If you’re looking for the best Vuejs Static Site Generators, you’ve come to the right place. The great ones are right in front of you. We’ll go over the top four Vue.js frameworks for static site generation in this blog post.
After Reactjs, Vuejs is now the most popular choice for web application development. In recent years, the demand for Vuejs has gained an immense number. So, the framework expanded its reach to SSGs.
Vuejs is used in a variety of frameworks, similar to how frameworks such as Gatsby and NextJS use React. Choosing the right one, on the other hand, is difficult. That is why we are introducing you to the best Vuejs frameworks with a detailed comparison. So you can find your ideal match.
One more thing, in our, ‘Top React Static Site Generators‘ blog, we have provided all information about ‘What is a Static Site Generator?‘, ‘Advantages of a Static Site Generator‘, ‘ Factors To Consider Before Choosing Your React SSG‘, etc. So, if you are looking for those questions & answers. Make sure to go through that blog.
We have a perfect solution for you if you are already working on Vue and NuxtJS-based eCommerce projects. Visit our Bonik – Multipurpose eCommerce Template for more information. It’s the most recent, developer-friendly, and highly customizable eCommerce template on the market. Look no further than the Bonik for a feature-rich and simple-to-customize Vue NuxtJS eCommerce Template.
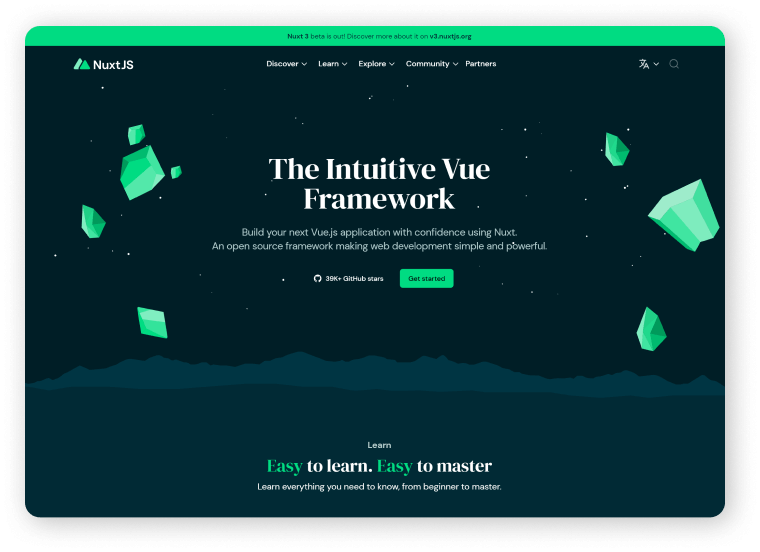
Nuxt.js — Vue.js Static Site Generator
Nuxt.js is the first on our list. It is an open-source, high-level framework built on top of Vue.js. Nuxt.js makes web development easier by abstracting client-server distribution details.
It has a strong modular architecture and over 50 different modules. These modules will include built-in support for incorporating PWA features as well as standard functionalities such as Google Analytics into your application. The Nuxt generate command is one of Nuxt.js’s most powerful features.
According to the statistics for Nuxt.js, it has over 32000 stars and more than 280 contributors. Nuxt.js has been used by companies such as GitLab, NESPRESSO, and UBISOFT.
Advantages
- Faster runtime
- Fast development
- Optimization support
- Server-side rendering
- Well-define project structure
- Serverless static site generation
- code splitting (Automated)
Disadvantages
- Issues regarding the ease of debugging
- Using custom libraries is a bit challenging
- Large community but still behind Gatsby and Next.js
Saber — Vuejs Static Site Generator
Saber.js is yet another static site generator with a plethora of built-in features to experiment with. It is, like Gatsby and Gridsome, allows you to create static websites with whatever data you want. You can extract data from various files. You won’t have to worry about GraphQL with Saber.
Moreover, it is highly extensible and uses its file system as the routing API (similar to Nuxt.js). Although it currently only supports Vue.js, the Saber team intends to add support for React in the future.
Advantages
- Support i18n
- Hot code reloading
- Code splitting (Automated)
- Routing is file system based
- Markdown support (built-in)
Disadvantages
- No CLI
- Beta version
VuePress — Vue.js Static Site Generator
VuePress is another Vue.js static site generator that was originally designed as a document generation system. However, it was a static file generator after the release of version 1.x. Each page in VuePress is a markdown file. And, when the page is loaded, it is rendered into an HTML page and acts as a single-page application.
VuePress has two major parts, according to their official documentation. The first one is a Static site generator with a Vue.js-based theme system. And the second one is a plugin API to add global-level functionality and a default theme.
When we compare VuePress to Nuxt.js, we can see that Nuxt.js can do almost everything that VuePress can. According to GitHub statistics, VuePress has over 17800 stars and 340+ contributors in its repository. Companies such as FinTech Consortium, IADC, and Directus use it as well.
Advantages
- SEO friendly
- Better loading performance
- Provide built-in markdown extensions
- Handle markdown to HTML conversion by default
- Powerful plugins for searching, PWA features, Google analytics, etc.
Disadvantages
- Nuxt.js, for example, is relatively new and has yet to gain traction
- Most shared hosting providers do not have VuePress installed
Gridsome — Vuejs Static Site Generator
Gridsome is third on our list, and it is here for creating lightning-fast static websites. It is like Gatsby in React, which is a data-driven framework. It obtains content from sources via a GraphQL layer and then dynamically generates pages from it.
According to Gridsome’s GitHub statistics, it has only 7000 stars and a few hundred contributors. Gridsome also brings some unique features to the table in order to compete with others.
Advantages
- PWA ready
- SEO friendly
- Great plugins
- Hot reloading
- Code-splitting
- Automatic routing
- Asset optimization
- Progressive images
- Well-defined structure
- Easy local development setup
Disadvantages
- You need basic knowledge of GraphQL
- Comparatively new and not established yet like Nuxt.js, VuePress.
Wrapping Up
When it came to static site generators, React was the clear winner, dominating the market. Vue.js, on the other hand, was able to change that situation with the fantastic frameworks we discussed earlier. Furthermore, some of them have posed a serious threat to React-based frameworks.
In terms of behavior, Gatsby and Gridsome appear to be very similar. Gridsome has also been able to keep pace with Gatsby in terms of performance, learning curve, community size, and so on.
Let’s contrast Vue.js-based static site generators with React-based static site generators. We can see that frameworks such as Nuxt.js, VuePress, and Gridsome can compete with Gatsby and NextJS. Nuxt.js and VuePress, however, come out on top when comparing the above four frameworks based on their GitHub and npmtrends statistics.
You Might Also Like These Articles
- Top React Static Site Generators in 2022
- Convert TypeScript Project to JavaScript
- Top 15 Best Open Source React Chart Libraries
- Top 15 Free Best React Date Picker Components to use
- TypeScript & JavaScript – Which One to Choose in
- Best Free Tailwind CSS UI Kits and Components in
- Web3 – The Decentralized Web of Future
- React Boilerplates You Should Not Miss
- 15 Nextjs Boilerplates You Need To Check Out








Comments are closed, but trackbacks and pingbacks are open.