Before jumping straight into the Top React Native UI Kits list, let’s take a look at ‘What is React Native?’ and ‘What is a React Native UI Kit?’
What is React Native?
React Native (RN) is an open-source JavaScript framework created by Facebook. It helps to build Apps for Android, iOS, macOS, Android TV, Web, etc. It is a natively rendered framework. That eases cross-platform mobile app development. So, you can build an application for various platforms using the same codebase.
The reason why React Native became so popular after its initial release in 2015 is simple. You can create a code just once and use it to power both your iOS and Android apps. So it can save you huge time and resources.
Though React and React Native sound similar, it’s not the same thing. On one side React is a front-end framework for websites. On the other side, Facebook specially built this framework to reduce the cost of developing mobile apps. But like React, React Native also allows you to create your UI using isolated components. A few examples of famous companies which have used React Native over the years are,
- Netflix
- Skype
- Sound Cloud
- Walmart
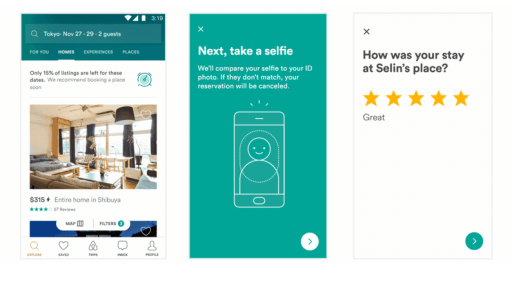
- Airbnb
- Uber
- Tesla
- Shopify
- Discord
- Bloomberg
etc.
Now as you can see, the title is not indicating React Native but rather React Native UI Kits. So firstly, we will learn about ‘what is a React Native UI kit?’, ‘Is React Native better than the others?’ and after that, we will look into a list of ‘Top 20 React Native UI Kits’.
In short, this blog will give you a good understanding of React Native UI Kits.
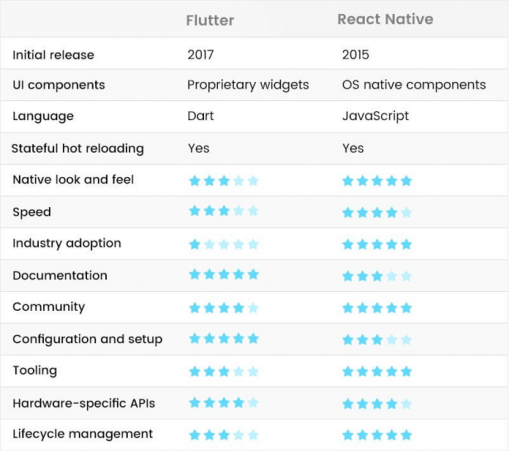
Why is React Native better than others?
Among the cross-platform frameworks, it has higher performance than Flutter, Cordova, Xamarin, etc. Take a look at this image from Mindinventory. The chart showed that even this year, in most cases, React Native is doing much better than Flutter.

So there is no doubt that the RN is unique from its competitors.
React Native UI Kits
React Native UI kits are ready-to-use extensive resource sets. The sets of files contain critical UI components. Like fonts, layered design files, icons, documentation, HTML/CSS files, etc. These kits can be simple with a few buttons and design components. Also, these can be very rich with toggles that change the colors, fonts, shapes, etc.
Now let’s jump directly into the best React Native UI Kits list.
1. NativeBase – React Native UI Kit

Native Base is an ecosystem on its own. It is a collection of cross-platform RN components. Here, you can have a platform-specific design for both iOS and Android. Here, feel free to use any third-party library. NativeBase acts as a coating by adding extra functionality to native React components (buttons, text fields, list views, etc.). Such as shadows, rounded corners, etc. It offers three preset themes. Also, it comes with the Kitchen Sink app which is a free React Native prototype.
At present, NativeBase has one of the highest Github stars (15.6k) among all the other RN UI kits. And you’ll be glad to know, as it is free of cost. So you can get all the support you need via Github issues.
2. React Native Vector Icons
With 15k Github stars, React Native Vector Icons is another most popular UI kit for React Native. It is a free library with a set of customizable bundle icons. These bundle icons are very functional. The package supports Tab/NavBar and ToolBarAndroid. Also, the image source and multi-style font. You can check out these on your next RN project.
3. Lottie Wrapper – React Native UI Kit
Lottie Wrapper is a mobile library for both android and iOS. It exports animation data in JASON format from an extension of After Effects. Then this extension bundles with a JS player for rendering animations on the web. So that you can parse Adobe After Effects animations natively on mobile. Lottie Wrapper is free of cost. Use the curated collection of animation files. Because these files are in vector format and small in size. So you will not experience any bump in your app’s performance. Moreover, it will make your app more appealing and interesting.
So far, Lottie Wrapper has 31.6k stars on Github.
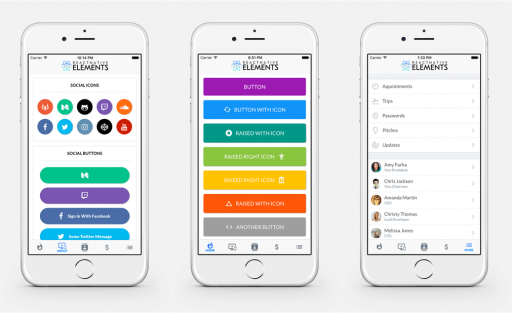
4. React Native Elements
Now, this is another free cross-platform UI kit for React Native. It’s an all-in-one UI Kit that has 20k+ stars on Github. React Native Elements mainly focus on the structure of components rather than the actual design. It provides badges, pricing, overlay, divider, etc.
So, if you want a universal-looking app, React Native Elements will be a perfect choice. You can easily use and customize them. All the components are in a central location. Therefore, this will help you to modify the elements by yourself.
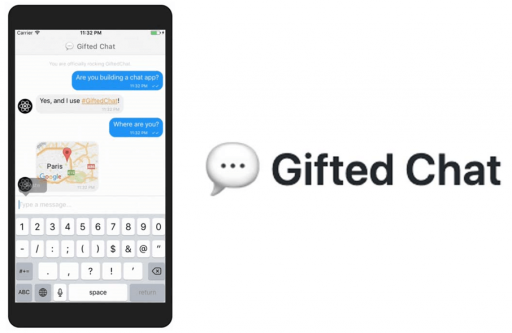
5. Gifted Chat – React Native UI Kit
Gifted Chat is developed with TypeScript. With more than 10k stars on Github, it offers fully customizable components. And also multi-line text input, avatars, copying messages to the clipboard, attachment options, etc. It is free and supports Redux. React Native Gifted Chat helps to load Earlier Messages, Copy Messages to the clipboard, etc. Also, an input ToolBar supports users to skip the keyboard.
It enhances the user experience. It enables Avatar as user’s initials, multi-line TextInput, localized dates, quick reply messages, and system messages.
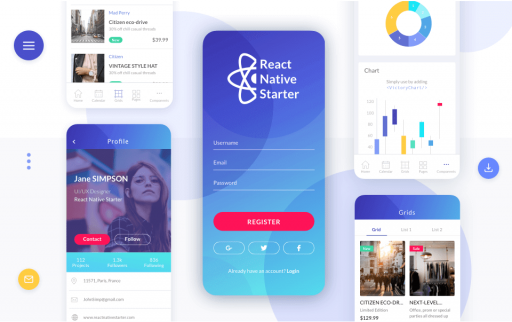
6. React Native Starter Kit
React Native Starter Kit is a free mobile app template made by Flatlogic. It has got lots of built-in components like sidebar, navigation, form elements, etc. You can quickly build an app with this template. It has got all you need to start building a mobile application. RN Starter Kit has a ton of ready-to-use components and theme support.
You’ll be glad to know that they offer lifetime support and updates. Currently, React Native Starter Kit has more than 1k stars on Github.
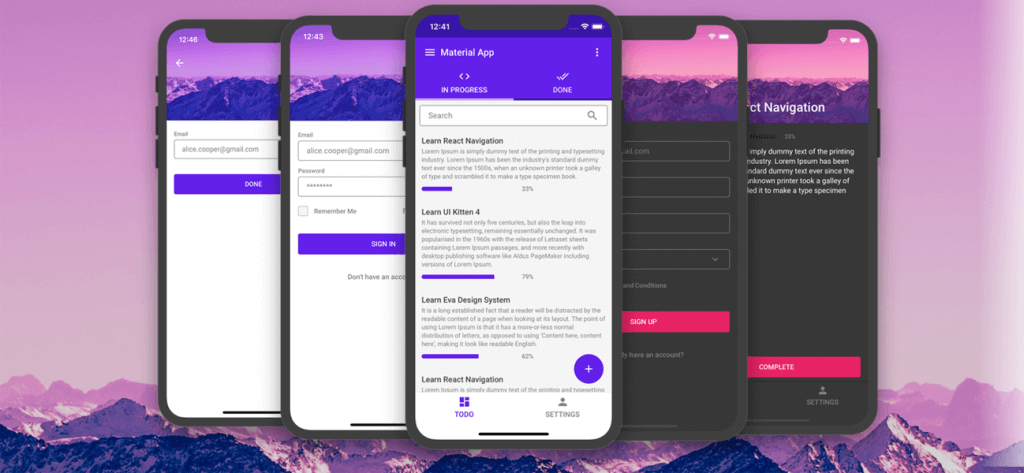
7. UI Kitten – React Native UI Kit
React Native UI Kitten is created by the Eva Design System. It is a component library. There will be 20 General Components. And, each of them got styled in the same way. They take care of the visual appearance. Moreover, UI Kitten has some standalone components too. UI Kitten, along with the normal mode, also comes with a dark theme.
Do your research and enjoy using UI Kitten for your next project. It has more than 8K stars on Github. And, it is free of cost.
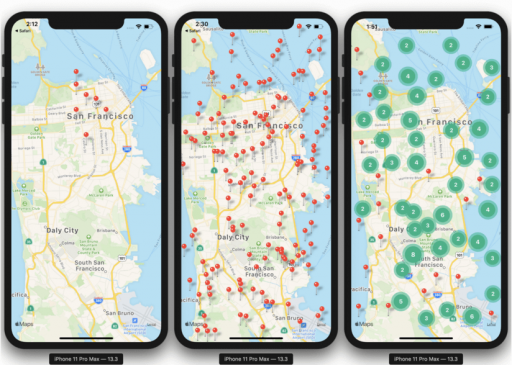
8. Mapview – React Native UI Kit
Mapview created map components for mobile applications. So, you can have a lot of styling for your map. For example, you can change the map view positions. Also, you can change the tracking region. And create points of interest clickable on Google Map. You can animate them, allow zooming in to specified coordinates, etc. Also, you can change a ton of different things with your requirements.
No doubt, the React Native Mapview is a popular one. So far, It has more than 12k stars on Github.
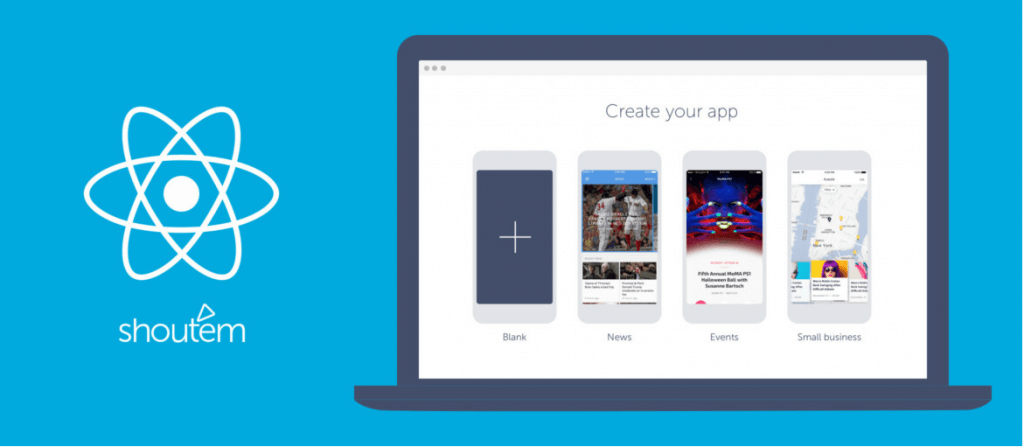
9. Shoutem – React Native UI Kit
Shoutem is a platform for free app-building. Which contains three parts: 1. UI Components 2. Component Animation and 3. Themes. All of these components are very customizable. Also, you don’t need to define the complex styles manually. That is because each Component has a predefined Style consistent with the rest.
This kit provides primary Animations. It is suitable for using its own UI kit and themes for creating great React Native applications. Shoutem has 4.7k+ stars on Github.
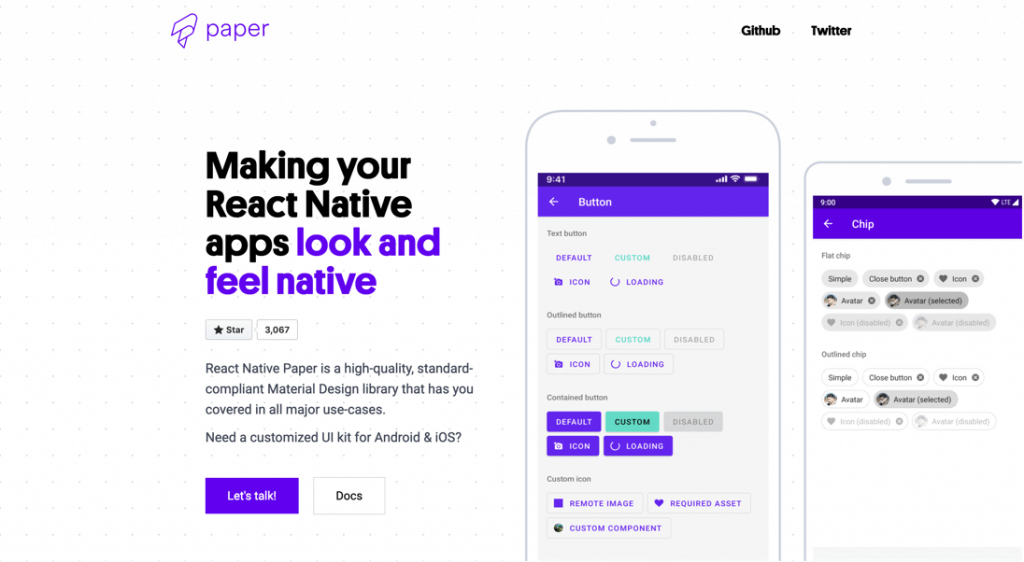
10. React Native Paper
Paper is a cross-platform UI component library. With more than 6k Github stars, React Native Paper follows the Material Design guidelines. It has global theming support and the Babel plugin. Which reduces the bundle size. React Native Paper works both on mobile and web.
It is a free library. And, you will get supported via Github. Feel free to ask for support there.
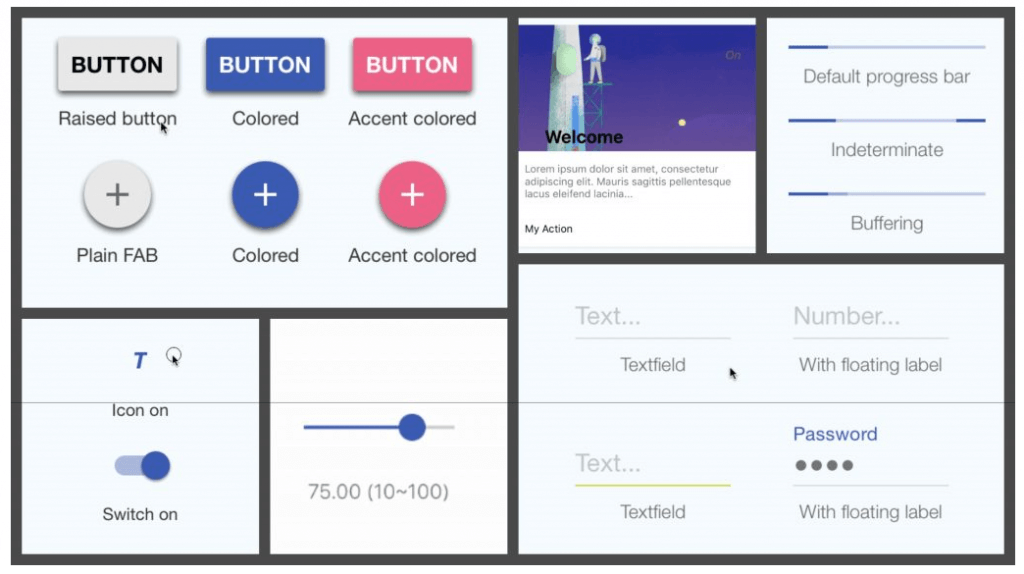
11. React Native Material Kit
Built over React Native, Material Kit is a set of components. There are buttons, cards, range sliders, text fields, spinners, progress bar, etc. This UI kit is better than other UI Kits for React Native. Also, you can customize components as it provides an API. There are some dynamic components that other frameworks don’t have.
Even on an iOS device, it runs smoothly by giving an accurate Android UI feel. It is easy to use, minimalistic and looks like Google’s material design.
12. Material Kit React Native
Material Kit is a fully coded free native app template. At 1k+ Github stars, the template includes 200 hand-crafted elements. Although Material Kit has a lot of components. Each component can take on color variations by making changes to the theme.
In addition, it has five example pages and five customized plugins.
13. React Native Material UI
React Native Material UI with 4k Github Stars has about 20 components. And, each of the components is highly customizable. They used material design in their construct. Above all, the elements are self-supporting.
They will only integrate the styles they need to display. Also, they are independent of any global stylesheets.
14. Nachos UI Kit
Nachos UI kit offers 30 UI components. Those are fully customizable and available in plugin-n-play mode. It will also work on the web. And all the credit goes to React-Native-Web.
It provides Jest Snapshot testing and uses a Prettier.
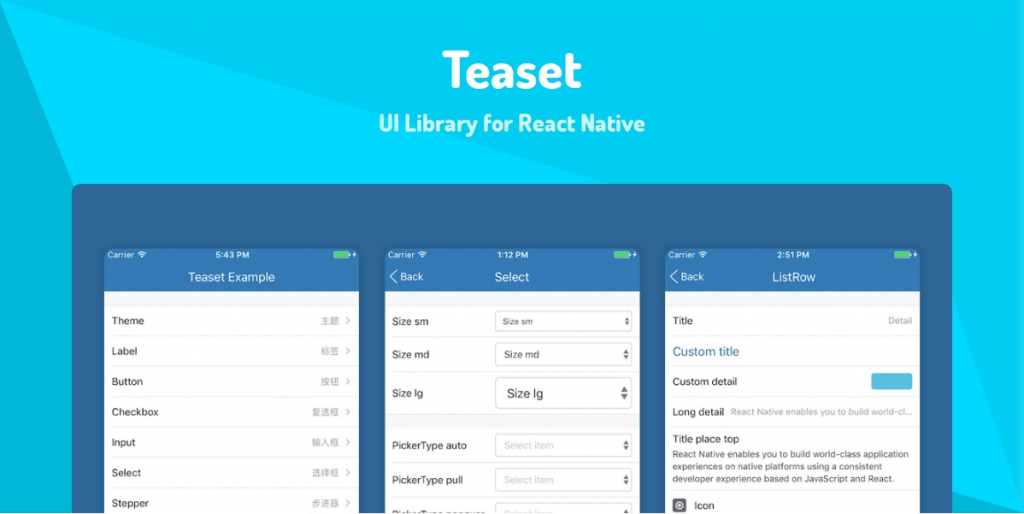
15. Teaset – React Native UI Kit
Now, this is another good addition to our list. Teaset (2.5k+ Github stars) is a component library for React Native. It features over 20 pure JS(ES6) for component content classes. Those who have a heart for simplicity in design. Teaset is a good choice.
It mainly focuses on content display and action control.
16. Ignite CLI for React Native
One of the best generators for React Native, the Ignite CLI is a free boilerplate. Works for both iOS and Android. The installation is easy. And it adheres to best practices. Also, there will be standalone plugin support too. In addition, you can choose from several boilerplates or start your project.
So far, Ignite CLI has earned more than 10k stars on Github.
17. RNUILIB
React Native UI Library (RNUILIB) contains more than 60 components. For all the components, it includes live examples. That is to say. You can check out the options which will be there for you before using them in your project.
It includes things like an animated image, and a scanner to indicate progress. Plus, avatars for displaying profile images, basic buttons, and many more.
18. React Virgin – React Native UI Kit
React Virgin (2k Github stars) is a boilerplate for React Native. It includes some key components, a horizontal list, buttons, header, grid view, chat bubble, loader, and a lot more. Also, Virgin is a good option for react-navigation.
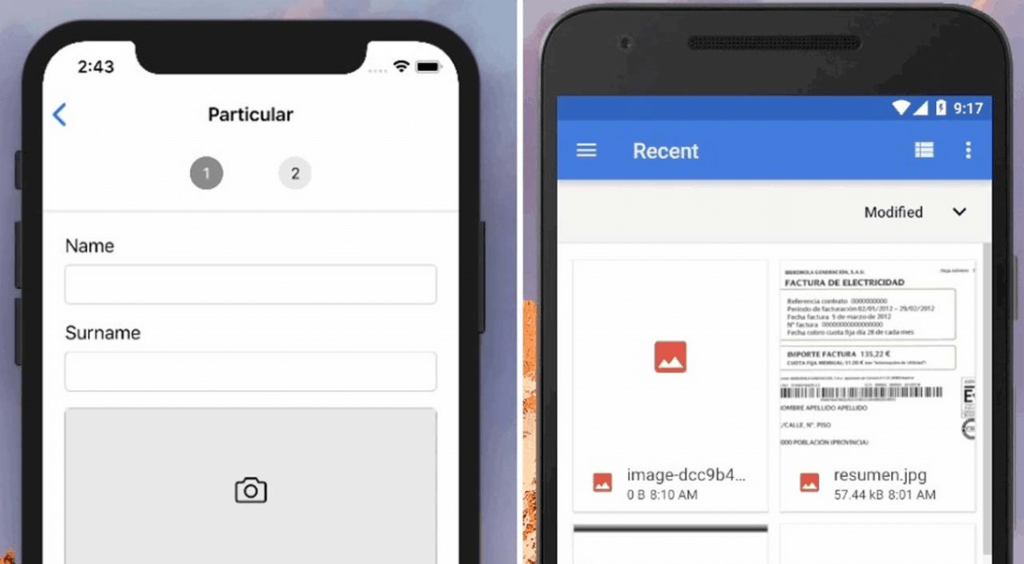
19. React Native Image Picker
Let’s say you are facing trouble with mobile development in React Native framework. In most situations when you are working with the camera section. Then this is what you need. To select an image from a user’s phone gallery and to perform further actions on it is a multiplex issue. This module does the job. And, it is called React Native Image Picker. Currently, it has 7.2k Github stars.
It uses the native UI for selecting a photo/video from the camera of that particular device or the mobile phone’s library. In addition, there are six more popular image picker libraries for React Native.
20. React Native Android Kit
The React Native Android Kit (111 Github Stars) is a set of native Android UI components. Those modules are for React Native framework. And yes, it is here to help developers with some new Android Native Components. Those are not included yet by React Native core team.
Wrapping Up
Finally, to sum up, this mega list of top React native Native UI Kits. We would love to say, working with all these UI Kits will be easier if you have previous experience with React JS or React Native. But before you make any decisions on building a new mobile application with React Native. Do your research. There are a thousand pieces of information out there on the internet about all these things.
We hope that maybe by reading this blog. You now know at least a little bit better than the rest. Those who don’t know about React Native UI Kits.
Thank You for reading!
About UI-Lib
At UI-LIb, we develop free and premium Admin Dashboards, Landing pages, UI Kits, and Design Systems built with Angular, React & Bootstrap, etc. And, so far, we have over 9000 sales on Themeforest.
Also, if you’re interested in mobile-friendly React JS multipurpose eCommerce templates. Then please check our blog post on that.






















Comments are closed, but trackbacks and pingbacks are open.