Have you been wondering about the stable release of Nuxt 3 throughout the year? Your wait is almost over. On 19th April of 2022, Nuxt announced its release candidate stage for Nuxt 3 (Code Named “Mount Hope”). In this article, we’ll look at what’s new in the latest Nuxt 3 Release Candidate versions and how it can help you develop better web apps.
Earlier, on October 12, 2021, after 16 months of hard work, Nuxt 3 announced its Beta version based on Vue 3, Vite & Nitro. And, since Beta, they are working day and night, to make it ready for a stable release. They have managed to merge over 1000 pull requests, more than 900 issues, and 2000+ commits.
It is now June 20, 2022, and we’ve just received the information that its stable release is delayed to July. So far, we can see that it has a ton of features & updates. For those who don’t know or haven’t come across the last announcement of RC versions, we are here to help you. Let us find out whether or not Nuxt 3 will be able to gain traction as good as Vue.js in framework features. And, also let’s find out, will it be able to take the developer experience to a whole new level.
Release Candidate – Big Updates
Currently, Nuxt Release Candidate is in its 4th version. And, the version holds a lot of good stuff in it, which we’re going to find out just in a moment. The new features in Nuxt 3 Release Candidate not only help you to create a performant web application but also, it will support you with an amazing developing experience. Hop on!
Vue 3 & TypeScript
Vue 3 is now the new default, and it is generating better results in terms of performance, composition API, and TypeScript Support. So, you’ll have a fantastic Vue 3 experience with first-rate SSR support. Nuxt 3 has been completely rewritten in TypeScript. Therefore, it will give you some really useful shortcuts to ensure you have accurate type information while coding.
Besides that, Nuxt will generate a TS configuration file (.nuxt/tsconfig.json) and a global types file (.nuxt/nuxt.d.ts). It is set to provide you with the full TypeScript experience with zero configuration. You will also be able to use the npx nuxi typecheck command. It manually checks your Nuxt application’s type. Also, you can enable build or development type-checking.
Vite & Webpack
For the default bundler in Next Apps, there is Vite. The Vite Community has done an amazing job. Another important factor is to keep the Webpack support. It is a mature build tool and can ease the migration for Nuxt 2 projects. Thus, it clarifies that Nuxt 3 officially supports both Vite & Webpack. Read more about how to use Webpack 5 in Nuxt 3 Projects.
The Nuxt 3 project has created a unified plugin system called unjs/unplugin for build tools as part of their deep integration. It enables writing universal plugins that work in Rollup, Vite, and Webpack. The Nuxt community has prepared it as a builder agnostic framework for JavaScript’s perpetually evolving ecosystem.
Furthermore, they successfully elevated vite-node and Webpack lazyCompilation. It has brought on-demand bundling for your Nuxt Application’s server bundle. Now, Nuxt will always start in seconds, no matter how large your app becomes.
Nitro & UnJS
Nuxt 3 now has one major feature in it, called Nitro. It is the new server engine that makes Nuxt a powerful full stack and also a provider-agnostic framework. There are several reasons why Nitro has become a part of Nuxt 3.
First of all, in Nuxt 2 there was a lack of robust server integration. Previously, Nuxt 3 has serverMiddleware. However, the serverMiddleware wasn’t good enough for developers’ experience. Secondly, the production server was not optimized for use in a lambda environment; boot time was slow and the install size was larger.
The Nitro Server Engine provides cross-platform support for Node.js, browsers, service workers, etc. Also, it gives serverless support, and the API routes are internally powered by the unjs/h3 project. Other cool features include automatic code-splitting, hot module reloading, and granular control over how your pages render (hybrid mode).
Explore all features of Nitro HERE and learn more about Unifiedjs.
Auto Imports
If you’re working on different frameworks at the same time, especially on a project with multiple directory structures, importing can be exhausting. On Nuxt 3, you don’t have to worry about that. With Nuxt 3, you won’t have to import statements anymore. It will automatically get imported by the Nitro engine. As they are based on a directory and naming structure, Nuxt now easily resolves this issue.
Learn more about different Auto Imports in Nuxt 3 from HERE.
File System Automation
The File System Automation process started with the Pages Directory; each file is mapped to a route. And, Nuxt was the first front-end framework in the ecosystem to support dynamic & nested routes (vue-router). However, you can begin working on your project with just an app.vue file. In this case, Nuxt will use a minimal universal router instead, for an optimized bundle size. This can save you 28kB, which is 21% tinier.
Also, in Nuxt 3, each of the files in the plugin directory will be automatically imported and they will run before creating the main component. (app.vue)
The import won’t be necessary for components. Your templates will have access to every component inside. The final stage of the process involves Nuxt analyzing your code and only including the parts you really use in the bundle. Developers will have a wonderful experience thanks to this, and production will function at its best.
Moreover, with the help of Vue 3 & Composition API, Nuxt built a new Composables Directory. It imports the Vue Composables automatically into your application.
Apart from these, Nuxt 3 also has a new server directory with powerful features and a public directory (static) that serves all raw files. The server directory adds server routes and backend logic to your Vue app.
Modules
In programming, modules are the pieces of code that run in a particular order when a framework run in development mode or a project is built for production. Without adding unnecessary boilerplate to your project, the modules let you package, test, and distribute unique solutions as npm packages. They can supply runtime app templates, hook into your Nuxt builder’s lifecycle events, update the configuration, and take any other necessary customized actions.
For better defaults, typings, and Nuxt version compatibility, they have recently updated the module syntax by using Nuxt Kit. Nuxt Kit is a group of tools that make working with the internals of the Nuxt platform simple.
Documentation
In the Beta version of Nuxt 3, the documentation was not good enough. Although it is still incomplete, now it is good enough for the developers who are familiar with Nuxt.js. However, if you’re new to Nuxt, then you should wait for its stable version.

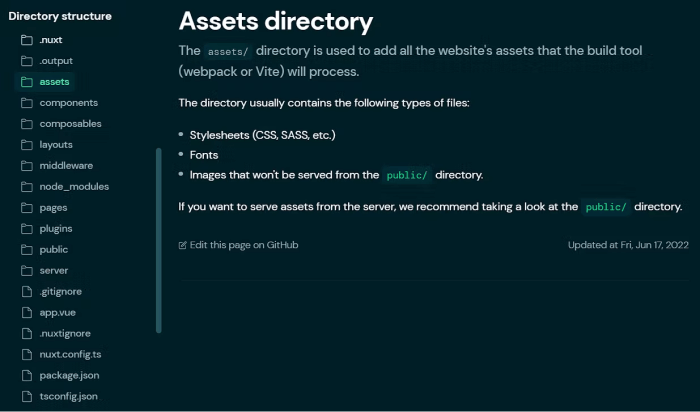
There are a few features that we found really worth checking out. One of them is how your directory structure should be and it gives info about that folder or file.
Will Nuxt 3 Be Able To Gain Traction?
Till now, these are the most mentionable features & updates of Nuxt 3. We have skipped a few other major features of the Nuxt 3 Release Candidate in this blog. It is because we think it will be more appropriate for us to determine the rest of the good and bad in this framework after its stable release.
We strongly advise trying Nuxt 2 before utilizing the new version if you’re unfamiliar with Nuxt.js. However, because many repositories haven’t updated their packages to be compatible with Nuxt 3, folks who are experienced with Nuxt or have used it for a while avoid using it in large-scale programs. However, this will be an excellent chance for you to explore Nuxt 3 if you have a tiny application, such as a personal website, that has few dependencies.
Finally, it’s time to ask the big question: will Nuxt 3 gain traction? The answer is yes! Because of the way Nuxt 3 has improved in recent months, we believe it will be worth our time and money to use this newer version of the framework.
Thank you for your time. Happy coding!
Our Vue Nuxt Product
Bonik – Ultimate Ecommerce Pro Template – Vue.js, Nuxt.js, and Vuetify
Live Preview Details / Download






Comments are closed, but trackbacks and pingbacks are open.