Are you looking for the finest React Chart libraries to use in your next project? You’ve arrived at the correct location. They’re only a few steps away! In this blog, I’ve carefully selected the top 15 free best React Chart Libraries for React Projects. But first, let’s go through what the React Chart Library is all about.
What is a React Chart Library?
The chart is a typical mobile and web app component. Users can get different information from different types of charts. As a result, there is a sizable market for digital charts that allow us to comprehend and gather critical data in specific formats and shapes that meet the needs of consumers. As a result, different shapes and forms have taken place in the marketplace.
Because React is a front-end JavaScript framework for user interfaces, it aids in the creation of a variety of chart libraries with scalable and adaptable components. Additionally, dealing with a chart is faster and more intuitive when it is a React-made Chart.
Among all charts, Bar chart, line chart, Pie chart, Gantt chart, and Bubble chart are most commonly used.
Best Open Source React Chart Libraries
Note: This list is in no particular order.
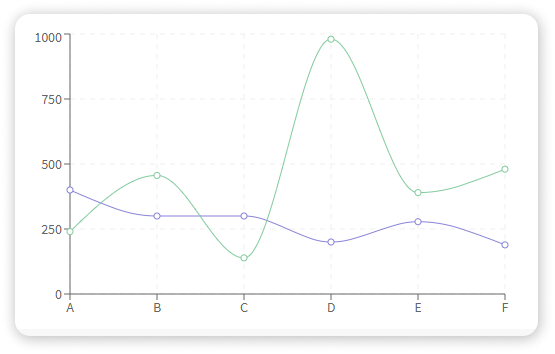
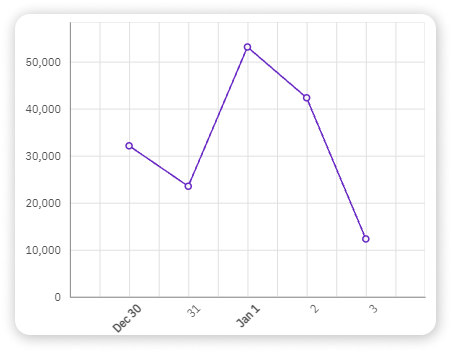
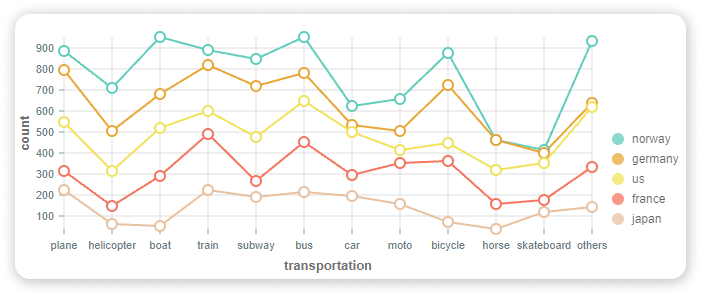
1. Recharts

Basic Information
Installation
# latest stable $ npm install recharts
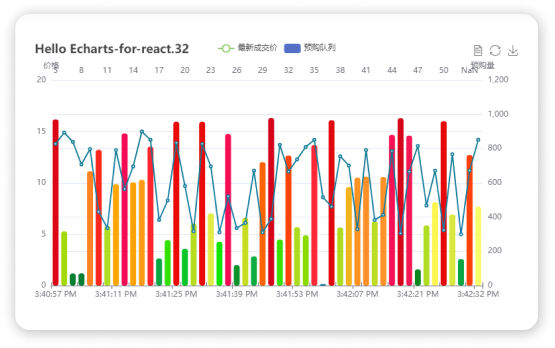
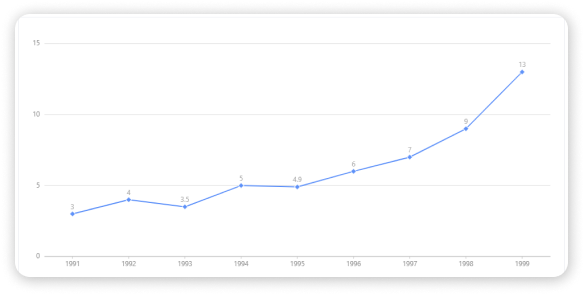
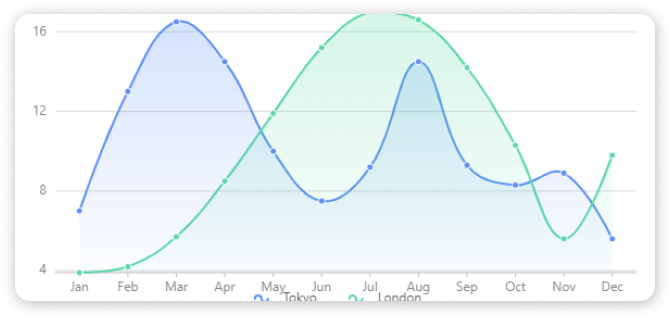
2. Echarts for React

Basic Information
Installation
$ npm install --save echarts-for-react # `echarts` is the peerDependence of `echarts-for-react`, you can install echarts with your own version. $ npm install --save echarts
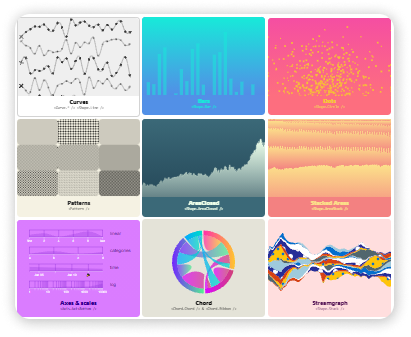
3. React Vis – Chart Library

Basic Information
- Weekly npm Downloads – 72.3K
- Github Stars – 8K
- Contributors – 136
- Dependencies – 18
- License – MIT
Installation
npm install react-vis --save
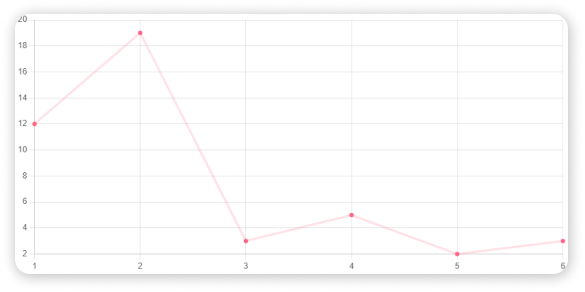
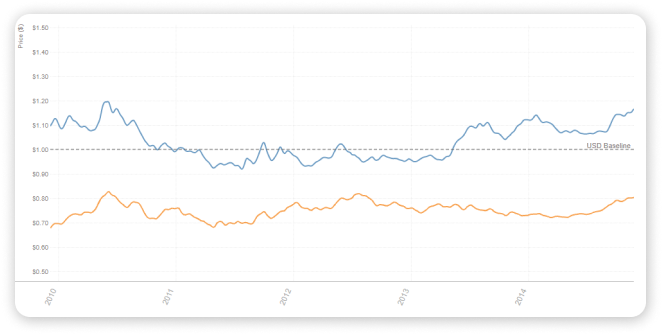
4. React Chartjs 2

Basic Information
- Weekly npm Downloads – 426K
- Github Stars – 4.4K
- Contributors – 65
- Dependencies – 1
- License – MIT
Installation
npm install --save react-chartjs-2 chart.js # or yarn add react-chartjs-2 chart.js
5. Carbon Charts

Basic Information
- Weekly npm Downloads – 13.1K
- Github Stars – 389
- Contributors – 66
- Dependencies – 3
- License – MIT
Installation
npm i @carbon/charts-react
6. Victory React Chart Lirbary

Basic Information
- Weekly npm Downloads – 153K
- Github Stars – 9.1K
- Contributors – 191
- Dependencies – 26
- License – MIT
Installation
# npm $ npm i --save victory # or yarn $ yarn add victory
7. Ant Design Charts

Basic Information
- Weekly npm Downloads – 40.9K
- Github Stars – 830
- Contributors – 35
- Dependencies – 4
- License – MIT
Installation
$ npm install @ant-design/charts
8. Visx – React Chart Library

Basic Information
- Weekly npm Downloads – 72.3K
- Github Stars – 14.2K
- Contributors – 124
- Dependencies – 3
- License – MIT
Installation
$ npm install --save @visx/mock-data @visx/group @visx/shape @visx/scale
9. React Timeseries Charts

Basic Information
- Weekly npm Downloads – 3.7K
- Github Stars – 735
- Contributors – 38
- Dependencies – 23
- License – BSD-3-Clause-LBNL
Installation
npm install react-timeseries-charts pondjs --save
10. Nivo – React Chart Library

Basic Information
- Weekly npm Downloads – 4.2K
- Github Stars – 9.2K
- Contributors – 161
- Dependencies – 17
- License – MIT
Installation
yarn add @nivo/core @nivo/bar
11. React Financial Chart

Basic Information
- Weekly npm Downloads – 1.5K
- Github Stars – 563
- Contributors – 10
- Dependencies – 6
- License – MIT
Installation
npm install react-financial-charts
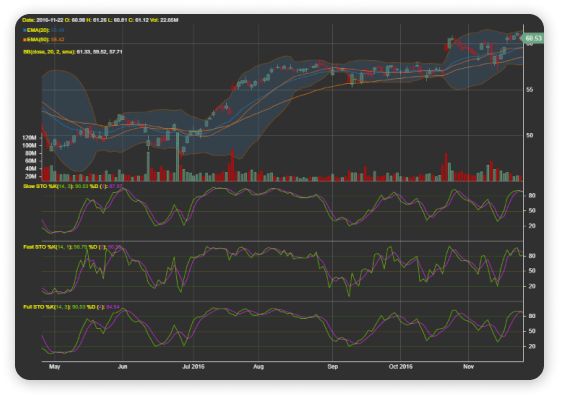
12. React Stockcharts

Basic Information
- Weekly npm Downloads – 4.9K
- Github Stars – 3.3K
- Contributors – 52
- Dependencies – 15
- License – MIT
Installation
npm install --save react-stockcharts
13. React Gauge Chart

Basic Information
- Weekly npm Downloads – 7.4K
- Github Stars – 112
- Contributors – 16
- Dependencies – 1
- License – MIT
Installation
import GaugeChart from 'react-gauge-chart' <GaugeChart id="gauge-chart1" />
14. Bizcharts – React Chart Library

Basic Information
- Weekly npm Downloads – 25.9K
- Github Stars – 5.7K
- Contributors – 76
- Dependencies – 13
- License – MIT
Installation
$ npm install bizcharts
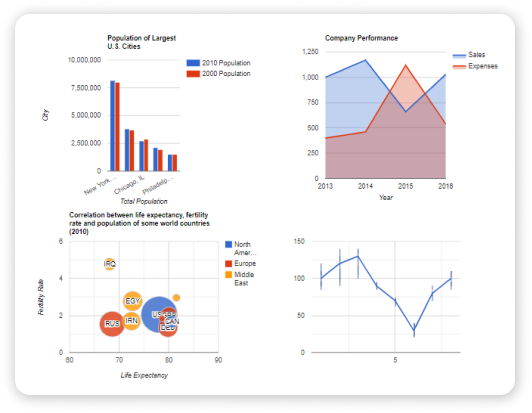
15. React Google Charts

Basic Information
- Weekly npm Downloads – 61.9K
- Github Stars – 1K
- Contributors – 47
- Dependencies – 1
- License – MIT
Installation
yarn add react-google-charts # or npm i -s react-google-charts
15. Gantt chart

Gantt chart is a popular tool for visualizing project management in various industries including education, finance, marketing, IT and construction.
A Gantt bar chart illustrates the project’s timeline specifying its start and end points. The chart displays all tasks and activities associated with the project, their start and end dates, duration and dependencies.
Gantt chart based tools for project planning keep the team on the same page, intelligently distribute the workload, and help identify potential problems such as time overlaps and delays in completing key tasks.
Best practice:
-Split complex workflows into tasks, prioritize them, and set realistic deadlines with SVAR Gantt https://svar.dev/react/gantt/ , an out-of-the-box open source UI component.
-Create, edit, and delete tasks using the sidebar, or drag-and-drop them directly in the chart, automatically changing task durations.
-Try different types of dependencies — End-to-start, Start-to-start, End-to-end,
Start-to-end — to ensure the tasks are completed without delays.
Wrapping Up
Finally, your search for the best React Chart Libraries looks to have come to an end. Choosing amongst these free React.js Chart Libraries is a difficult task. You should be able to rapidly narrow down 3 to 4 chart library choices that would work best for your project if you stick to your requirements. So, take a close look at these Chart libraries to ensure a pleasant user experience. Thank you for joining us, and we wish you the best of luck.
Our Vue.js Templates
Aatrox Vue – VueJS 3 & TailwindCSS Admin Dashboard 👌🥳
Live Preview Details / Download Free Version
About Us
At UI-Lib, we offer high-quality free and premium templates, UI kits, and design systems to consumers and developers. And we use technologies like React, Angular, Vue, HTML, etc. We value excellent quality, vast experience, and optimism. The company currently has over 9000 sales on Themeforest.
You can also find the best React & Vue Datepicker components here.





Comments are closed, but trackbacks and pingbacks are open.