For professionals, it may look like an easy task to choose an admin template, but we bet, for beginners, it is not. Developers often get confused about finding the right one. If you already have experience buying admin templates, you may have faced situations where you have purchased a template and did not receive proper support when needed.
Also, there might have been cases of poor code standards, incorrect documentation, flexibility issues, etc. For that reason, we have decided to provide our visitors with the 5 simple steps by which they can easily decide on how to choose the right admin template.
Now there are over 10 thousand admin templates on the internet. And these are available on different marketplaces such as ThemeForest, MUI Store, Vuetify Store, GetBootstrap, and more. Also, some unique marketplaces like UI-Lib are selling their themes, templates, design systems & full software on their website.
However, among all these amazing marketplaces and their templates you might end up buying the wrong admin template. It is because everyone is trying so hard to make you believe that they have got everything you need. Also, you may forget to inspect everything properly.
Remember that all templates have certain limitations, and it is difficult for someone to create a singular admin template with every possibility. Therefore, follow this step-by-step guide and find out which of those templates you should eliminate at first glance, and finally leave with the best suitable one.
5 Steps To A Perfect Admin Template
- Technologies & Frameworks
- Design
- Features, Usage, Code Quality & Documentation
- Technical Support & Updates
- Cost, Reviews & Number of Downloads
1. Technologies & Frameworks
After defining your project requirements, the first step is to select the right technologies and frameworks. Technologies are programming languages that help you to communicate with machines. In the world, now there are over 300 programming languages.
Through these languages, we can control and define the actions of machines. So, programming languages are the specific type of languages that help us write programs for machines. On the other hand, a framework in programming is a tool that provides ready-made components or solutions that are customized to speed up development.
Your selection of the correct technology & framework mostly depends on the project requirements. At first, you have to be sure about your requirements, and based on those requirements, you will choose the technologies and frameworks with which you will run your program.
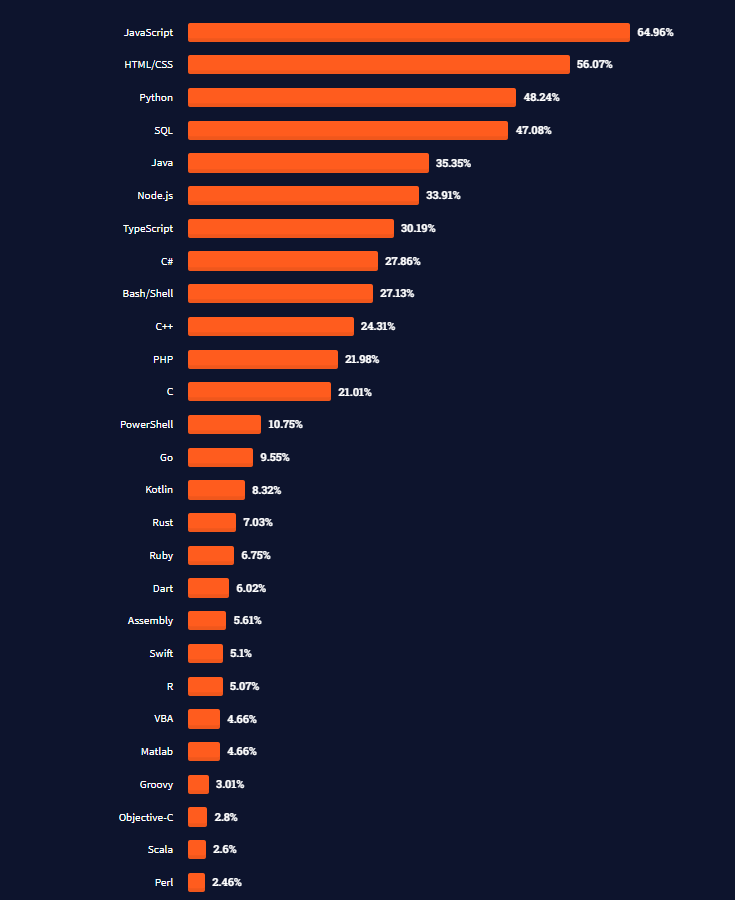
Here’s a list of the most trending technologies according to Stack Overflow Survey 2021.
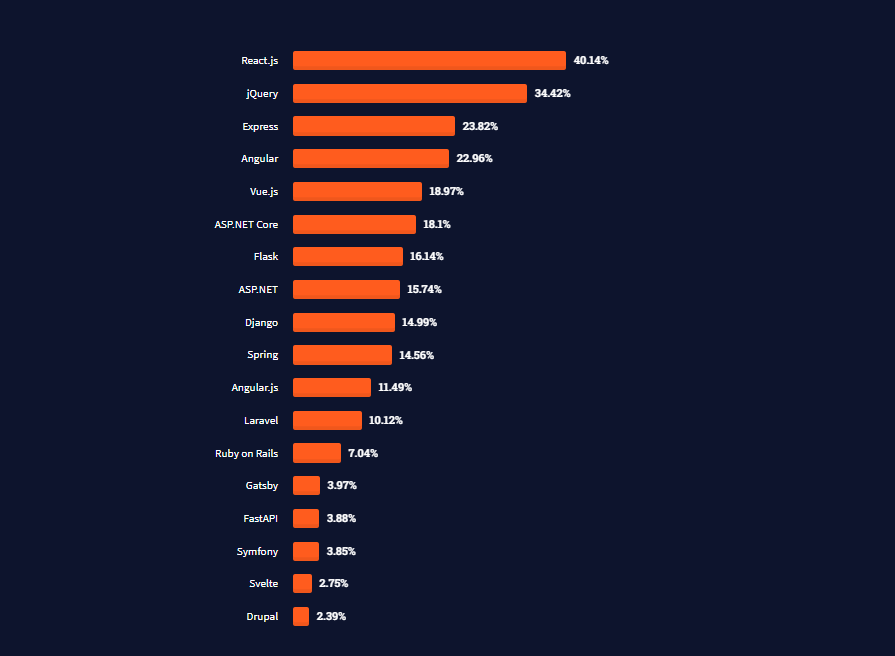
Also, check out this list from Stack Overflow Survey 2021 that shows the most trending frameworks.
Types of Frameworks
In programming, a framework is a tool that provides pre-built components or solutions that may be changed to speed up development. A framework can incorporate a library, but it is characterized by the inversion of the control principle (IoC). There are a lot of frameworks available. Here are some trending ones you can consider while choosing an admin template.
- Front End Frameworks – React, Vue, Angular, etc.
- Server-Side Frameworks – Node.js, Laravel, etc.
- Styling Frameworks – Bootstrap, TailwindCSS, Material UI, etc.
JavaScript Frameworks
For developing dynamic websites, JavaScript is the world’s most advanced and popular programming language. With JavaScript, you can edit the content on the document, control browsers, and more. When it comes to supporting browsers, JavaScript supports all the major ones. Moreover, in terms of the popularity and development of web applications and games, the language has no competition.
Also, to make the development quicker, JavaScript has frameworks like Angular (Frontend + Backend), React.js, Vue.js, Gatsby.js, Node.js, etc. And, built on React, there is a framework called Next.js. Similarly, built on top of Vue.js there is Nuxt.js. Next.js & Nuxt.js are two great JavaScript frameworks. So, these are some of the most trending JavaScript Frameworks known to all.
- Angular.JS – Front-end & Backend Javascript framework
- React.JS – Front-end Javascript framework
- Vue.JS – Front-end Javascript framework
- Node.JS – Server-side Javascript framework
However, if you want to use an alternative to JavaScript for the front end, you have TypeScript. You can go for that too. In some cases, you’ll find admin templates that are a mix of both JavaScript and TypeScript.
Uko – Client & Admin Dashboard (JavaScript + TypeScript + MUI + Figma File)

Live Preview Details / Download
Other Frameworks
To create an admin dashboard you’ll need different types of frameworks. There are frameworks like front-end frameworks like React.js, Angular, or Vue.js. Also, there are backend frameworks like Laravel, Node.js, and Styling frameworks like Bootstrap and Material UI. So, other than JavaScript there are frameworks for different purposes. For example, Laravel is for server-side backend development. Also, there are Bootstrap, Material UI, and TailwindCSS for styling the components inside a web application.
Backend Framework
Laravel is a framework known for its ability to help developers with authentication, routing, sessions, and caching. It is an open-source framework built using core PHP. PHP is the basic scripting language, on the other hand, Laravel is its full-structured framework. Both are great tools for making worthy web apps for the end-user.
If you are comfortable with Core PHP and Advanced PHP and want to build a web application from the ground up, Laravel will save you time. If you’re eager to work with the Laravel framework, look at some samples of Laravel Admin Templates to see how you can apply them to your project.
Gull – Laravel & Bootstrap Admin Dashboard Template

Live Preview Details / Download
Styling Framework
For styling the components in a web application, there are frameworks as I have mentioned above. Though all of them have one singular purpose, and that is to style the components. However, in terms of approach, they are different.
For example, Bootstrap is a popular open-source styling framework for developing responsive web apps with HTML, CSS, and JavaScript. It has recently launched its 5th version. It is a framework to give you ease in developing highly responsive, easy-to-use, and super customizable web applications. So, for styling an admin template, you should keep an eye on that.
Also, for styling, there are Material UI, TailwindCSS, etc. Choosing one of them depends on your preference. Most developers favor all of the frameworks mentioned above, and you can use them for your projects depending on their ability to perform and responsiveness.
2. UI Design
In the UI Design Stage, you select the type of UI Design you want in your dashboard at first. It will be the graphical layout of your web application. It includes everything the user interacts with inside the Dashboard. For example, buttons, texts, images, forms, menu & layouts, components, themes, pages, and more. It is the outlook of your web application.
Selecting the UI Design of your dashboard is comparatively easy. First, you need to go through the demos that catch your attention. Checking the live demos will help you better understand how it will work. Check if it looks responsive. Being mobile-friendly doesn’t confirm responsiveness. Sometimes it happens that a design seems perfectly okay for multiple devices. But based on its usability and UX, you need to decide whether you should go for that particular template or not.
Generally, there are 6 types of variation in the design of an admin template. We highly prefer to look out for Material Design and Clean & Minimal Design. Here are examples of different design approaches with hyperlinks to admin templates based on the category.
3. Features, Usage, Code Quality, and Documentation
The feature reflects a template’s functionality and ability to perform, which means the things you can do with the template. On the other hand, the code quality, documentation & changelog shows how easy it will be for a developer to use and understand the coding & files for implementing his work with the template.
All of these three factors define the usage of an admin template. So, these are very crucial aspects when it comes to choosing the best template. Usually, authors reveal their folder structure and code quality in the documentation for user awareness.
However, sometimes we see many admin templates have high code quality, but the page loading speed is poor. You should always avoid that kind of admin template. To see if the loading speed of an admin template is good enough or not, you can put its URL in the GTmetrics tool.
Below are core features you need to check out while choosing an admin template.
- Technologies & Frameworks
- Responsiveness
- Browser Support & Device Support
- Scalability
- RLT & Multilingual Support (If necessary)
- Dark & Light themes
- Applications & their built quality
- Security
- Customization & Integration
4. Support & Updates
After selecting an admin template, inspect all the sections and evaluate them based on your requirements. You can now step into the last two phases. The first point among the final two stages is its Support & Updates.
The update includes the template’s most recent features. Also, this includes security patches and bug fixes. It assists you in determining whether or not the project is improving over time. It also makes an admin template more stable. The admin template you’ve chosen should be compatible with the most recent framework version. And it should have a minimum of one year with updates. Keep in mind that manually updating the template may break your entire project.
Despite purchasing a perfect admin template, you may encounter some technical difficulties. Furthermore, you may be unable to comprehend the process of incorporating the codes into your project. In this case, the template provider’s support team will assist you in resolving the issues.
If you are having difficulty understanding how the template works from the inside, the support team can guide you with that. Therefore, before purchasing an admin template, double-check the support policy.
5. Cost, licenses, Reviews & Downloads
Budget is a major concern when it comes to buying an admin template. A free template in most cases cannot compete with the premium ones. Premium admin templates are always rich with features and have a huge library of components. For beginner developers, a free admin template works as a guide, but for large-scale projects, we highly recommend you go for the premium ones.
A premium license generally comes in two options, 1. Regular or Standard License, and 2. Extended or Developer License. An admin template with a regular license can cost you somewhere around $14 to 59$. However, if you find an admin template available in both free and premium versions, you should first try the free template and see how it performs. If the free version performs well, go for the premium version.
So, first, set a budget for an admin template and purchase a regular license to find out how the premium version works. You should also carefully examine their customer reviews. The authenticity of an admin template is reflected in it its detail section. If it has lots of positive reviews, it is almost certainly worth using. Furthermore, the total number of downloads can help determine the product’s popularity.
Wrapping Up
Finally, it seems like your quest for how to choose an admin template has come to an end. Conducting research before buying an admin template is crucial for any project. If you overlook any of these points mentioned above, you may end up buying the wrong one. For these reasons, we believe that after considering all of the factors, you should consider purchasing a premium admin template. It is because a premium admin template typically has a high level of flexibility and scalability, as well as proper documentation, and provides excellent technical support.
On UI-Lib, we create admin templates that take all of the above parameters into account and save you time to choose an admin template for your next web/app project.
Thank you for your time!
About Us
At UI-Lib, we develop high-quality free & premium software, templates, design systems, and more. We’re all about delivering services that make a coder’s life easier.






Comments are closed, but trackbacks and pingbacks are open.