In the web development industry, there are a lot of advanced rendering technologies which can give so much efficiency to web interactivity. And, these rendering options include Client-Side Rendering (CSR) and Server-Side Rendering (SSR). Here, we will be discussing Client Side Rendering vs Server Side Rendering. Also, we will explore their pros and cons, when to choose option A over B, and more.

Client Side Rendering vs Server Side Rendering
In the early stage of web development, a website was just a page with information and has no on-page interactions whatsoever. They were just static web pages that has no dynamic elements.
Today, this is no longer a viable option. Now websites are the sales lead for most companies. So, to provide a great user experience, and rank top on search results, owners want their website to work flawlessly. They want to get dynamic content and display it right to attract their potential customers.
However, beginner developers most often find themselves entangled in these rendering technologies. And, if you find yourself in the same place, the blog is just for you.
Client Side Rendering (CSR)
After JavaScript frameworks were first introduced into the web development industry, Client Side Rendering immediately became popular. By JavaScript frameworks, I mean frameworks like Angular, React.js, Vue.js, and so on.
When it comes to Client Side Rendering, JavaScript determines what is displayed on a web app’s page. The HTML documents in a CSR approach do not load all of the web content. Instead, there are JavaScript files that handle the website’s dynamic architecture. The CSR process mainly involves fetching and processing the data on the client browser. For that reason, it is called Client-Side Rendering.

One great example can be a Single-page application (SPA). In a Single Page Application, each page is rendered on the client browser. The server only serves one single HTML document. Once the HTML is loaded, the JavaScript frameworks like React, Angular, or Vue will control the website’s DOM structure on the browser.
In this case, each page will load from the data history as fetched by the framework’s API. Once the initial load is over, accessing a different route or reloading the page will be super fast.
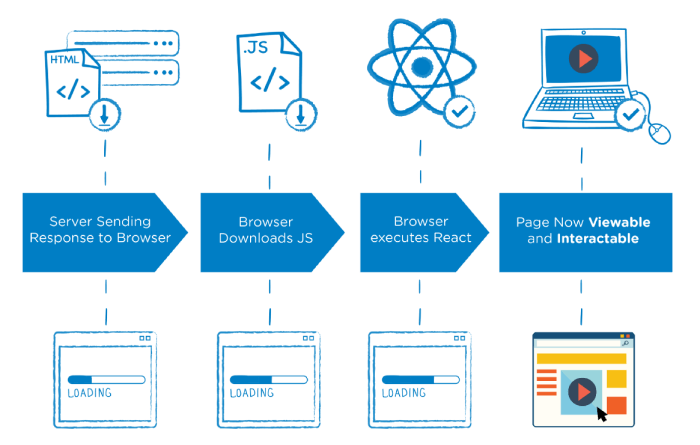
What actually happens in Client Side Rendering (CSR)
- Using the website address, the user sends a request to access the web content via a browser (link).
- On the client’s first request for the website, the server serves the static files (CSS and HTML) to the client’s browser.
- The HTML content will be downloaded first, followed by JavaScript. JavaScript is linked by these HTML files.
- When the user sees the loading symbols defined by the web developer, the loading process begins.
- The user cannot yet access the site.
- After the browser downloads the JavaScript, the client’s browser generates content dynamically.
- Finally, the web content becomes visible and the client can interact and navigate the site.
Pros of CSR
- Hosting – For CSR, you don’t need a web server. You can simply host your site with any Content Delivery Network (CDN) that comes in both free and premium forms. You can also use a static file host (eg. Amazon S3).
- Speed – After the initial loading time, navigation will be super smooth and blazingly fast.
- Server load – Once the data fetching is done, you can roam around from page to page without making the server roundtrip. Thus, it decreases the server load. It almost feels like a native application.
- Rendering – The rendering performance is dependent on the client’s browser capabilities. So, in terms of managing requests, the server will not be at risk.
- Memory – CSR has lower memory consumption on the server side.
Cons of CSR
- Loading Time – The browser loads the initial run-time data of the website to the client’s browser that’s why it takes a lot of time.
- User experience – Users can get frustrated because of this loading time and leave your site.
- Site indexing – When search engine robots crawl on a website CSR slows them down. These robots crawl and index an HTML file page first. So, while indexing, the robots can miss or partially miss the JavaScript content.
- SEO – If the robots partially or completely miss indexing the JavaScript content, it will affect the Search Engine Optimization (SEO).
- Meta tag – There will be only a single meta tag for all pages.
When to use CSR
- Large user base – CSR fits well for a large user base who are continuously accessing your web content. The content will be rendered once for every user request.
- Complex UI & more dynamic content – It can be a good option if your application has a complex UI & a ton of dynamic content that is not dependent on SEO.
- Hybrid web app – For hybrid web apps, CSR is a good option.
Server Side Rendering (SSR)
SSR is the most commonly used rendering solution. It is the opposite of Client Side Rendering (CSR). With SSR, the rendering process is conducted via the server. For that reason, we call it Server Side Rendering. When a user makes a request to the server, the server process the HTML, CSS, and JavaScript files on-demand. It then delivers the full page to the end user’s browser.

On the other side, Client Side Rendering is nothing like Server Side Rendering. In SSR, every following time the user takes action to visit another page, the rendering process shoots off again. It repeats the process every time you request a page. So, the browser is constantly making requests to the server. Thus, it becomes a heavy burden on the server side.
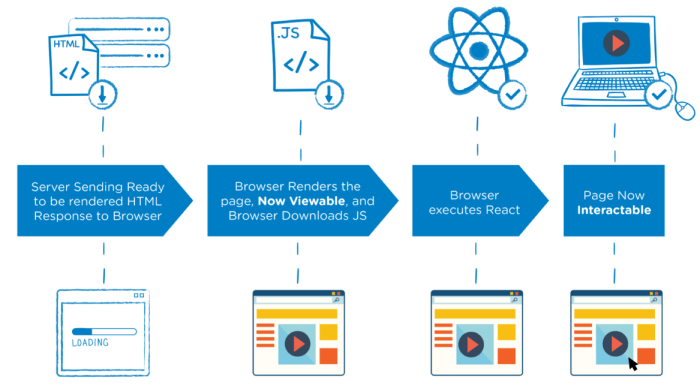
What actually happens in Server Side Rendering (SSR)
- A user makes a request for a specific webpage.
- Then the server prepares an HTML page. It is done by fetching user-specific data.
- After that, it sends the HTML page to the user’s machine over the internet.
- Following the path, the browser construes the content and displays the page.
- Finally, the web content comes to visibility. And, the user can now interact and navigate through the page.
Pros of SSR
- SEO – In terms of SEO, SSR is a great rendering option. It is so because each of the pages will be rendered on the website’s server independently. Eventually, it will increase your web page’s performance. By that, you will get enhanced web content rankings.
- Site indexing – With SSR, the search engine robots will not by any chance miss content as they exist before the user receives it. They will get higher relevancy as the page content are more focused. This way the bots will be making proper indexing.
- Loading time – Initially, it will take less time to load.
- User experience – The faster initial loading time will give your visitors the first interaction comfort. Which is one of the most important aspects of generating high traffic.
- Meta tag – You can use different meta tags for different pages.
Cons of SSR
- Server Load – In the SSR approach, for each page requests the server will receive a new request. After that, it will load the newly requested page. This puts a lot of pressure on the server side. If there are too many users who made a ton of requests at once the server might end up making connection errors.
- Memory – It has high memory usage and high processing power on the server side.
- Hosting – The process consumes unnecessary internet bandwidth and increases the hosting cost.
- Page Load – The server has to render dynamic content repeatedly for that reason it increases the page load time.
When to use SSR
- High SEO Ranking – As every web page content is served independently. It is a great chance to catch up with social crawlers to target a high SEO ranking.
- Small user base – SSR has an overall slow rendering speed. Therefore, it is best to use the SSR approach when you have a small user base.
- Simple UI & less dynamic content – It is good for simple UI, few pages, less interactivity, and also less dynamic content.
Wrapping Up
Here, we talked about Client Side Rendering vs Server Side Rendering. Both of the approaches are perfect and scalable. It depends a lot on the kind of web application you want to build. For example, the UI, features, number of pages, content type, SEO & loading time, etc. We hope you found the blog helpful in understanding and deciding which approach best fits your web content.
Thank you for reading!
About Us
At UI-Lib, we develop high-quality free & premium templates, design systems, full solutions, and more. Thus, we’re all about delivering services that make coders’ lives easier.
Blog Suggestions
- Nextjs vs Nuxtjs: Which One Should You Use?
- Web App Ideas for Small Businesses
- Best Web App Development Trends
- Common Web Design Mistakes That Hurt SEO