Are you looking for VueJS UI Component Libraries? Don’t worry! Today we will present to you some of the most highly effective VueJS UI Component Libraries in 2022.
In 2014, Evan You launched VueJS for the first time. He made it by combining all of the front-end best practices. Since then, VueJS growing more and more each year. For this reason, in this blog, we have gathered some of the best VueJS UI Component Libraries, which are the building blocks for all UI development.
You can easily use these UI Component Libraries in your project. It will save you both your development cost and time. So, without further ado! Let’s find out what are the UI Component Libraries in this list. Read along!
VueJS UI Kits And Component Libraries
Please keep in mind that the list below is in no particular order.
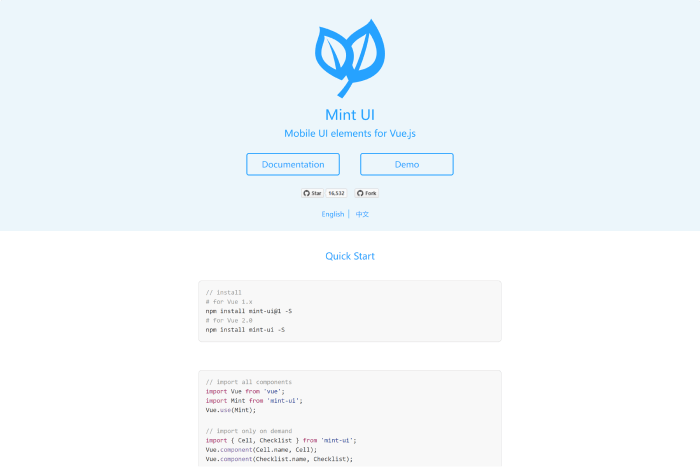
1. Mint UI
Mint UI is a Tailwind CSS UI Component library with mobile UI elements built on Vue. Easily create mobile-like apps with the UI component library using your usual front-end codes. These elements are similar to what users are used to with mobile applications.
Therefore, use Mint UI to build mobile-friendly web applications or mobile applications. It also takes advantage of the web view. The lightweight nature and contemporary appearance of the Mint UI are two of its main features. When the production settings are loaded, it is about 30 KB in weight. Therefore, it will be a good option for you to create mobile-like applications with an iOS look and feel.
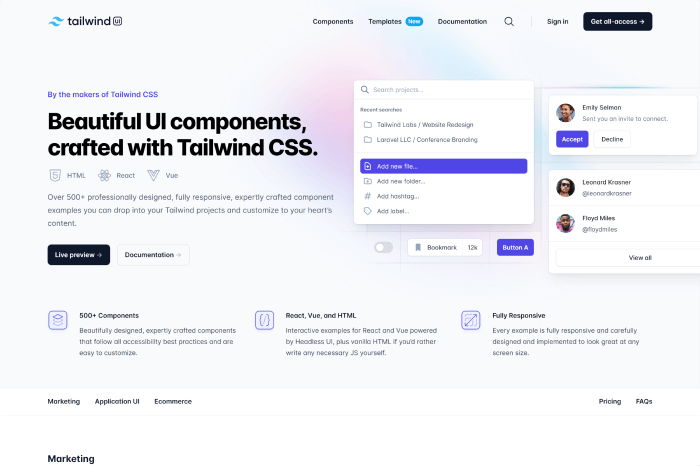
2. Tailwind UI – UI Component Library

The official Tailwind CSS UI Component library is called Tailwind UI. It supports HTML, React.js, and Vue.js. The Tailwind CSS core team produced this exquisitely crafted set of parts and templates. Therefore, no other starting points are better than this official Tailwind CSS UI component library.
It features all the standard website elements, such as buttons, dropdowns, navigation bars, and modals. Also, there are some more sophisticated interactive elements, like Date Picker. These are all created with Tailwind CSS utility classes and vanilla JavaScript.
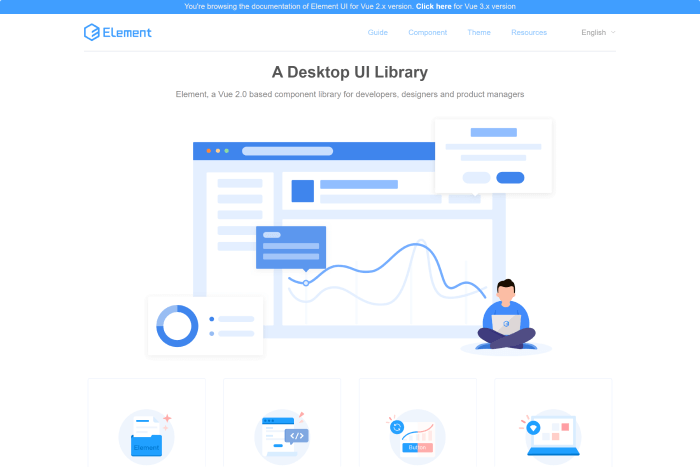
3. Element

The popular Vue UI component library Element has strong community support. Not just front-end developers can use the component library. It also provides a complete UI Kit. So, it is possible for you to begin using it if you work as a designer or product manager.
The desktop user interfaces are for the UI component library. It does, however, have some responsive characteristics. Grids and element hiding dependent on window size are two examples of this. If you’re looking forward to using it, check out the internationalization guide. Try it out and create complex desktop UIs today.
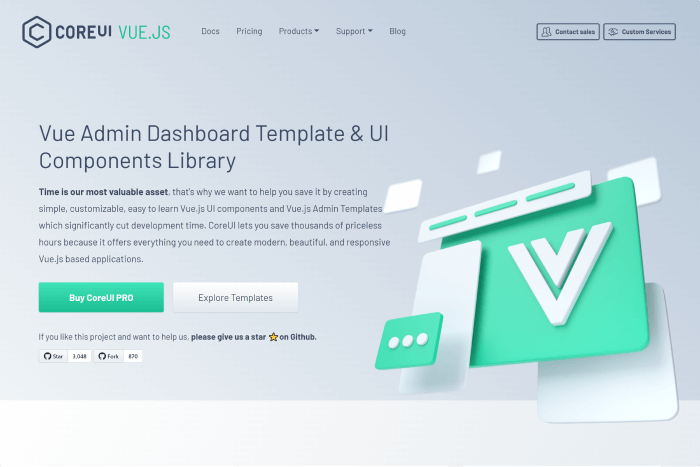
4. CoreUI Vue

CoreUI is a Vue component library that only creates admin templates. It was created with modern frameworks and tools like Bootstrap, Vue.js, and Sass. The framework’s over 100 components make it simple to create dashboards and user interfaces for administrative applications.
Companies frequently underinvest in the look and feel of their dashboard applications, particularly when those applications are intended for internal users. There are no such excuses with CoreUI, as you can save countless hours of development time and start building functional and aesthetically pleasing dashboards right away.
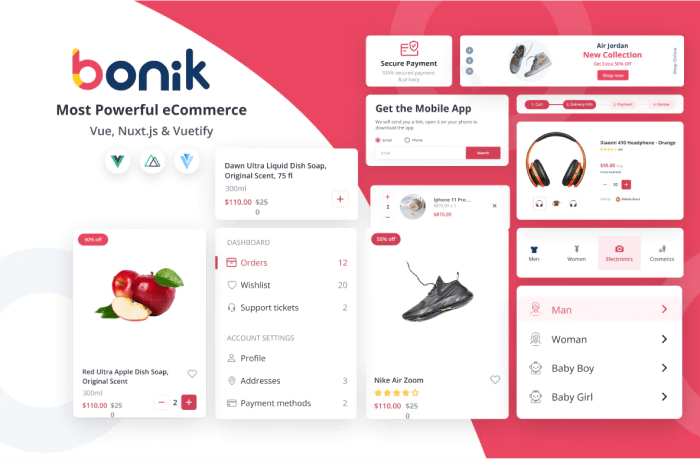
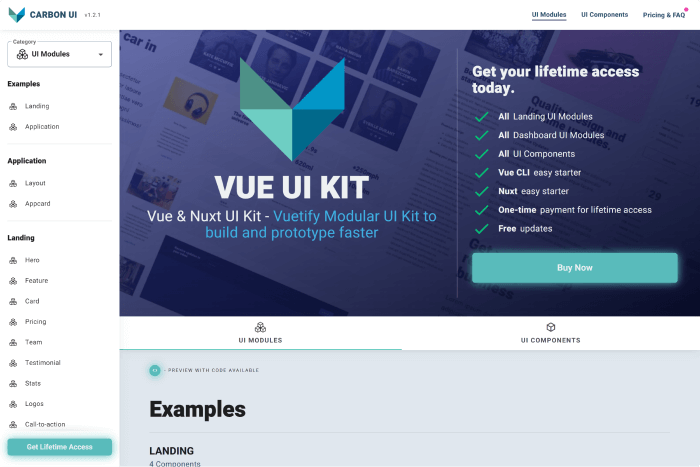
5. Vue UI Kit

Vue UI Kit is a Vue / Nuxt UI Kit based on the Vuetify material design component library. It offers more than 130 modules that you can mix and match to prototype and build landing pages, dashboards, and apps. Vue UI Kit contains multiple variations of headers and hero blocks, cards, stats, testimonial areas, pricing tables, and more. It is updated with Vue 3 and has a license that includes free updates.
Wrapping Up
Choosing a front-end framework that covers your needs can be a hard thing to do. You have to consider your team’s technical skills, the scope of the project, and how easy it will be to develop new features. In this list, we covered the best VueJS UI component libraries and discussed the advantages of each.
Our VueJS Products
Details / Download Live Preview