Are you a React Developer looking for some really useful VS Code Extensions? Don’t worry! Here, we are going to showcase to you some of the top VS Code Extensions for React that you must have in 2022.

VS Code is an abbreviation for Visual Studio Code, which is a lightning-fast source code editor. It supports hundreds of languages and allows you to be productive right away. To have a quick and easier development VS Code extensions are very essential. Thus, the list below is going to support you find the best route to successful project development.
Top VS Code Extensions for React
Here are some of the most essential extensions that will help you in your work with ReactJS. However, keep in mind that the list below is in no particular order.
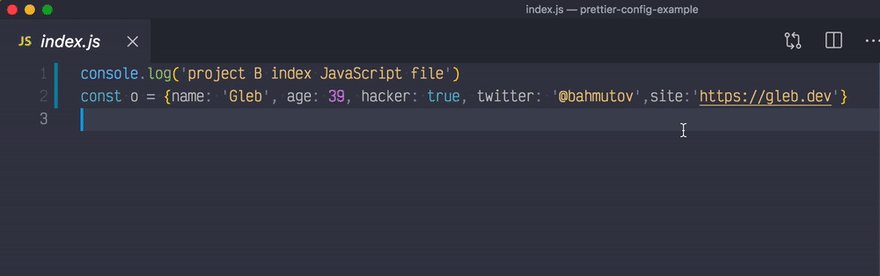
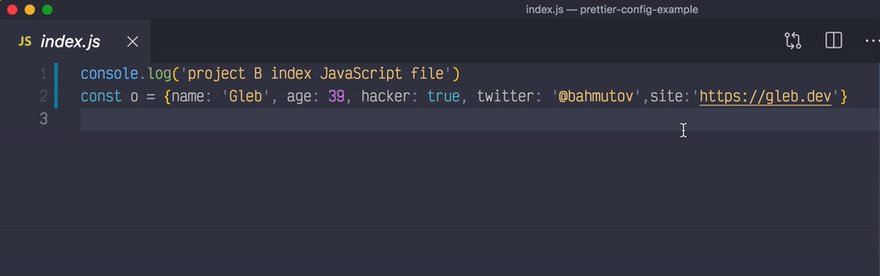
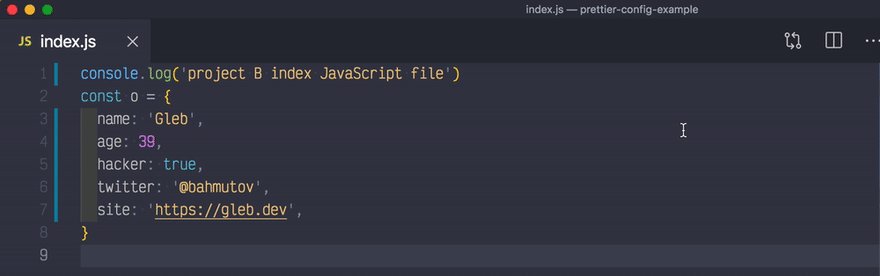
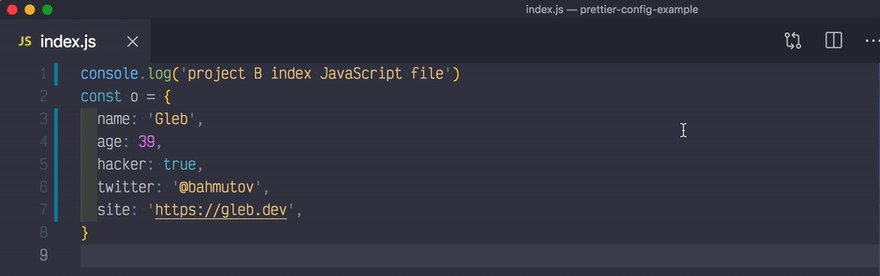
Prettier – Code Formatted

Prettier is a code formatter (opinionated). It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
ES7 React/Redux/GraphQL/React-Native snippets Extension
These are VS Code extensions for React, React-Native, and Redux in JS/TS with ES7+ syntax. Customizable. Prettier integration is built-in.
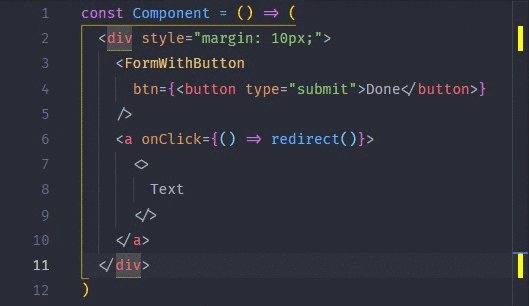
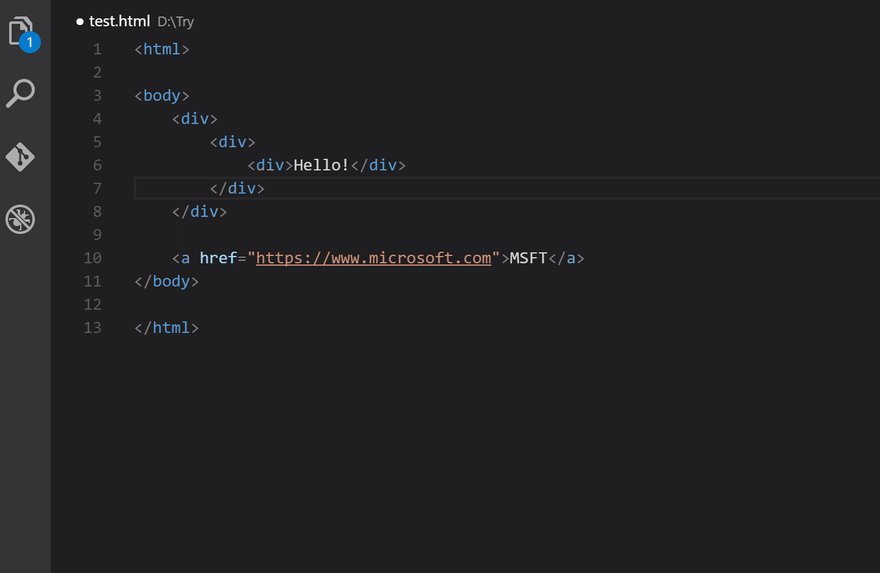
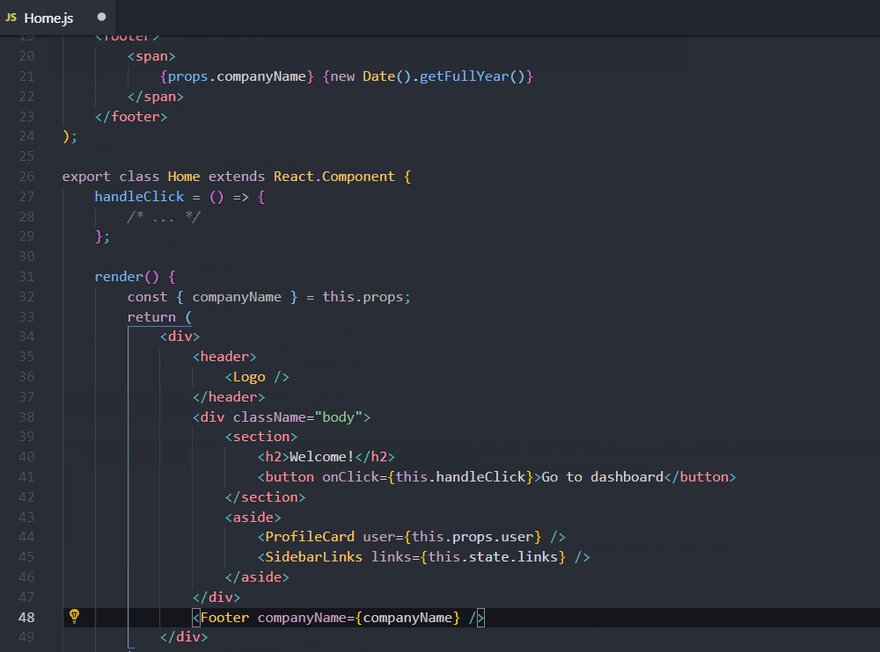
Highlight Matching Tag – VS Code Extension

This extension highlights opening and/or closing tags that match. It also displays the path to tag in the status bar as an option. Even though VSCode includes some basic tag matching, it is just that. This extension will try to match tags anywhere: from tag attributes, inside of strings, any files, while also providing extensive styling options to customize how tags are highlighted.
ESLint for VS Code
ESLint analyzes your code statically to identify problems quickly. Most text editors include ESLint, and you can use it as part of your continuous integration pipeline.
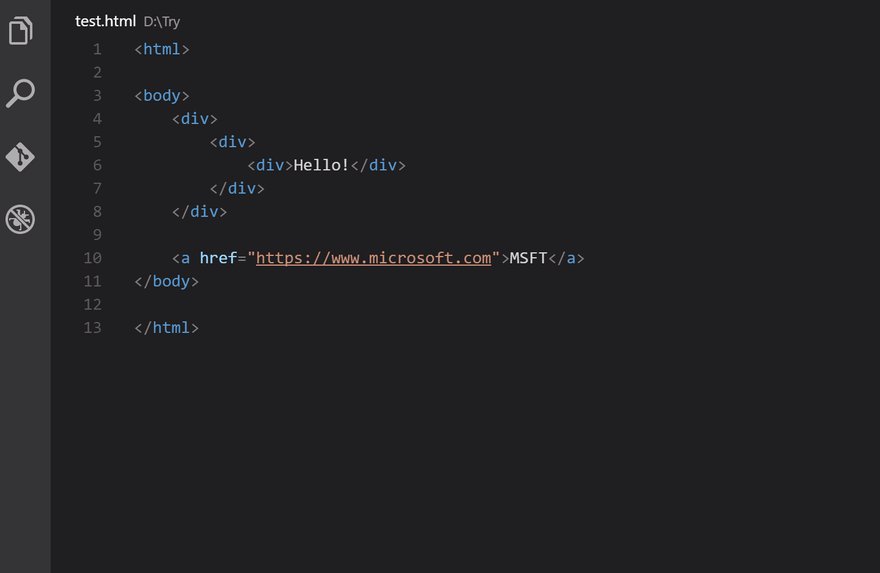
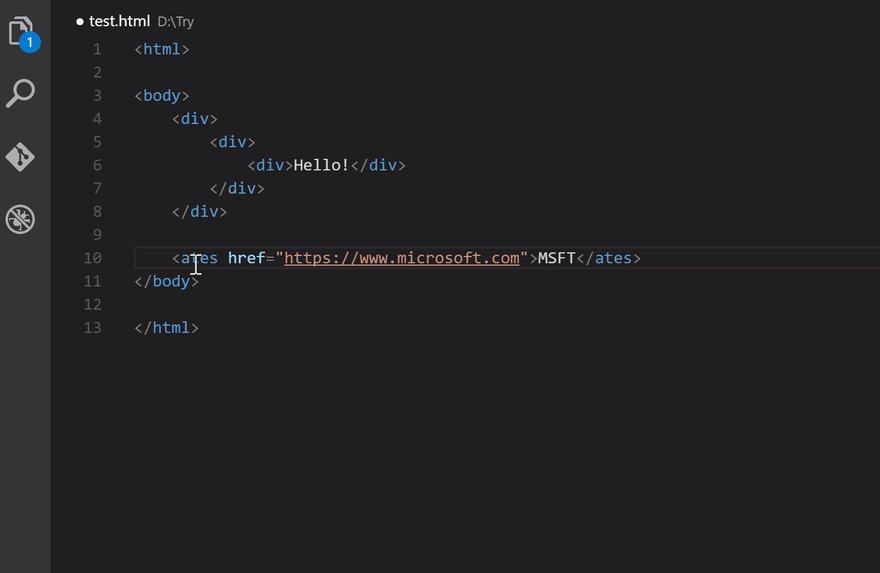
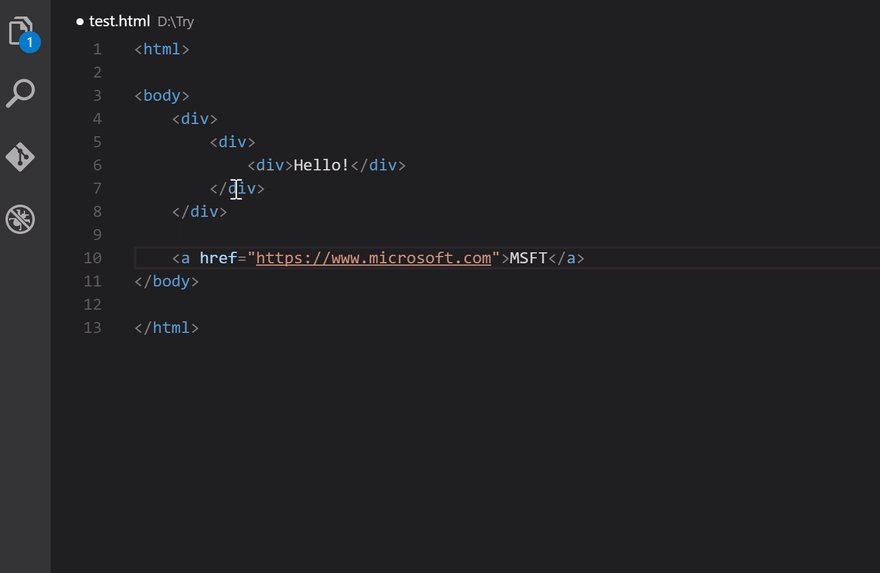
Auto Rename Tag – VS Code Extension for React

Rename paired HTML/XML tags automatically, just like the Visual Studio IDE.
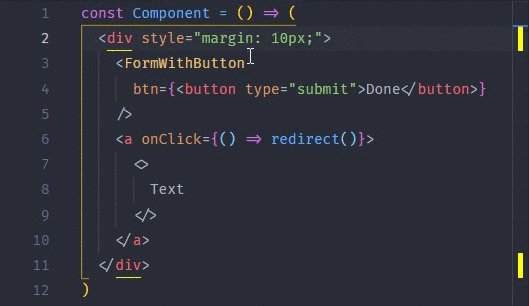
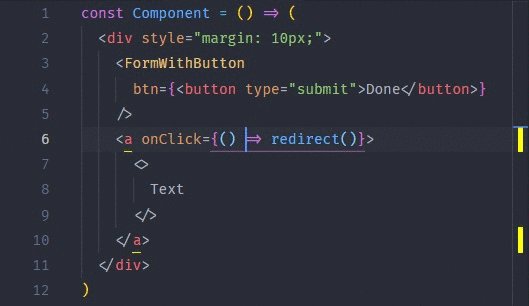
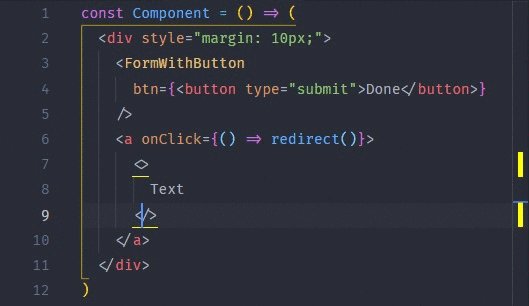
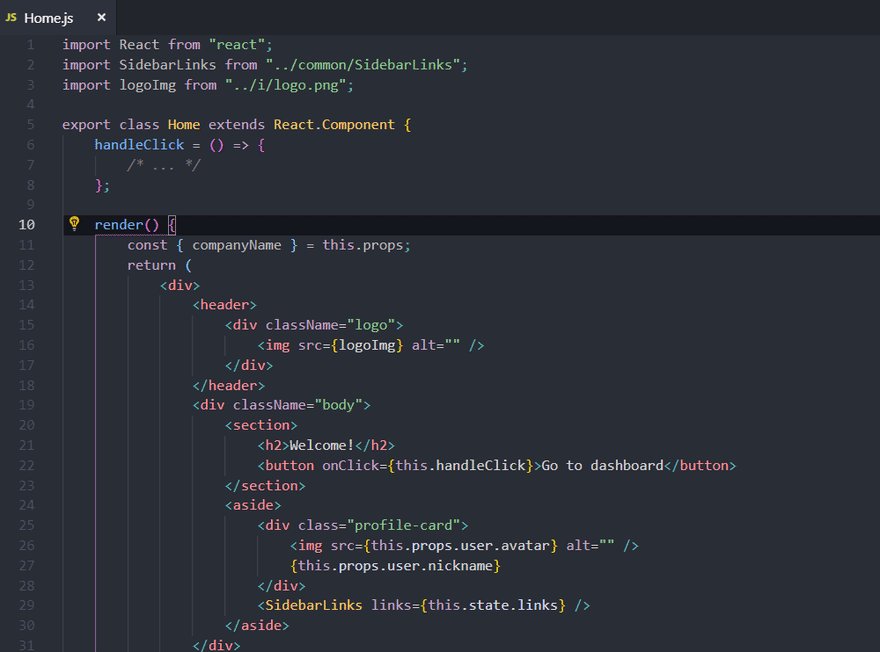
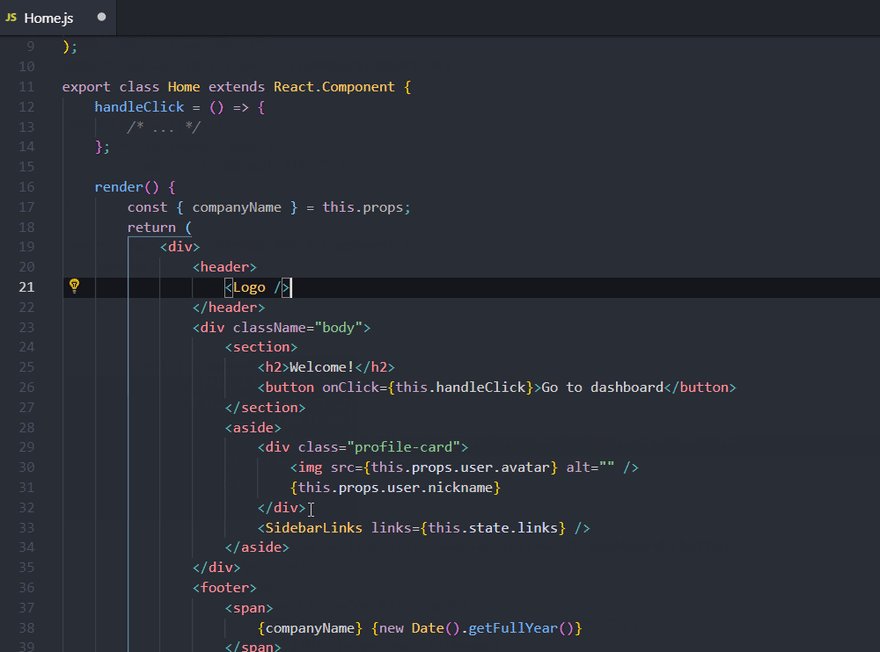
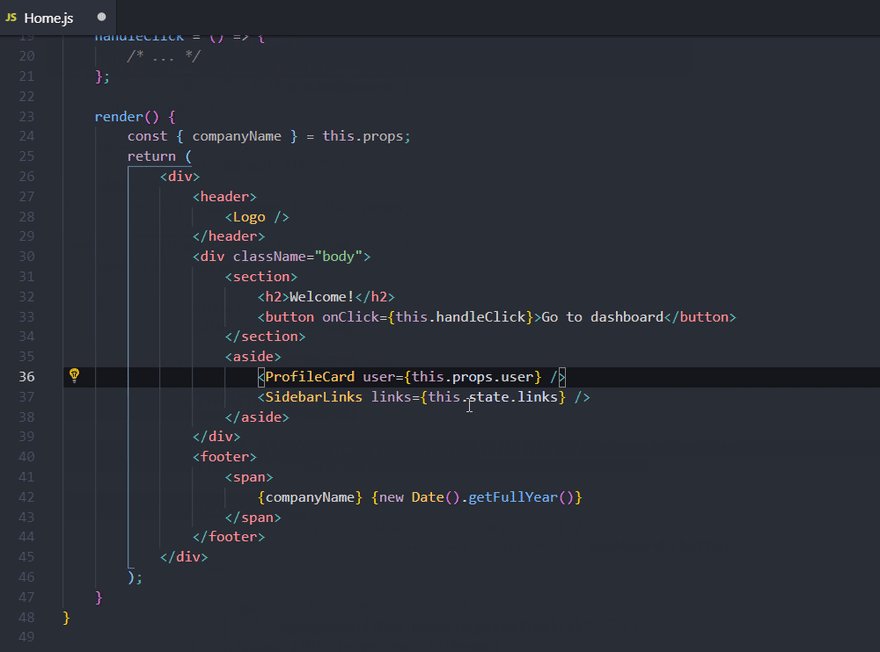
VSCode React Refactor

This simple extension provides React developers with JSX refactor code actions.
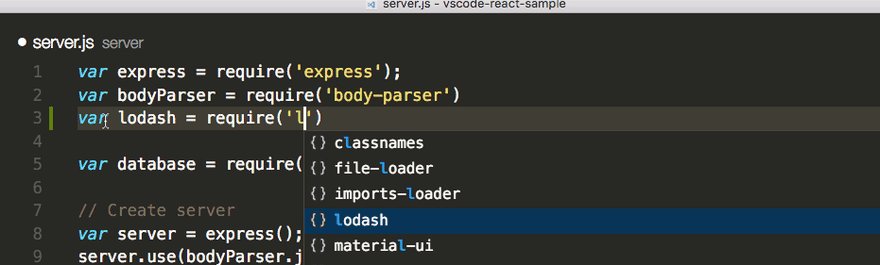
npm Intellisense – VS Code Extension for React

It fills in npm modules in import statements for you.
EditorConfig for VS Code
It attempts to override user/workspace settings with settings found in .editorconfig files. There are no additional or vscode-specific files needed. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for a .editorconfig file outside of the project.
TabOut
This extension allows you to tab out quotes, brackets, and another formatting.
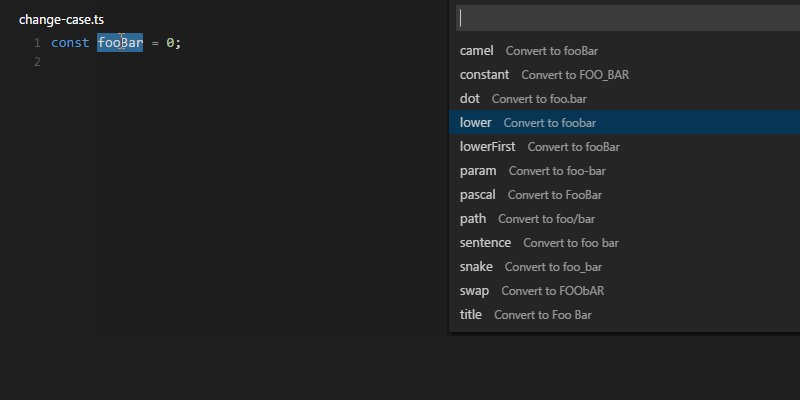
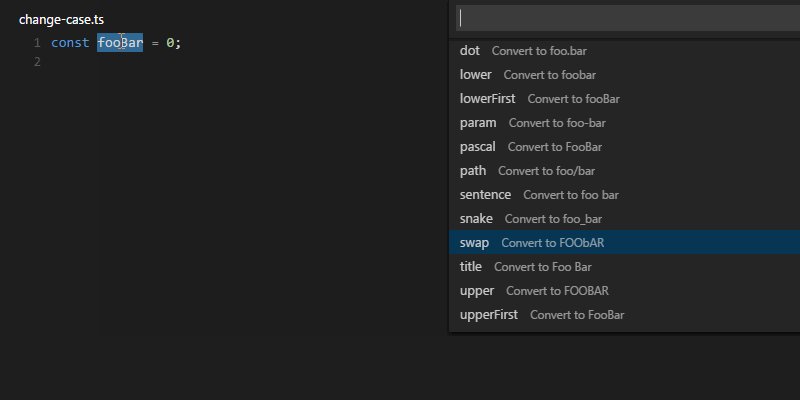
change-case for VS Code

For Visual Studio Code, a wrapper around node-change-case. Change the case of the current selection or word quickly.
Wrapping Up
So there you have it: the top ten vs code extensions for React. I hope this article has assisted you in locating some of the best extensions for your React application development. These extensions can help you be more productive.



Comments are closed, but trackbacks and pingbacks are open.