Hey, everyone! Are you looking for information that will eliminate your confusion on which one to choose between TypeScript and JavaScript? The answers are right here. In this blog, we will discuss the definitions, features, pros & cons of JavaScript and TypeScript.

It is undeniable that almost all businesses now have their websites. And the majority of them opted for JavaScript to achieve highly effective functionality. However, there is another relatively new language that is thriving in the developing industry. We know this language as TypeScript. However, TypeScript is not an alien language; it is a modern version of JavaScript itself. I will discuss all of that piece by piece. So, without further ado, let’s begin.
From here you’ll learn about,
- What is JavaScript?
- What is TypeScript?
- One Side by Side Code – TypeScript Vs JavaScript
- Features of JavaScript?
- Features of TypeScript?
- Benefits of using TypeScript Over JavaScript
- Disadvantages of using TypeScript Over JavaScript
and more.
What is JavaScript?
JavaScript, aka JS, is a scripting language that offers the opportunity to build interactive web pages. It means you can create, control, and animate content for web pages with JavaScript. And all of these are possible only with a few lines of code. JS can work with other technologies like XML, Rest API, etc. In standard web technology, it is the third layer. Where the first and second layers are HTML and CSS.
Here is an example of a simple text label to understand the layers properly. Here, we set HTML for structure and purpose.
<p>Player 1: Jhonson</p>
Player 1: Jhonson
Then to give it a nice look we add CSS.
p {
font-family: 'helvetica neue', helvetica, sans-serif;
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
border: 2px solid rgba(0,0,200,0.6);
background: rgba(0,0,200,0.3);
color: rgba(0,0,200,0.6);
box-shadow: 1px 1px 2px rgba(0,0,200,0.4);
border-radius: 10px;
padding: 3px 10px;
display: inline-block;
cursor: pointer;
}
It will appear like this.

Lastly, to have a dynamic response we add JavaScript.
const para = document.querySelector('p');
para.addEventListener('click', updateName);
function updateName() {
let name = prompt('Enter a new name');
para.textContent = 'Player 1: ' + name;
}
By adding JavaScript, we can now change the name section simply by clicking the blue button and type a new name.
Check it out from here. Live Demo
When JavaScript first arrived at the market, its purpose was to work as a client-side programming language. However, soon after its arrival, the developers realized that JS can also work as a server-side programming language. As the demand for JavaScript was booming, the code of this language became complex. And, it failed to fulfill all the requirements of an object-oriented programing language.
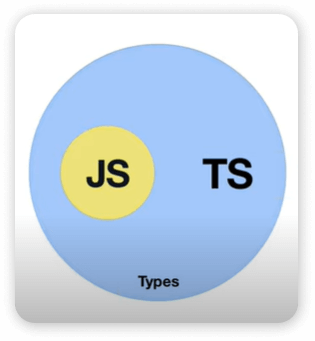
What is TypeScript?
TypeScript is an advanced JavaScript language by Microsoft that came to the market in 2012. We can define TypeScript as, TypeScript = JavaScript + Types + some added features. For example, when we use class in JavaScript, the parent class there is JavaScript. Then we create a new class TypeScript, that extends JavaScript.
So, TypeScript code is an effectively JavaScript code. It means, when we write a JavaScript, that is also a TypeScript code but not all TypeScript codes are JavaScript codes.
Here are few examples of TypeScript Code.
Explicit types – TypeScript Code
// Explicit Types
let destination = "Mars"; // it's the same as let destination: string but TS infers by itself
Using enums – TypeScript Code
// We can use enums
enum Professions { Astronaut, RocketScientist, Mechanic }
TypeScript compiled to JavaScript: Using enums
// We can use enums
var Professions;
(function (Professions) {
Professions[Professions["Astronaut"] = 0] = "Astronaut";
Professions[Professions["RocketScientist"] = 1] = "RocketScientist";
Professions[Professions["Mechanic"] = 2] = "Mechanic";
})(Professions || (Professions = {}));
Type aliases – TypeScript Code
// We can also use type aliases
type Person =
{ type: Professions.Astronaut, name: string, isAtSpace: boolean} |
{ type: Professions.RocketScientist, name: string }
The Parameter type annotation – TypeScript Code
// Parameter type annotation
function weight(mass: number, planet: Planet) {
return mass * planet.gravity;
}
function printAsteroids(planet: Planet) {
if (Array.isArray(planet.asteroids)) {
console.log("Asteroids: " + planet.asteroids.join(", "));
} else {
console.log("Asteroids: " + planet.asteroids);
}
}
Interfaces – TypeScript Code
interface Planet {
name: string;
gravity: number;
asteroids?: string[] | string; // optional property (?) and narrowing where we can assign more than one type
}
const mars: Planet = {
name: "Mars",
gravity: 3.721
};
mars.mass; // throw an error: Property 'mass' does not exist on type '{ name: string; gravity: number }'.
The main purpose of this programming language is to create larger & complex applications. With TypeScript, you can write clear and simple JavaScript code. And you can run it on nodejs or any browser which supports ECMAScript3 or newer versions.
Unlike JavaScript, TypeScript can heavily follow the object-oriented programming language structure. It supports features like interfaces, classes, inheritance, and namespaces.
One Side by Side Code – TypeScript Vs JavaScript
| JavaScript Code | TypeScript Code |
| Example: <script> function addNumbers(a, b) { return a + b; } var sum = addNumbers(15, 25); document.write(‘Sum of the numbers is: ‘ + sum); </script> | Example: function addNumbers(a: number, b: number) { return a + b; } let sum: number = addNumbers(15, 25); console.log(‘Sum of the numbers is: ‘ + sum); |
Features of JavaScript
There are a lot of features for which JavaScript is so popular. Here are some of them.
- It has a strong testing workflow.
- Designed especially for small scripts.
- It supports classes, modules, and interfaces.
- Supports cross-compilation.
- Writing a large app is possible via extended JavaScript.
- JavaScript runs in every browser when compiled.
- lightweight programming language.
- Weakly Typed Language.
- The Scripts can be written on HTML pages like notepad or notepad ++.
Features of TypeScript
TypeScript grew more popular in recent years. But it’s not just hype, TypeScript has powerful features for which it is now thriving in the developing industry. Here are some features of TypeScript.
- Used on both client-side and server-side (as with Node. js or Deno).
- It is an object-oriented programming language.
- Needs a compiler to compile and generate in the JavaScript file.
- Has trans-piled code process.
- Supports JS API documentation and other JS libraries.
- Easy maintenance.
- Optionally Typed Scripting Language.
- Enhances project productivity.
- Annotations and Static typing are possible.
- Easy debugging and early errors detection.
- full-fledged IDE support.
- Strongly Typed language.
- Supports ES6.
Benefits of Using TypeScript Over JavaScript
Let’s find out the benefits of using TypeScript over JavaScript. First, as TypeScript has static typing, it can highlight errors at the compilation time. So, there is no chance for an application to have running issues afterward. Secondly, unlike JavaScript, it is a strongly typed language. Therefore, each type of data, such as character, integer, etcetera, will be predefined as a part of the programming language. It allows tooling support with IntelliSense. That provides active hints as to the addition of code.
Another factor about TypeScript is that frameworks like Angular use TypeScript. Also, functions can have optional parameters, and prototyping is possible in TypeScript. Last but not least, its compiler can compile the .ts file into ES3, ES4, and ES5.
Disadvantages of Using TypeScript Over JavaScript
There are fewer drawbacks of using TypeScript over JavaScript. The first one is that it does not support abstract classes. Then secondly, it takes a longer time to compile than JavaScript. Therefore, the compilation step is needed to transform TypeScript into JavaScript first.
Lastly, TypeScript can take a lot of time and effort to code, and scripting knowledge are mandatory. Whereas JavaScript can be learned quickly and does not require any scripting knowledge.
Wrapping Up
Finally, it appears that this blog has reached its conclusion. Those who are not that familiar with TypeScript VS JavaScript comparison now know the basic differences. we attempted to cover almost all of the basic FAQs that constantly clog the internet. We saw in this blog that both of these technologies have advantages and disadvantages.
However, TypeScript is recommended for those who want to take a more modern approach, who want clean, reusable, beautiful, compact, and readable codes. But keep in mind that, like JavaScript, TypeScript isn’t supported by all web browsers. So take time, do some research, and clear your doubts before starting your new web project.
Happy coding!
About Us
UI-Lib is a software development firm. It has a team of experts who build high-quality free and premium templates, UI kits, and design solutions. The company uses React, Angular, Vue, HTML, and other competitive and modern technologies to create these beautiful products. And, on Themeforest, they already have over 9,000 sales.
Our TypeScript Based Product:


