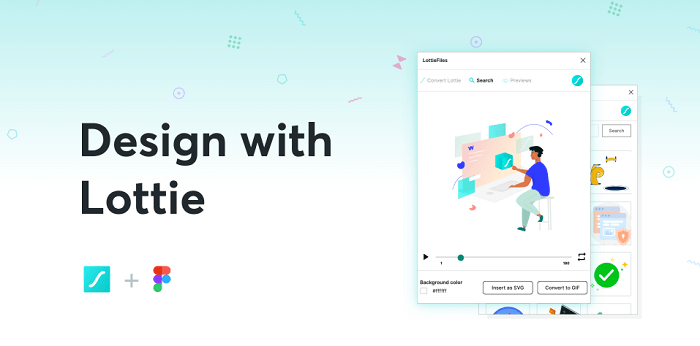
21. LottieFiles

Lottie is free and easy to use once you’ve set it up. There is a setup process that you need to complete before you can begin. As an app developer/designer, you must need the Lottie library for Android, iOS, or React Native. It has access to 1000 free Lottie animations. You can drag and drop your dotLottie (.lottie) and Lottie JSON (.json) files on your Figma design board.
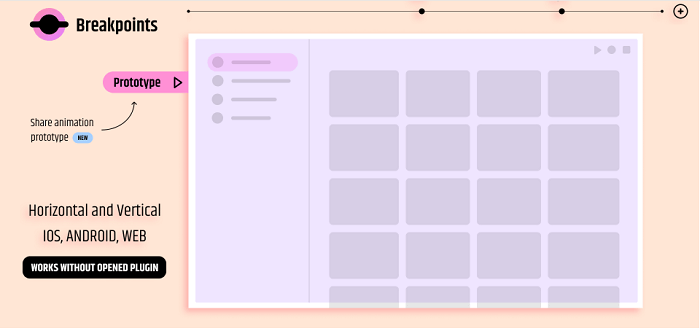
22. Breakpoints – Free Figma Plugin

Breakpoints is free Figma plugin dedicated to previewing responsive layout inside a frame. The best thing about this plugin is that you can create & share the animation of your designs’ responsiveness with others through Breakpoints. Also, it even works without opening the plugin window. Moreover, anyone from your team can resize frames without installing it.
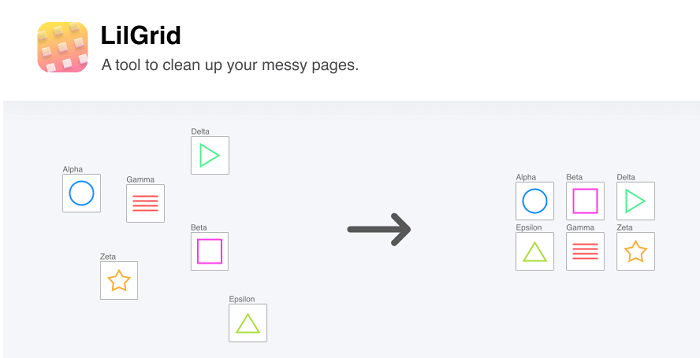
23. LilGrid – Free Figma Plugin

This useful plugin will assist you in cleaning up the interface of your app. It organizes all of the different elements on your dashboard or app into a grid that you can then define yourself. It is ideal for organizing a large number of buttons and/or icons used in your design or system.
Wrpping Up
Finally, it seems like that our journey for the best Figma plugins for web & app designers has come to an end. In most cases, you’ll be needing all of these plugins downloaded on your Figma software. However, if you are already familiar with most of these plugins, then try the ones you didn’t use before. There are hundreds of plugins in Figma. So, finding out the useful ones is a time-consuming task.
Therefore we’re recommending you go through some best lists of Figma plugins and download the useful ones. Thank you for reading this article.
About Us
We’re UI-Lib, a software development company that provides you high-quality free and premium templates, design systems, UI KIts, etc. We make you these products with the best technologies like React, Vue, Angular, and more. At present, we have 9500 sales on Themeforest.
Visit our website for more top-quality products.
Make sure to check out our Figma file included the eCommerce Template.
Details / Demo / Download: Bazar Pro – eCommerce Template



Comments are closed, but trackbacks and pingbacks are open.