Want to learn more about some really useful websites for developers? No worries! We will be showcasing to you most of the important & useful ones shortly.
Although, there are a ton of websites that can help developers with their work, some of them are more beneficial than others. A beginner or intermediate developer might be unaware of these useful, or ‘must-need’ websites. Therefore, especially for beginners, we will look at some of the most effective websites for developers & programmers.
Websites for Developers & Programmers
1. Stack Overflow
Tech professionals use this open forum to ask and answer questions regarding coding. More than 100 million individuals use Stack Overflow, which may seem intimidating if you’re new to coding, but it’s a crucial tool for programmers and developers to interact and collaborate on problems.
For technical questions, the majority of users turn to Stack Overflow. Therefore, it’s a good idea to browse Stack Overflow for a while before contributing a question because there is a certain code of conduct. Even they have a helpful manual for formulating a “good” query.
2. GitHub
Developers and code aficionados can host, examine, and collaborate on code with their teams and the larger developer community using this popular web program GitHub. GitHub’s main selling point is version control, which enables seamless collaboration without compromising the quality of the original project.
3. OverAPI

For the most widely used programming languages and libraries globally, OverAPI offers documentation. This will serve as all programmers’ initial go-to reference point. Using OverAPI, you wouldn’t ever have to be concerned about knowledge gaps by first filling them with google searches.
4. freeCodeCamp
An excellent resource for self-learners is freeCodeCamp. It organizes the frequently jumbled knowledge about coding into understandable and practical training. FreeCodeCamp is a wonderful location to start learning if you are a self-learner. Today, freeCodeCamp teaches HTML5, PHP, CSS 3, JavaScript, jQuery, Bootstrap, Sass, and React.js, as well as Node.js, Python, Express.js, MongoDB, and Git.
We recommend freeCodeCamp to anyone new to web development or looking to gain some certificates. The school offers a pretty good amount of certificates along with projects and lots of practice. The best thing is that it is free and you go at your own pace. Every course is 300 hours.
5. CSS Tricks

CSS Tricks founded by Chris Coyier is an online web design community with over 700 blogs dedicated to CSS tricks. It is based in Milwaukee, Wisconsin.
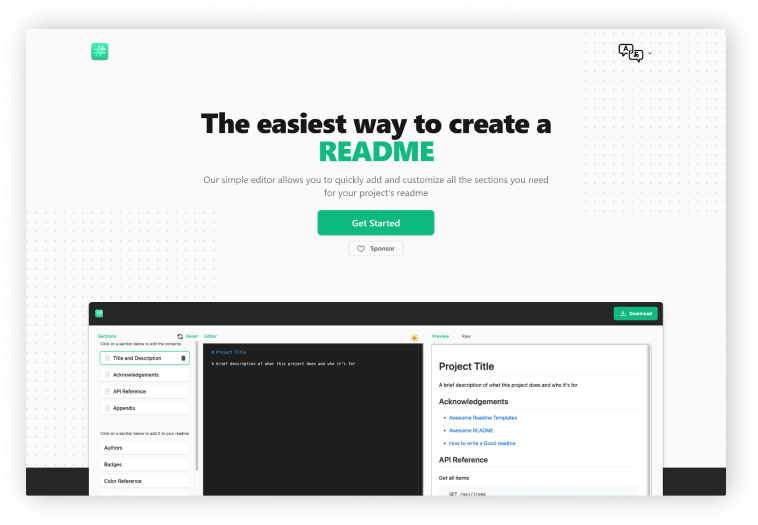
6. Readme.so

A README file, according to Wikipedia, is a straightforward plain text file that provides information on the other files in a directory or archive of computer software. It is a type of record keeping.
The Website Readme.so offers templates and a straightforward editor to adjust every aspect of your file, you may build a readme file in one of the simplest methods possible. It is a highly customizable, open-to one-click download website with pre-built templates for different parts of README.
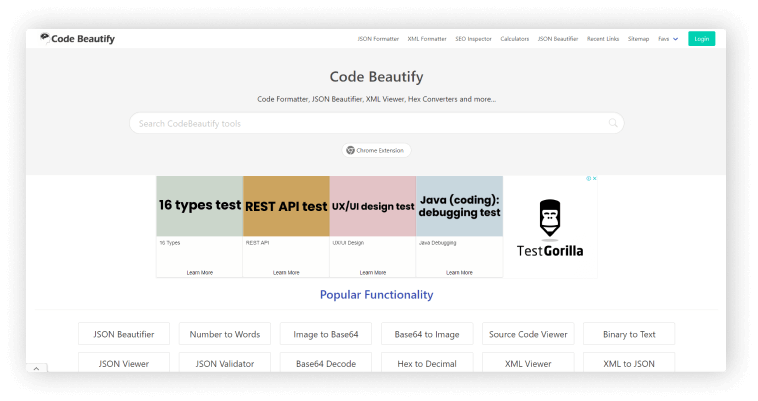
7. Code Beautify

Code Beautify website contains everything, from a JSON Validator to a Twitter Header Generator. If you visit this website you’ll be amazed. Additionally, they have a Chrome plugin for a better experience.
8. MDN Web Docs
MDN Web Docs, formerly known as Mozilla Developer Network. Mozilla Developer Network is a repository for documentation and a learning tool for web developers. As a central repository for information on open web standards, Mozilla’s initiatives, and developer manuals.
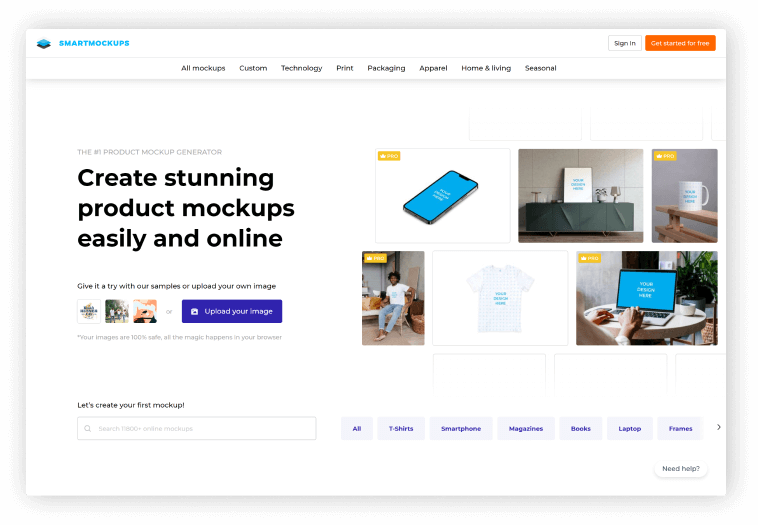
9. SmartMockups

You can create stunning, high-resolution mockups directly in your browser using this single website SMARTMOCKUPS for use on various devices. There are no prerequisite skills or knowledge needed for using this fastest website mockup tool. And we are happy to let you know that this is rapidly expanding.
10. Snappify
Snappify is an easy-to-use online code editor that allows you to create and share visually appealing code snippets. It includes six predefined styles to give your code the polish it deserves. These Codeblocks can be embedded in your Medium, WordPress, and other platform blogs. This website also has a feature that allows you to tweet your code blocks beautifully.
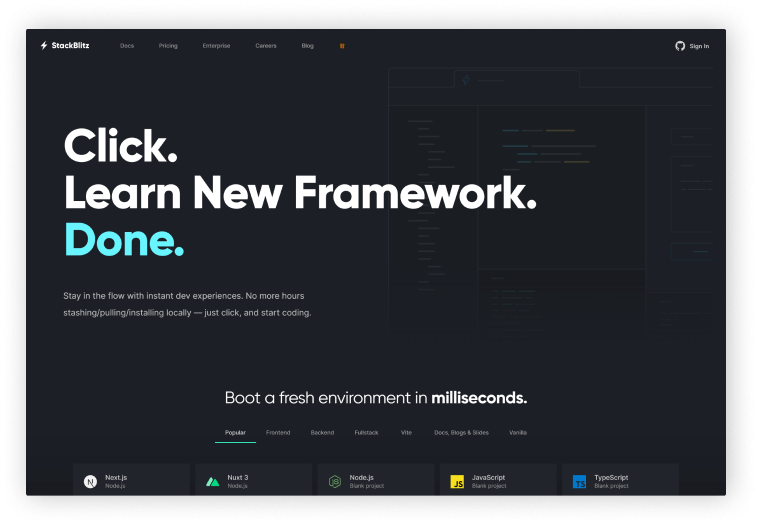
11. StackBlizz

StackBlitz is an online integrated development environment, aka IDE. It quickly and easily helps to create Angular, React, and Vue projects in your browser. It handles dependency installation, compilation, bundling, hot reloading as you type, and much more automatically.
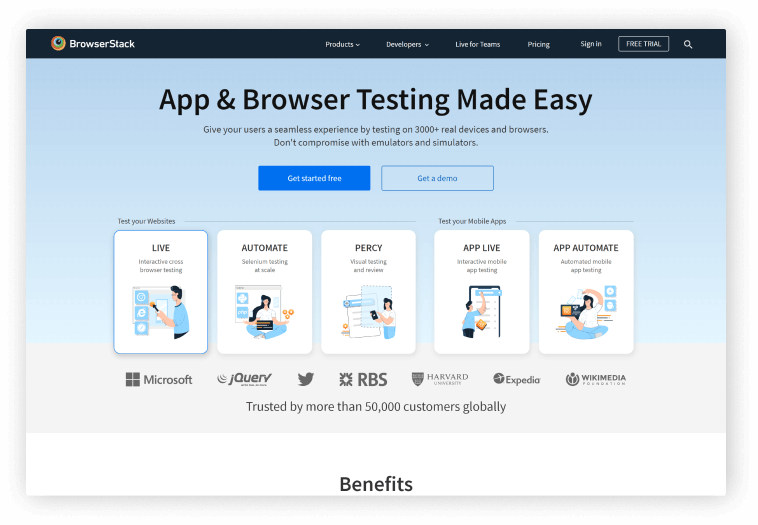
12. Browser Stack

Developers can test their websites and mobile applications across on-demand browsers, operating systems, and actual mobile devices using BrowserStack, an Indian cloud web, and mobile testing platform.
Furthermore, it eliminates the need for teams to own and maintain an internal test infrastructure by giving developers immediate access to a cloud platform that enables them to thoroughly test their websites and mobile applications on more than 2,500 genuine devices and browsers.
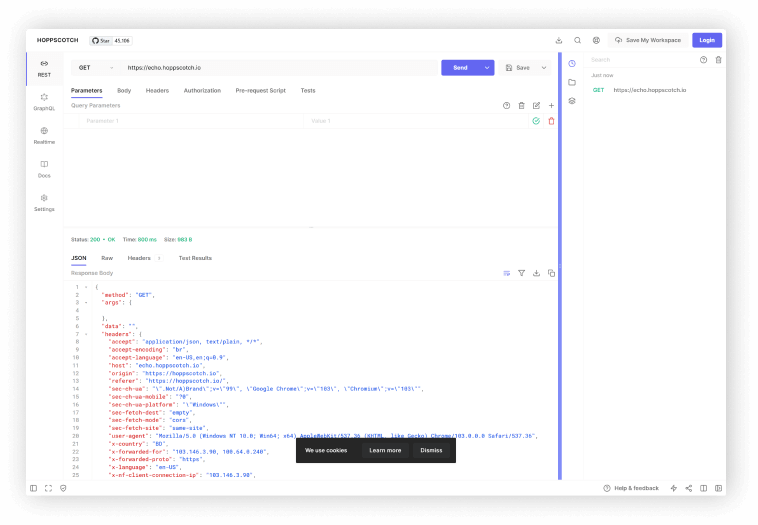
13. Hoppscotch
Hoppscotch is a simple, and lightweight web-based API development suite. It offers all the features you need for API with a simple, unobtrusive UI. The reason because it was created from scratch with usability and accessibility in mind. Besides, it is entirely OpenSource and free to use.
14. LeetCode
On LeetCode, users can test their coding skills and be ready for technical interviews. Mostly software engineers who commonly use them. You can practice with more than 2000 questions from the website and it covers a wide range of programming ideas.
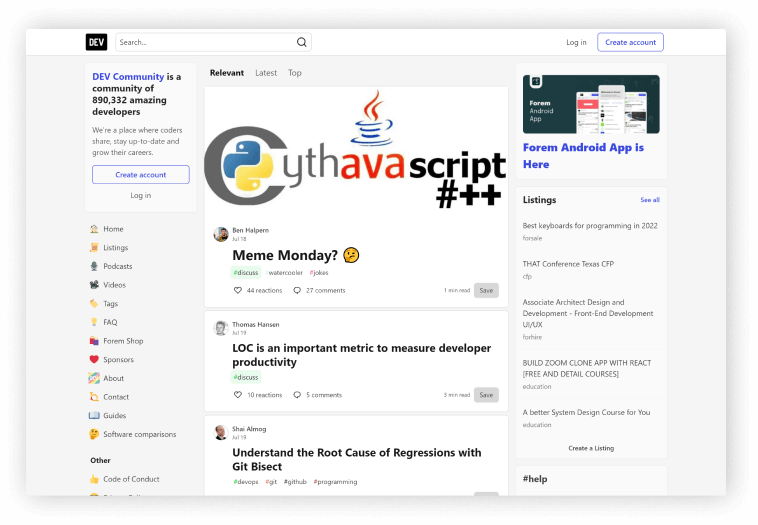
15. Dev.to
Dev.to is the premier source for developer news, tricks, tips, and how-to articles. They have a mobile app version where you can get notifications. The community currently has over 890,000 developers from all over the world.
It’s a place where developers can share their experiences. And, It’s comparable to a medium without a paywall. So, you can read, write, react, comment and share technical articles on this website. And, every day, many high-end writers on the site share good articles.
Wrapping Up
We appreciate you taking the time to read this post and hope you like and know something beneficial from it. Also, tell your developer friends about this article. Happy coding!











Comments are closed, but trackbacks and pingbacks are open.