Today, we will look at some of the best Angular UI Kits available. Along with the best Angular UI Kits list, first, we’re briefly going to talk about ‘what is UI?’ and secondly, ‘What are UI Kits?’. Because then the beginners can also have a fair grasp on both matters.
The blog contains just an overview of these vast projects. So, make sure you click the links to learn more about these free & premium UI kits.
What is UI?
The abbreviation of User Interface is UI. User Interface helps the users to interact with the web or mobile application. It is the first impression of your application. Therefore, a good User Interface encourages users to use the application more often.
In many ways, a user can interact with your web or application, for example, mobile devices, personal computers, tab, laptops, etc. Hence for an online business, it is the gateway to achieving your goals.
What are UI Kits?
UI Kits are a grouping of elements that help developers to build a User Interface. These contain components like HTML/CSS files, icons, layered design files, fonts, etc. Again, these can be robust with options. By which you can switch from one feature/effect/state to the other.
Now, you can probably imagine how much time and effort it will cost you to make all these components manually. And not only that, but you also have to make them fully responsive. That is why instead of making them by yourself, you can choose pre-built external UI components that suit your requirements.
Similarly, using pre-built UI Kits for an Angular-based UI creation will save your project’s time too.
Best Premium Angular UI Kits
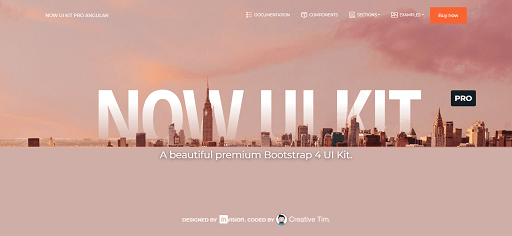
Now UI Kit Pro Angular

Built over Angular 11, Now UI Kit Pro Angular is a premium Bootstrap 4 UI Kit. Here, you will get every element that is vital for developing a web project. Specially, all the components are fully responsive and well coded. Moreover, this UI kit has a free version too.
However, the difference between the free & pro version is very high. On one side, the Pro version contains 1000 elements, eight plugins, and 11 example pages. On the other side, the free version offers only 50 components, four plugins, and 8 example pages. And with the free version, you will not get photoshop files, sketch files, and premium support.
So, that’s a huge difference there! But both of the products are well documented and very easy to use. Both Now UI Kit Angular free & Pro versions are created by Creative Tim. One of the leading companies for web designs and web developments.
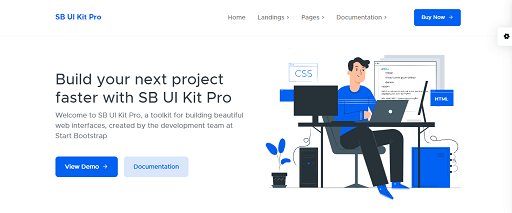
SB UI Kit Pro Angular

Now, SB UI Kit Pro Angular is another premium UI Toolkit for Angular. It is a fully developed front-end UI Kit built with Angular 12. You can save months of development time by purchasing this front-end theme. This UI Kit contains over 300 unit tests with 100% code coverage. Moreover, for functional tests, it supports the default protractor route.
Finally, it offers 12 landing pages demo, 19 inner pages, six header examples, 70+ custom components, and 100+ custom utilities.
Best Free Angular UI Kits
Onsen UI – Angular UI Kit

With Onsen UI, you can create high-quality hybrid mobile apps. It is an open-source JS framework that is compatible with Angular & Angular 2+. The framework provides Angular JavaScript directives. And you can easily plugin these UI components into your mobile app. As Onsen UI use bindings. Therefore it provides you with various visual styles.
It also contains features like buttons, action sheets, alert dialogues, popovers, etc. Onsen UI has 8.4k GitHub stars.
Prime NG – Angular UI Kit

Developed by PrimeTek informatics, Prime NG is one of the finest collections of UI components for Angular. It is a complete suite with more than 70 UI components. This UI library has native widgets that you can use for free under the MIT license. And you will get a lot of free pre-built themes. From basic components to advanced components, it has everything. A few examples will be Calender, Data Grid, Lightbox, Menu Bar, Charts, etc.
Prime NG has 6.9k GitHub Stars.
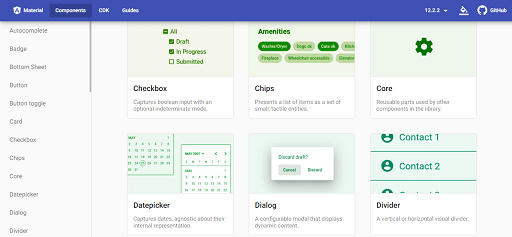
Angular Material Design

In 2014 Google developed the Angular Material Design. It is a UI component library specialized in Angular JS. The project provides UI components like dialogue, AutoComplete, Menu, buttons, chips, Expansion Panel, and many more.
No doubt, with Angular Material Design, you can create a better user experience. Currently, it has 21.7k GitHub stars.
Ngx-bootstrap

Under the MIT license, you can use Ngx-Bootstrap. This is also an open-source UI library, an independent project. Here, you will get almost all the core components of Bootstrap. It is fully responsive and has better performance. And not only does Ngx-bootstrap provide a lot of demos and good documentation. But also, it offers tinker-friendly code and flexibility to work.
However, there is another UI component library called the ng-bootstrap. That is also similar to the Ngx-bootstrap but developed by another project team.
So far, Ngx-bootstrap has 5.3k GitHub stars.
Teradata Covalent -UI Platform

Teradata Covalent is a reusable UI platform committed to Angular and Material Design. It combines a comprehensive web framework with a proven design language.
There are more than 750 material design icons on this UI platform. And tons of other things that can fortify your mission to a modern web application UI.
Covalent has 2.2k stars on GitHub.
MDB – Material Design for Bootstrap (Angular Version)

MDBootstrap is a material design-free UI Kit. There are more than 600 material design icons, 500+ UI elements, 74 CSS animations, and 2+ useful plugins. Besides that, MDB is JQuery dependency-free and has got a CLI version available too.
It contains Angular UI components like tables, buttons, inputs, panels, progress bar, and many more. And finally, you can use it for both personal and commercial uses.
Material Design Bootstrap has got 1k stars on GitHub.
Clarity – Angular UI Kit

Clarity is a design system that contains similar UI components to any other. To name a few, components like Alert, DatePicker, Dropdown, Tabs, and ToolTips are there. In short, Clarity is an open-source design system that combines UX guidelines, and HTML/CSS framework to work together perfectly.
At present, this design system has got more than 6.2k stars on GitHub.
Ignite UI for Angular

Ignite UI is a complete UI library for Angular. Therefore, with this library, you can create data-reach and great web applications. It offers more than 60 high-performing chart components and a fast data grid. Also, it has 30+ material-based UI components. Including Carousel, Ripple, Toast, Dialog Window, etc.
It has 453 Github stars.
Wrapping Up
In conclusion, we would like to say that these above-mentioned Angular UI Kits are the ones that we think are worth checking out. There are no definite answers about which one you should choose, not knowing what sort of project you have. And also different people have got different tastes for a particular. So, dig more about the Angular UI KIts before you start developing your project.
About UI-Lib
At UI-Lib, we develop free and premium Admin Dashboards, Landing pages, UI Kits, and Design Systems built with Angular, React & Bootstrap, etc. So far, we have more than 9k sales on Themeforest.
Also, if you are looking for an Angular Admin Dashboard, then we got your back! Check out our beautifully crafted MatX Angular Dashboard Pro.



Comments are closed, but trackbacks and pingbacks are open.