When developing any Vue-based user interface, using VueJS UI Frameworks will make it easier for you to work faster. VueJS UI Frameworks contain a ton of UI elements & components. And there are various VueJS UI frameworks available on the internet. To make it easier for you to choose the Vue UI Framework you need most, we have come up with 14 of the best VueJS UI Framework you must check out in 2022.
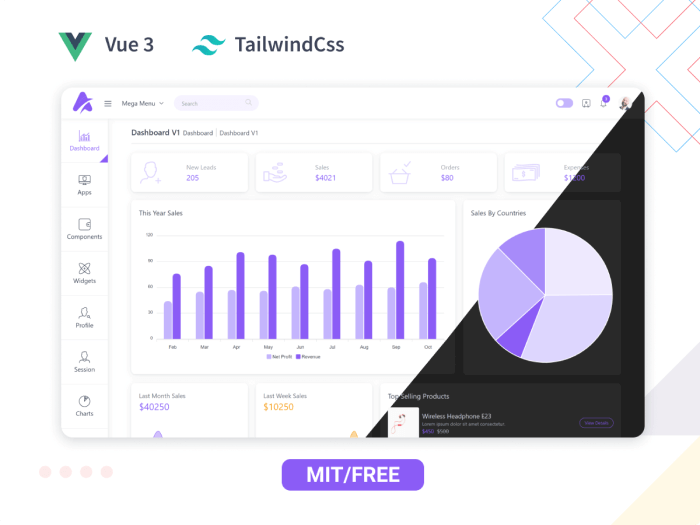
We have a Vue3 freebie for you. Try it out! 👌🥳
Live Preview Details / Download
So, without further ado! Let us jump straight into the listicle and find the best suitable ones for your next project.
Best VueJS UI Framework
Note: The list you are about to find out below is in no particular order.
1. Vuetify – VueJS UI Framework

Vuetify is a well-known Vue UI Component Framework. It is based on Google’s Material Design, a popular design language. Cards, shapes, interactions, depth effects (lights and shadows), and other UI components are available in the framework.
It can assist you in creating professional websites and application front-ends. You will not need any design experience to accomplish this. It will be simple to create web pages with all of the pre-made elements and components. Moreover, with Google product standards such as Gmail and Google Analytics.
2. Quasar – VueJS UI Framework

Quaser is a Vuejs framework for creating Vue-based user interfaces that focuses on performance. Despite this, the framework appears to be based on Material Design. However, You can customize its components and elements to match your design system. The Composables can inform you more about the Quasar API.
The framework has a strong GitHub community and is active on Discord and Twitter. So, without much concern, you can dive into the framework and create any Vue app for web, mobile, or desktop.
3. Element Plus

Element Plus is a Vue 3 UI framework with an extensive range of UI components. You can use Element Plus to create complex applications. It also provides date & time pickers, timelines, calendar elements, trees, etc. It offers easy animations and a framework-wide globalization system. And, it regularly gets updated as well.
So, if you need to stay up to date with instant updates, this can be your go-to option. Besides, it is great with problem handling, high customizability through SCSS variables, and pluggable elements.
4. Bootstrap Vue

Bootstrap Vue – A CSS library built using Bootstrap and Vue. You can use this library to create ARIA-compliant, mobile-first, and responsive web projects. The framework is simple to set up and understand. And it speeds up the development of your front-end applications.
It has active community support on GitHub, and it will make you feel comfortable creating various UIs with it. There you will find numerous components, directives, icons, accessible plugins, and a lot more. Make sure to check out.
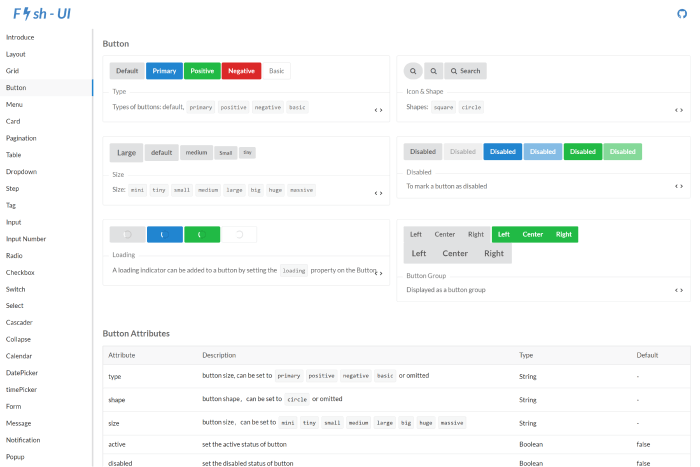
5. Fish UI – VueJS UI Framework

Another excellent front-end web app using the Vue UI framework! The Fish UI framework is compatible with current browser environments and supports ES2015 and Webpack 2.0. It has very little to no documentation in this China-based library. However, its community is bustling enough to address all problems.
The framework offers checkboxes, buttons, radio buttons, tags, backtops, dropdown menus, tables, pagination, cards, and more semantic CSS elements.
6. Buefy

Are familiar with Bulma? If you are, the framework called Buefy might be a good choice for you. This UI framework combines Bulma and Vue.js and helps you create beautiful applications with minimal code. Buefy is a highly customizable UI framework. Therefore, you can change its appearance, colors, sizing, and a lot more to match your requirements.
For personalizing global variables that will be used throughout the entire program, Buefy uses Sass. This makes it a wonderful option for highly interactive online apps, as does the ability to incorporate dynamic elements like progress bars and sortable tables.
7. Vue Material

Vue Material is a lightweight framework with Material Design. It is not as opinionated as other frameworks, although it adheres to the specifications of the letter. To create applications without the drawback of having to alter the library’s default styles, you must therefore make fewer design decisions.
It offers better adaptability, portability, and simplicity of setup. With the framework, you can start constructing right away because the framework has an advanced SPA boilerplate template based on Webpack. If you’re searching for reliability, portability, and simplicity with a framework, go for the Vue Material framework.
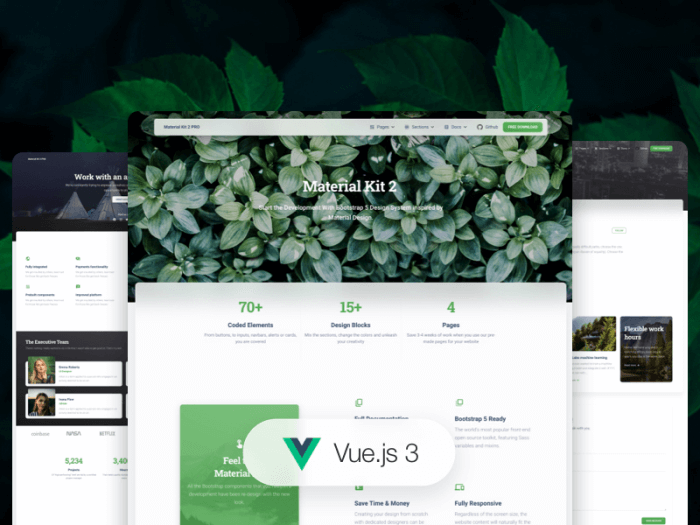
8. Vue Material Kit

Another framework that complies with the Material Design requirements is Vue Material Kit. Given that it is one of the newest in this group, its lack of widespread use is understandable. Because it is built on Material Package, a famous UI kit for converting Bootstrap 4, and 5 dashboards into slick-looking Material Design pages, we think it will gain better popularity. Your Vue work can move forward more quickly with the help of this UI kit’s many pre-defined pages and components!
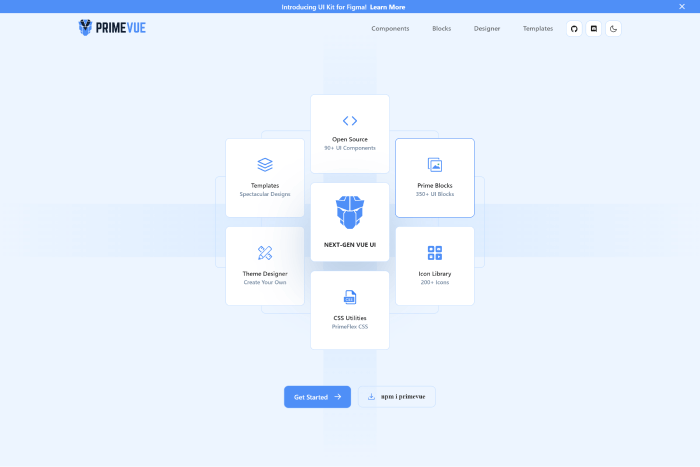
9. PrimeVue

PrimeVue is an excellent example of a framework for creating complex, modern, and highly dynamic Vue applications. It includes components, ranging from tables and paginators to well-designed graph-based organization charts, that you can use for building interactive Vue applications.
Because its components are for designing complex software applications, you can also use it to create user interfaces for enterprise software. It also explains why Fortune 500 companies such as Airbus, Ford, Intel, and others rely on the PrimeVue component library.
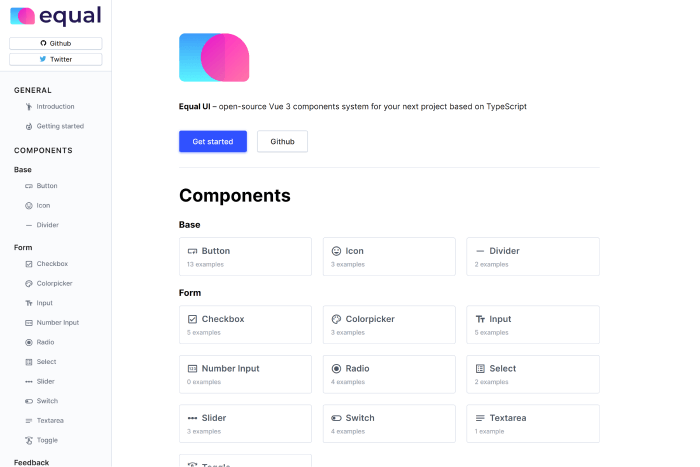
10. Equal – VueJS UI Framework

Equal – A TypeScript Vue 3 UI component framework. It has a high capacity due to its simple documentation website and attractive components. Right now, it only offers an opinionated style that is more difficult to personalize than the other frameworks on our list. However, it has a great set of components that provides best-in-class Typography with superb performance and excellent animations.
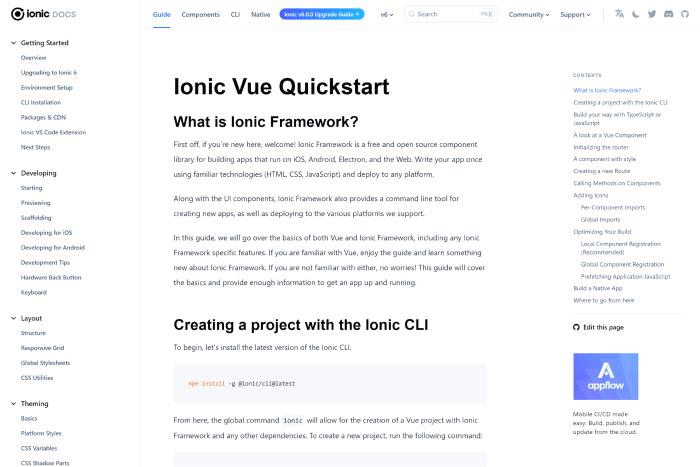
11. Ionic Vue

Ionic Vue focuses on the user experience for mobile devices. A large Slack channel with basic members, a wonderful community, enterprise support, and a lot of StackOverflow queries are all features of this beautiful framework.
So you can utilize it whenever you require assistance. It is used by many large corporations because they the UI frameworks properly.
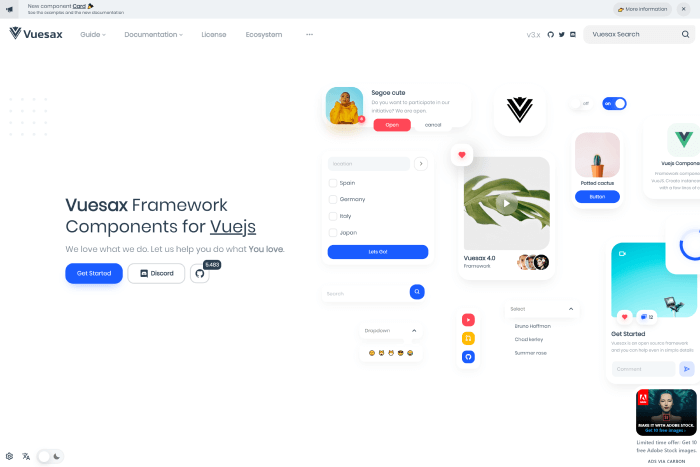
12. Vuesax

The Vuesax UI framework always ensures a project’s front-end development is reliable and efficient. It offers a variety of adaptable components that you can quickly apply to the project and customize to your needs.
The apps stand out from the competition thanks to the front end and the independent styling of components. The structure helps with brand marketing. It was made using a variety of frameworks, including JavaScript, Vue.js, TypeScript, Babel, and SASS.
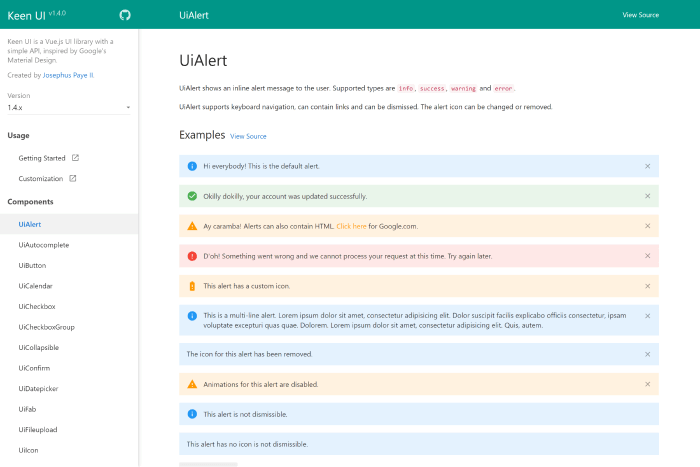
Keen UI

Keen UI – A Popular Vue framework with Material Design. It has well-written interactive elements that would otherwise need JavaScript to function. Because it lacks styling, you may easily integrate the framework with your current style or a free CSS framework.
If you want a lightweight Material Design implementation without the added weight, give it a try.
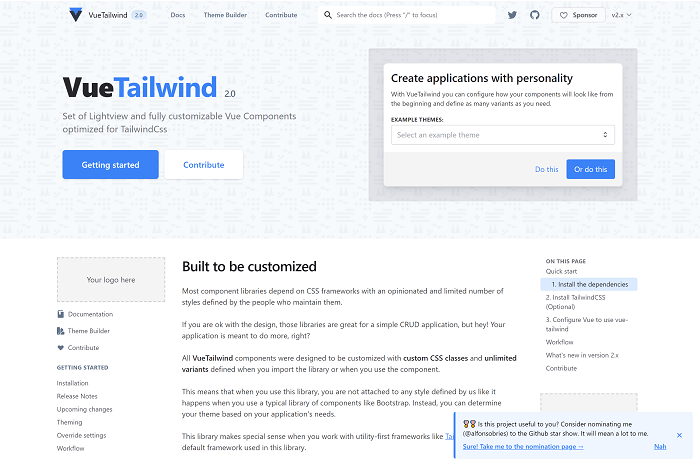
VueTailwind

An emerging front-end library called VueTailwind is built on the well-liked Tailwind CSS framework. Even while it’s still in development and might not be completely suitable for production-grade apps, it can be helpful if you’re working on a tiny Vue project and want to use Tailwind. Even though Tailwind CSS doesn’t often include pre-designed components, the VueTailwind component library does.
VueTailwind creates these components using Tailwind’s utility classes. The majority of these elements were extracted from the Tailwind CSS documentation’s example code.