Now, there are billions of internet users worldwide. And every single one of them interacts with user interfaces. The software developers who build these user interfaces are known as front-end developers. In this article, I will show you what is front-end development and the 13 essential front-end developer skills you need to master. Also, it includes the non-technical ones.

What Is Front-End Development?
Front-end development, often known as front-end web development, is the graphical creation of an online/mobile application. A front-end project needs the use of technologies such as HTML, CSS, and JS. And this type of web development makes it easier for users to engage with the application. It include text, buttons, structure, text colors & styles, pictures, graphs, and tables, as well as buttons, colors, and a navigation menu.
It should be noted that front-end development necessitates a unique set of skills as well as a broad understanding of web/mobile application development technologies. As a result, to be a successful front-end developer, you must learn these skills and develop your understanding of this vast area.
Front-End Jobs & Salary Trends
Front-end is among the top tech skills in 2021. According to statistics, the market will grow by 15 percent in the next 5 years.
The role of a front-end developer comes in four different categories.
- Junior Front End Developer
- Software Engineer Front-End
- Front End Engineer
- Front End Developer
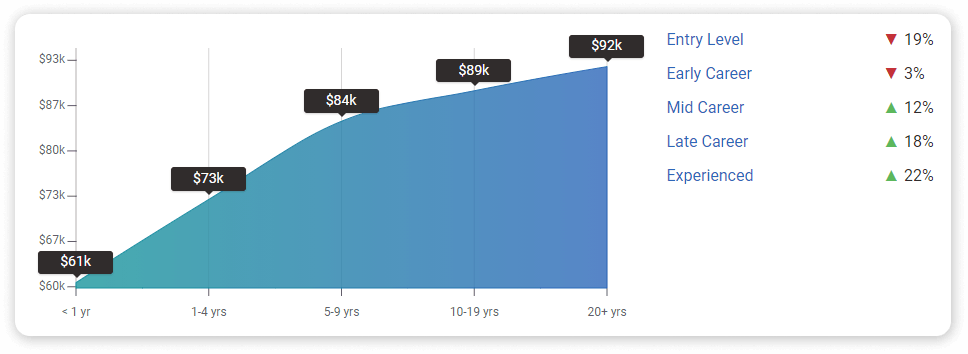
The average salary of a senior front-end developer in the USA is more than 90k per year. Therefore, a beginner/junior earns over 60k yearly. Here is an image from the payscale that shows the average salaries of front-end developers based on their experience.

So, now that we have a basic understanding of what front-end is and how it relates to the job market. Let’s move on to the list of abilities required to become a superb front-end developer.
13 Essential Front-End Developer Skills
If you look at the current situation of front-end development. You will see there is a definite set of skills that you must possess as a front-end developer. Let’s figure them out.
1. HTML and CSS

HyperText Markup Language (HTML) is a language for web page development. On the other hand, Cascading Style Sheets (CSS) is another markup language to stylize/present the document you created using HTML. HTML develops the fundamentals for your web page. In CSS, you can customize your page’s color, font, sizes, and style. These are the two core skills that you need to master at first.
2. JavaScript

It is a programming language for creating interactive features. For example, you can add audio, video, auto-updating maps, calendar, scrolling abilities, page animations, etc., on a web page by using JS Libraries. So, it allows you to build a lot of activity for your website, and makes your application more dynamic.
As it is the most valuable knowledge to possess in the software development industry besides your career, you should learn at least a thing or two about JS.
3. Frameworks and Libraries

The Frameworks are reusable prewritten code modules for web features such as login and search interfaces that are simple to include. Frameworks for front-end development include Angular, React, Vue, and Ember.
Libraries provide collections of plugins and extensions. These have premade elements for developing a website. JQuery is one of them. With the advancement of ultimate frameworks, like React, Angular, and Vue, the necessity of learning JQuery has vanished. Though it is leaving the market, still knowing a thing or two about JQuery will be great.
4. Version Control and Git

Version Control is a tool for controlling and tracking changes to your source code. If something goes wrong with the software, you don’t have to start from scratch. Version control will protect you. As a result, you may readily determine where the program went wrong without causing any damage to your source code.
Git is a popular version control management system. It can get installed using the command line. It does not matter if you’re a full-stack, front-end, or back-end developer, need Git skills for almost any virtual development job.
5. Device Testing/Debugging

By conducting several tests on software, engineers may correct issues and ensure that it runs smoothly. As a result, there are many testing tools for locating flaws. For example, Functional Testing examines a set of codes and verifies that the program follows the code as it should be. Another method is Unit Testing for testing codes for correct operation.
Also, Mocha and Jasmine are a few examples of programs that can help you simplify and speed up testing.
6. Web Performance Optimization (WPO)

Web Performance Optimization is the process of finding out the performance state of your website. It helps to identify the amount of time it takes your website to load. As your website needs to run smoothly without a glitch. So, if you are facing a problem with web performance, optimizing images, and minifying JavaScript, and CSS you can improve your site’s performance.
Programs such as Gulp, and Grunt runs automated image optimization and CSS, JavaScript minifying, and resolve other web performing issues. Thus, your website becomes smooth and efficient.
7. Search Engine Optimization (SEO)

Through SEO, you can bring organic traffics to your website. Traffic that comes through search results is called organic traffic. Though optimizing the search engine is not a developer’s job. However, if you know bits about SEO, it will be beneficial for you in many ways.
A fine example of knowing things about SEO is that you will understand the value of where to put the title, description, meta description, texts, buttons, and more.
8. CSS Preprocessing

An advanced version of CSS is called CSS Preprocessor. It enhances the primary class CSS and develops a better website version. Not only this is a language to improve the styling elements. Also, it offers you a chance to skip tasks such as CSS Selectors and Color Strings.
Sass, Stylus, and LESS are examples of preprocessors.
9. Content Management Systems (CMS)

Content Management Systems (CMS) is a system found on nearly every website. eCommerce systems are one type of CMS. Meanwhile, WordPress is the world’s most popular and extensively used CMS (60 percent of CMS included websites using WP). As a result, millions of websites used WordPress.
Joomla, Drupal, and Magento are also excellent CMSs examples.
10. RESTful Services/APIs

REST (Representational State Transfer) is software for guiding World Wide Web developments and designs. It helps to simplify network communication on the website. RESTful services and APIs are, therefore, services that comply with the REST structure.
Facebook and Twitter are examples that use RESTful APIs. Suppose someone is writing an app that needs to show social media friends. He can make a call to a particular social media’s RESTful APIs to read that friend list and return the data. However, only the date return process will be different from one to the other. Everything else is just the same.
11. Cross-Browser/Responsive Design

The look of a website might differ from one browser to the next. As a result, developers must employ browser features to address this issue. It allows developers to test and modify web pages. It is to keep them in perfect sync with the browser. Furthermore, developers use responsive design approaches to adjust the layout and style based on the device accessing it.
12. Command line and GUI

GUI (Graphical User Interface) is an operating system interface that helps to use the interface using buttons, icons, and cursor. However, sometimes it is not enough. One may require to open a terminal on the computer where it can allow typed commands or command lines to get what they need.
So, deep knowledge about command lines is crucial as a front-end developer.
13. Non-Technical skills

There is a misconception that developers only need to focus on programming and learning technical things. But, order to have a deep understanding of the non-technical ones is also essential, just like the technical ones. Non-technical knowledge as a front-end developer includes verbal and vocal communication, teamwork, design ideas, and problem-solving skills.
Moreover, a front-end developer needs to have a great understanding of UI/UX. And to figure out the best possible option to develop the software as the best user-friendly product. Also, one must know ‘how that front-end development will work best with the back-end development.
So, take your time and gather real-life experiences on these aspects.
Wrapping Up
Finally, your journey to learn about essential front-end developer skills has ended. Learning a skill set takes time, but no matter how difficult it appears, it will become part of the routine after a thousand hours of practice. As a result, stay up to date on every element of front-end development, stay motivated and positive, and keep improving every day. Meanwhile, do not lose patience under any circumstances. Thank you for taking the time to read this blog.
About Us
We’re UI-Lib, a software development company that develops premium templates, UI kits, landing pages, and design systems. And this is achieved using React, Angular, Vue, HTML, and other technologies. Most Importantly, we prioritize excellent quality products, superuser experience, and positivity. We now have over 9000 sales on Themeforest.
Here are two links to our premium quality front-end-based free templates. Do not forget to check out and download. It’s free of cost. Hit a star on Github if you find them useful.



Comments are closed, but trackbacks and pingbacks are open.