Are you a Vue Developer looking for some really useful VS Code Extensions? Don’t worry! Here, we are going to showcase to you some of the Best VS Code Extensions for Vue JS that you must have in 2022.

The abbreviation VS code refers to Visual Studio Code, a lightning-fast source code editor. It supports hundreds of languages and allows you to get started quickly. Extensions for VS Code are crucial for quick and easy development. As a result, the following list will assist you in determining the best path to successful project development.
Best VS Code Extensions for Vue
Here are some of the most useful extensions for working with Vue JS. Keep in mind, however, that the following list follows no particular order.
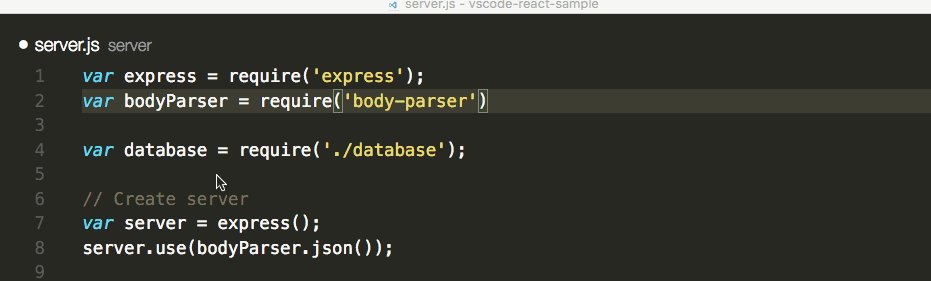
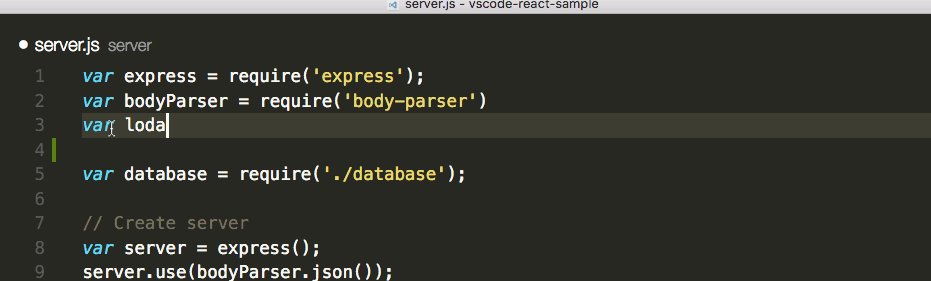
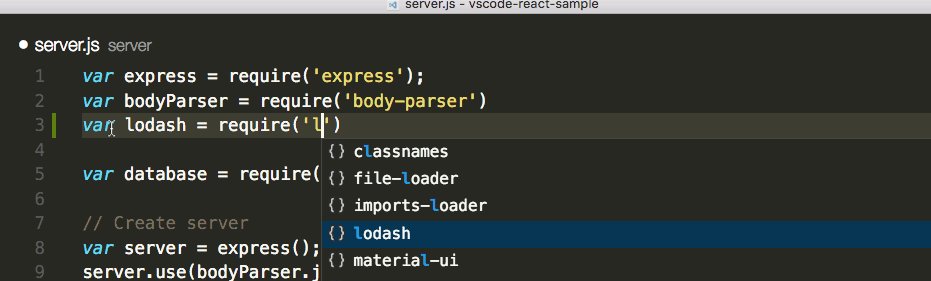
1. NPM Intellisense

When you write import statements in your Javascript, NPM Intellisense autocompletes your npm modules. You can save time by not having to remember the exact name of an npm module.
2. VueDX – VS Code Extension for Vue JS

By extending the TypeScript extension, this extension provides features like type checking, completion, renaming, and refactoring for.vue files.
3. Vetur – VS Code Extension for Vue

A Vue tooling kit for VS Code – it includes Vue-specific syntax highlighting, snippets for common snippets, and much more than any Vue developer requires. Vetur is exceedingly well-maintained, and it even includes Vue3 Typescript support.
4. Eslint Plugin Vue – VS Code Extension
Most developers are familiar with ESLint. It is one of the most popular linter tools for ensuring that your code adheres to best practices. And, also it is readable across large codebases. To check the syntax of single-file components, VueJS has its own ESLint Plugin. It’s one of the best tools for writing scalable and maintainable code, in my opinion.
5. GitLens

GitLens is a feature-packed extension for all your Git needs. My favorite features are Git revision navigation, Git code lens, and rich sidebar view for all things Git.
6. Vue VSCode Snippets

Sarah Drasner’s VSCode Extension will help you save a lot of time. It contains auto-filled snippets for common Vue use cases. It’s great for writing things like quick SFCs, Vue directives, and quickly accessing lifecycle hooks.
[Vue VSCode Snippets] focuses on developer ergonomics from the point of Vue of real world use. Included are the pieces I personally get sick of typing, and boilerplate that is helpful to stub out.
Sarah Drasner
7. Volar – VS Code Extension for Vue JS

With the popularity of the Vue 3 + TypeScript combination growing, Vue’s official VS Code extension, Vetur, began to have issues. For example, high CPU usage when using Vue with TypeScript or lack of support for Vue 3’s new <script setup> syntax.
You should check out Volar if you’re using Vue 3 – especially if you’re using TypeScript. It comes highly recommended by Vue’s creator, and it’s also the extension of choice for Vite development.
8. Prettier – VS Code Extension

Prettier is an opinionated code formatter. It can format your code quickly in response to any configured action. Action such as saving a file. Vue SFC syntax is supported out of the box.
9. Bookmarks

This extension allows you to highlight and name specific locations in your code. As a result, you can jump between these various “bookmarks” to accelerate your development. The days of intricately scrolling up and down your file to find where you put a specific feature are long gone.
10. Bracket Pair Colorizer

This extension matches brackets by giving them unique matching colors. You might think of it as a minor detail. However, it has the power to really help you fix pesky nesting errors. And, when your linter is not working in VS Code, this extension can guide you through errors.
11. Auto Rename Tag – VS Code Extension

Auto Rename Tag is a useful VSCode extension. It helps you avoid template code errors. When you change one of the tags in an HTML bracket pair (either the opening or closing tag). The extension will rename the other automatically. Therefore, it can help you prevent errors. Especially, when you have to work with large templates.
12. Open Source Session Replay

OpenReplay is a session replay stack. It allows you to see what users do on your web app. It allows you to see what your web app’s users are doing. As a result, troubleshooting becomes easier. And, there is no other open-source alternative to this one. Some of its premium alternatives are FullStory, LogRocket, etc.
13. Code Spell Checker

Code Spell Checker encourages you to improve the readability and grammatical correctness of your code. It will check words in your code against any installed dictionary to ensure that it is correct and human-readable.
14. TODO Highlight – VS Code Extension

TODO Highlight is for you if you’re used to leaving a lot of TODO-type comments in your code for things you should do later. It’ll not only highlight comments with labels like // TODO: or // FIXME: but will also show you a summary of all your TODOs!
Wrapping Up
There you have it: the Best VS Code Extensions for Vue JS. I hope this article has helped you find some of the best extensions for developing Vue applications. These add-ons can help you work more efficiently.



Comments are closed, but trackbacks and pingbacks are open.