Do you want to use Free Bootstrap Datepicker Components in your next project? Here they are! We’ve carefully chosen the Top 25 Free Bootstrap Datepicker Examples from CodePen for Bootstrap Projects. But first, let’s learn how to use a datepicker component and what they actually are.
How to Use A Datepicker Component
Datepickers are one of the most common components in web projects. A datepicker is also known as a popup calendar. It is a GUI widget that allows the user to choose a date from a calendar. There are different cases when you have to put Datepickers on web pages. For example, your user might need to buy a ticket, schedule events, track dates, mark dates, arrange a meeting with someone, choose a delivery date, or choose a birth date or similar type of date. Different type of date-picking options is represented in different ways.
As there are not that many good free bootstrap datepickers available on the internet. So, you might end up wasting a lot of time finding the right one and customizing it the way you want to. For this reason, we’ve spent some time on it and come up with all of the free bootstrap datepicker. These are the ones you can customize and directly use for your project.
What Is So Great About Bootstrap Datepickers?
Bootstrap is the world’s most well-known HTML, CSS, and JavaScript library. In this blog, you’ve chosen datepicker components built on top of Bootstrap 3, 4, and 5. The framework Bootstrap is great for datepickers because it is a mobile-first grid design.
It is a framework for creating responsive user interfaces for mobile devices. 61% of Google search visits on mobile devices, and Statista estimates that there are 4.2 billion mobile internet users. With Bootstrap, the user experience and the development process is simple.
Key Features of A Bootstrap Datepicker
– Users can set or choose the date with just a mouse
– Eliminates the need to write down the date
– Excellent Community Support
– Bootstrap is one of the most popular HTML, CSS, JavaScript Library
– Faster
– Reusable Component
– Simple & Modern Looking
– Easy Set Up
– Light Weight
and a lot of other aspects make Bootstrap Datepicker components one of the best.
Free Bootstrap Datepicker Examples
Note: The list below is in no particular order.
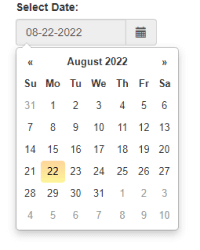
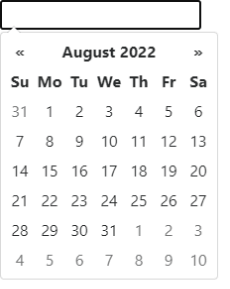
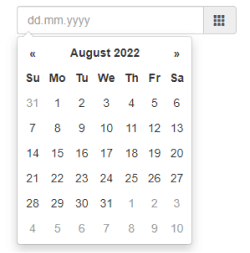
1. Bootstrap Datepicker by Vaidehi Bavishkar

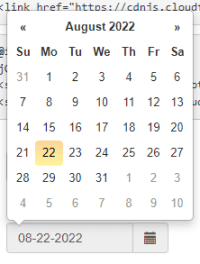
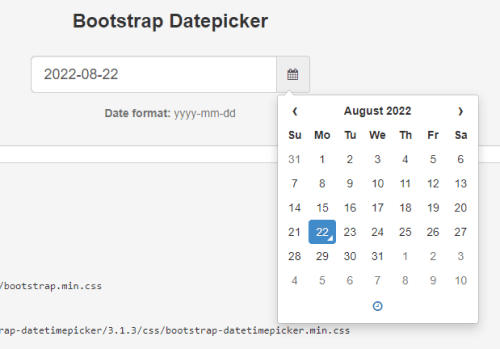
2. Bootstrap Datepicker by Peihsin

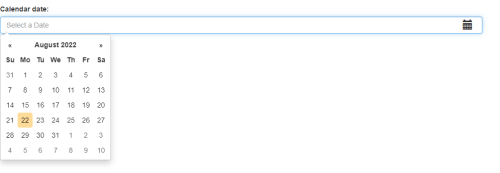
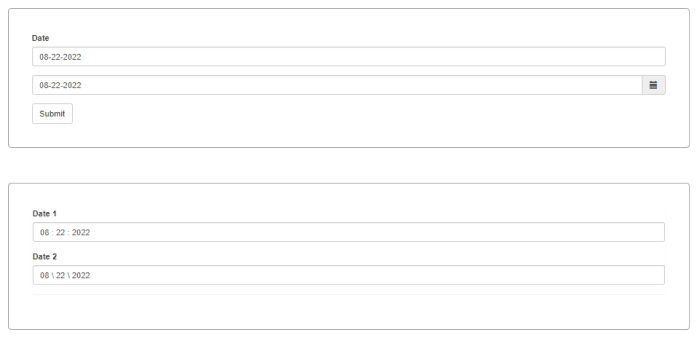
3. Bootstrap Datepicker Plugin Test by Jowi Englis

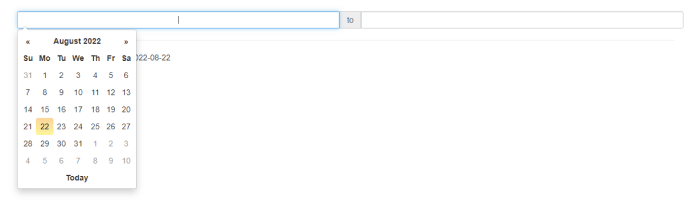
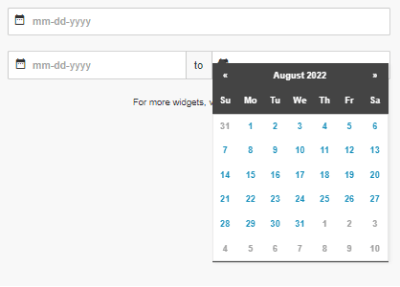
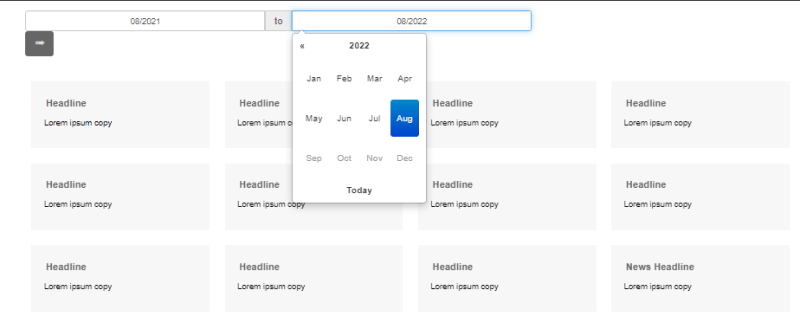
4. Bootstrap Datepicker Range AngularJS by Richard Bailey

5. Bootstrap-Datepicker by Jose Castillo

6. Bootstrap Datepickers Inline Sliding by Valentin Dzhankhotov

7. Free Bootstrap Datepicker by Atanas Atanasov

8. Bootstrap Datepicker Custom Date Logic by M Gambill

9. Bootstrap Datepicker by Priyank Panchal

10. Free Bootstrap DatePicker by TuanitPro

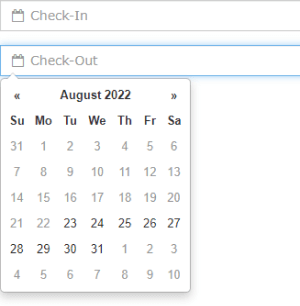
11. Check-In & Out Bootstrap Datepicker by Amanda Louise Acosta Morais

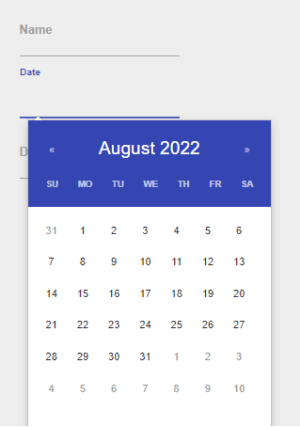
12. Bootstrap Datepicker Material Look with Material Input by Saleh Uddin

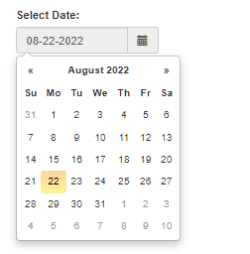
13. Bootstrap Datepicker by Yuping

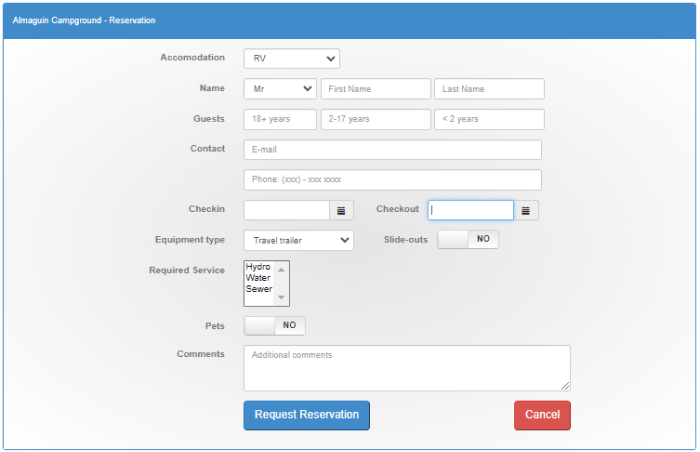
14. Bootstrap Datepicker + Campsite Registration by Andy31415

15. Bootstrap Datepicker Demo by Ryan Mulligan

16. Simple Bootstrap Datepicker Example by Luis Cruz

17. Bootstrap Datepicker Disabling Past Dates Without Current Date

18. Bootstrap 3 Datepicker Example

19. Bootstrap Datepicker by Sreekanth

20. Bootstrap Datepicker Set Current Date By Grealmobile

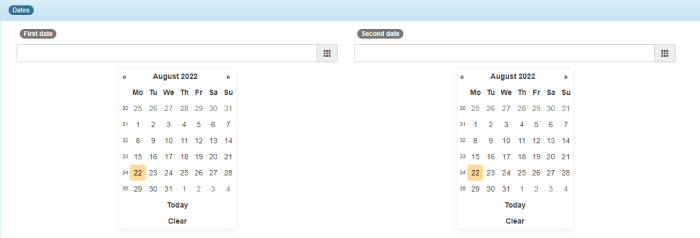
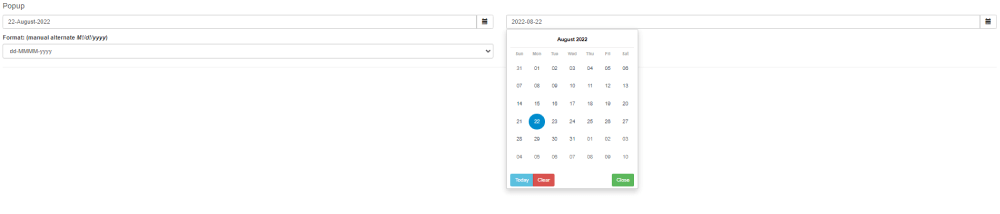
21. Datepicker and Range Datepicker by btn.ninja

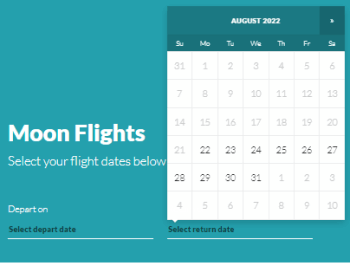
22. Bootstrap Datepicker Travel Website by Desain 360

23. UI Bootstrap Datepicker by Jagathish

24. Mixitup With Bootstrap Datepicker by Eric

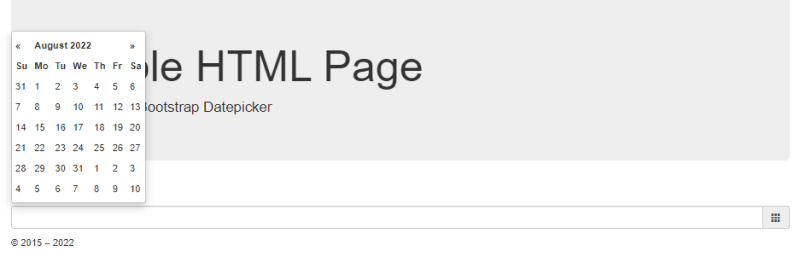
25. Simple HTML Page With Bootstrap Datepicker by Richard Nalezynski

Wrapping Up
Looks like your search for Top Free Bootstrap Datepicker has come to an end. Choosing between all these free Bootstrap datepickers is a difficult task. However, if you stick to your criteria, you should be able to quickly narrow down 3 to 4 date pickers that are best suited to your project. So, thoroughly examine these datepickers to ensure a positive user experience.
Thank you for your time.
Our Bootstrap Products
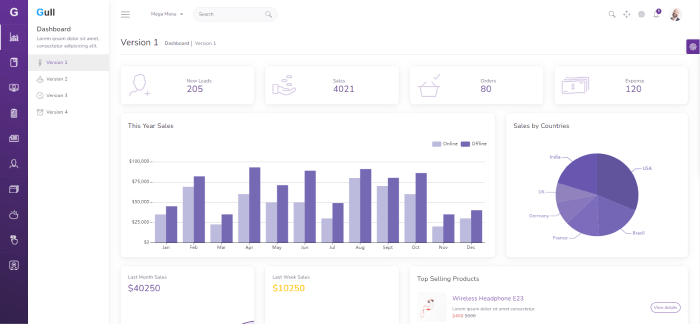
Gull Angular Bootstrap Gull – Angular 14+ Bootstrap 5 Admin Dashboard Template

Live Preview Details / Download


