Are you a UI/UX designer/enthusiast looking for the best Figma Design Systems? Here they are. In this blog, we’ve handpicked some of the best free Figma Design Systems dedicatedly created for UI/UX designers. But first, let’s understand what is a design system.

Design has now become of the topmost priorities for everyone. Whether you are a designer/developer, or an app/website user. You are always looking for designs that can make your work easier. Also, you need a design that can make everything look interesting and easy. Thus, you need design systems for creating better designs because they have everything gathered in an organized manner.
Design systems have grown to be an important component of what makes a company or product successful. Particularly in the hyper-competitive global software market. Historically, these companies have relied solely on user experience as a key differentiator.
This demand for better experiences places enormous strain on designers all over the world. They are pushed to take on more projects and work faster while producing higher-quality results. If there is no standardized design language to draw from, this can cause issues.
What is a Design System?
A Design System is a coherently organized set of interconnected patterns and shared practices. Design systems aid in the design and development of digital products such as apps and websites. So, by downloading/duplicating a design system to your Figma software you can produce UI/UX designs for different software. Design systems will empower you and give you ideas about constructing a design. These are all organized in a manner that you don’t have to wander around and get a headache for thinking about innovative designs.
20+ Best Figma design Systems for UI/UX Designers
The design systems which got the most downloads from the Figma community and have high-quality features are listed in this article. As everything in the Figma Community is charge-free, you don’t have to worry about spending money. Here, you will find almost every design system from the Figma community that is worth mentioning. However, the list is in no particular order.
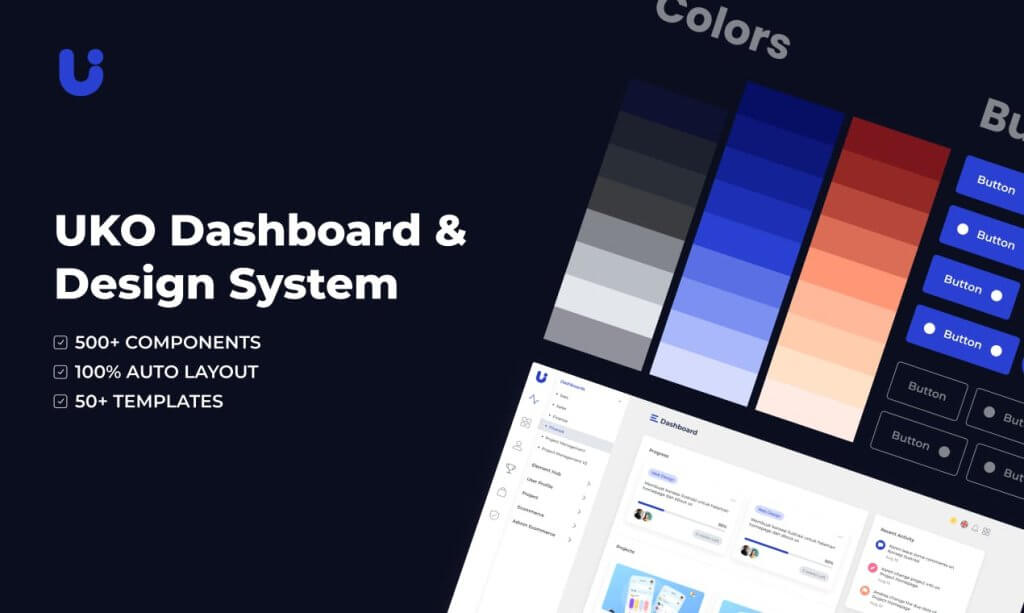
1. Uko – Free Figma Dashboards & Design System

Uko is an exceptionally good free Figma design system with dashboards in it. After its release, just within a single day, it hit 100 sales. It is a design system with tons of useful features, pre-built pages, and highly customizable components. So, making a web app or an admin dashboard will be very easy for you. With almost no effort, you can build your desired product.
The design system has features like auto layout, component-based, smart-scalable typography system, and a lot more. Most importantly, the design system contains more than 5 dashboards, 8+ application pages, over 150 pre-made components, 50+ pre-built widgets, 20+ charts, and more.
So, make sure to check out Uko. And, if you find it useful, don’t forget to give it an upvote on Producthunt.
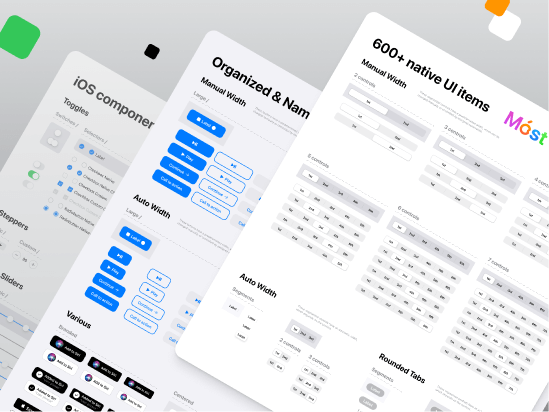
2. iOS Design System — Free UI kit

Native iOS components and app templates are organized into a “Most Design System” that is fully compatible with Human Interface guidelines. It’s named, limited, and based on the experience of native iOS apps. This iOS design system is from Setproduct.
This free UI Kit includes amazing styles, typography, templates, design system, and icons. Currently, it has over 1k react and more than 57k downloads.
3. Built-in Figma Design System

This is an outstanding project idea from designer Rogie King. It contains minimal style components. The project is done while he was making a live stream of this design system. So, comparatively, it is less organized. However, it is a pretty good design system option with great components. At present, it has 2k love react and over 29k downloads.
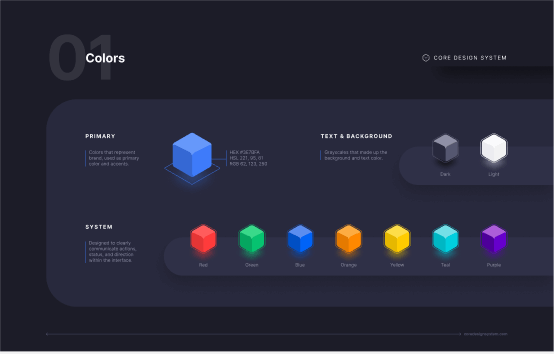
4. Core Design System

Core Design System is a design package designed by Ryan Sael. It can supercharge your workflow. It is a design system UI kit for Sketch, Figma, AdobeXD, and Studio. Besides, it can fit into any project and keep visual consistency. No doubt, it will work faster. Now, it has over 300 love react and 7k downloads.
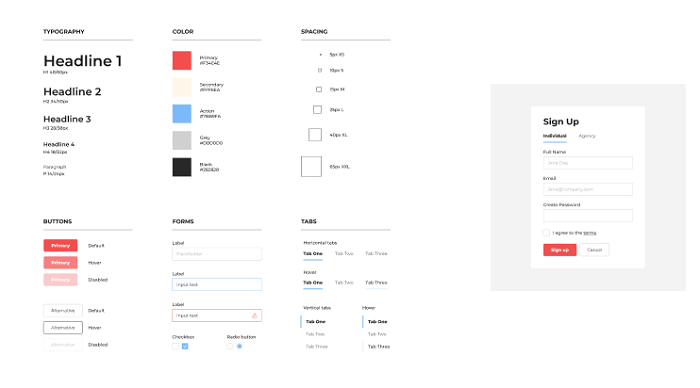
5. Basic Design System

The basic design system is from designer Andrew Coyle. For the community, he built this simple design system where you can find the basic UI elements. For example, there are typography, buttons, tabs, forms, labels, sign up, etc. If you need basic UI elements, this can be your go-to package. Currently, it has over 4.7k downloads and over 100 love react.
6. Design System Ver 2.0

This design system is designed from the ID Design System. This package has been updated to Version 2.0. It offers 3 Grid Styles (mobile, tablet, and desktop), 16 color types, 30 types of styles, icon component structure, multiple button styles with full-width options, and a lot more. Currently, it has over 2.5k downloads and 46 love react.
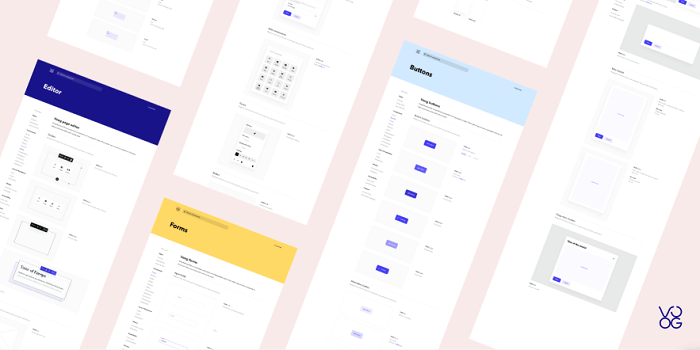
7. Voog

Voog Design System is from designer Stefan Heiinurm and Voog. They offered it publicly to help other designers. It has got everything from multiple examples of the style, colors, typography, layout, and grid. Also, there are a ton of examples of components like forms, buttons, tables, modal, popover, editor, placeholder, navigation, eCommerce, dashboard, and container. Now, it has over 8k downloads and over 350 love reactions.
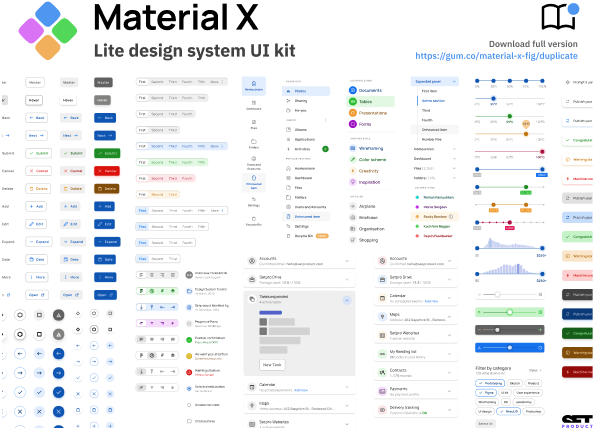
8. Material-X

Material-X design System UI Kit is another design package from Setproduct. it is a huge collection of UI kits, containing over 1100 components and 40 app templates beyond Material Design. The design system is powered by top-notch shapes and Manrope font. Among a hundred different amazing facts about this design system, its customizable and adjustable options are the best. You can easily change its shape and swap around colors. Currently, it has more than 37K downloads and over 800 love reactions.
Besides, the templates will save your time and human resources. Suit your mobile or desktop app with Material X.
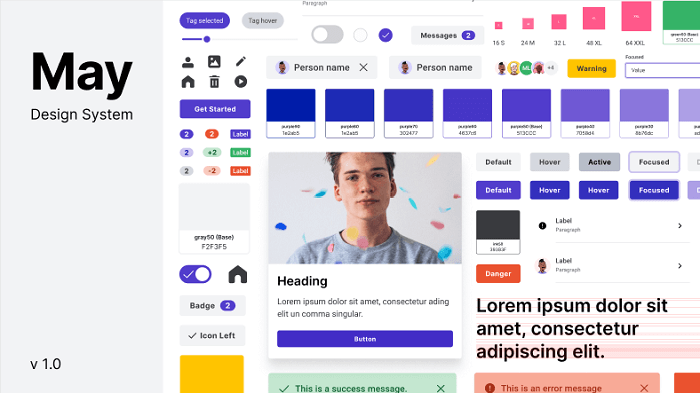
9. May

May is an open-source design system from Micah Lanier. It is a design system with great consistency. It has multiple shape options, typography, more than 30 colors, directional and utility icons, spacing scales and elevation options, and more. This is the first published version of this product. Make sure to check out!
This file now has over 2.7k downloads and 100+ love reactions.
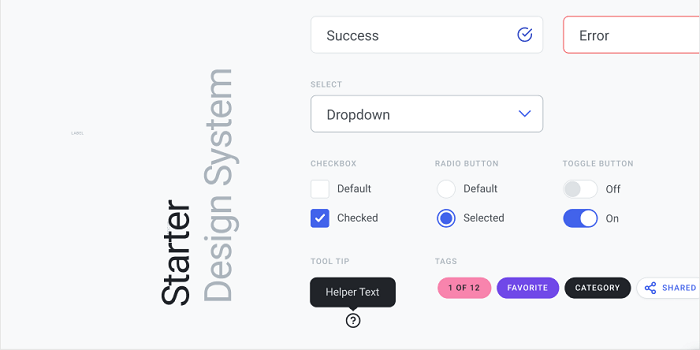
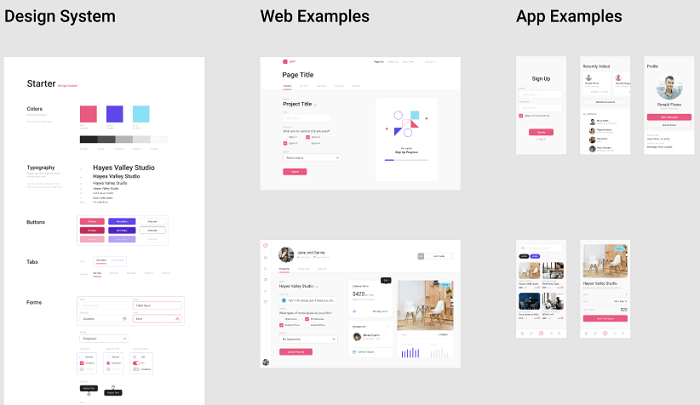
10. Design System Starter

This design system was designed by Moe Amaya. They launched a simple design system as part of designsystems.com. It is complete with inputs, buttons, tabs, dropdowns, type, and color. Also, a slew of examples to get you started. There are multiple color choices, typography, buttons, and forms and with these options here are web and app examples to give you an idea. At present, it has almost 5k downloads and over 100 love reactions.
11. RevKit Design System

RevKit design system UI Kit is from Webkul Design. It is a pretty solid Design system UI Kit for designers who are busy and have lots of projects going on. This can quickly get your job done. You can build flexible web prototypes with RevKit. It offers you over 50 web components and more than 200 symbols (there will be more soon). Whether it is a one-page website or a vast dashboard, it can easily handle the demand. RevKit got 8.1k downloads and over 300 Reacts.
Moreover, it is also available for Sketch and AdobeXD. Experience RevKit and build a quick prototype.
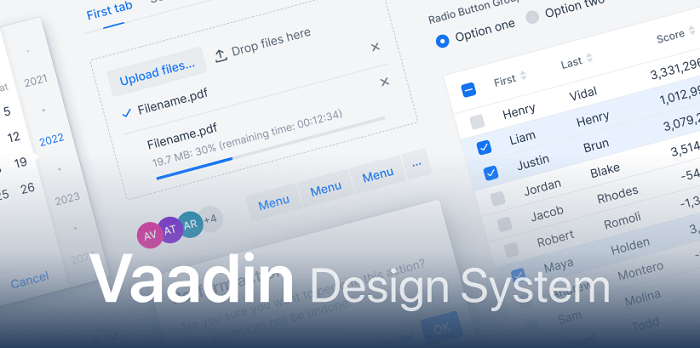
12. Vaadin

Vaadin is the official design system for Vaadin Design System. It is used for Vaadin web components and framework. You can create amazing web apps for users with Vaadin Design System. The library offers color styles, typographies, and customizable web components. Try Vaadin for your next web app project. Vaadin has 3K+ downloads and 150 Reacts.
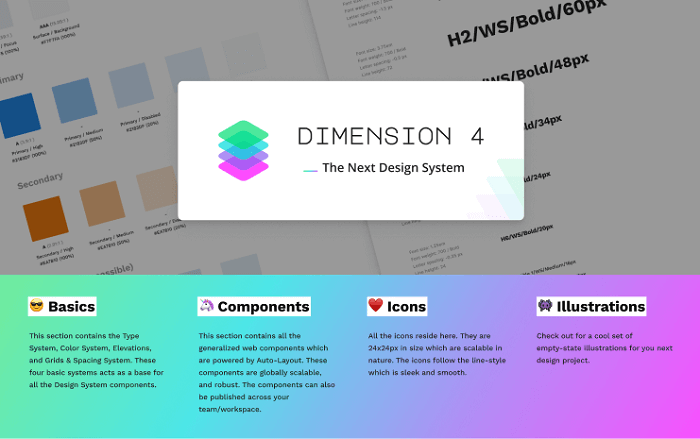
13. Dimension 4 Design System

Dimension 4 Design System is by Somesh kesarla Suresh. the design system offers you very configurable components. There are a large number of styles, icons, illustrations, thumbnails, and components. Moreover, the details in the Dimension 4 design system will amaze you. Currently, this got 2k downloads and 100 Love Reacts.
14. Free Starter Design System

Starter Design System by Gleb has some rich styles and components. It provides inputs, buttons, texts, multiple colors, dropdown menus, tabs, and more. Also, it has fine web and app examples ready for you to quickstart your project. One interesting thing about this design system is that you can contribute your designs to it. This has more than 8.5k downloads and over 350 reactions.
15. UI – Design System – Sunrise

This is another good option for your next application project. The title suits this design system. Although it has multiple color options, it has a very sunrise look to it. There are a large number of icons, buttons, inputs, typography, and web app examples made with the design system. Now, it has 4k downloads and 200+ reactions.
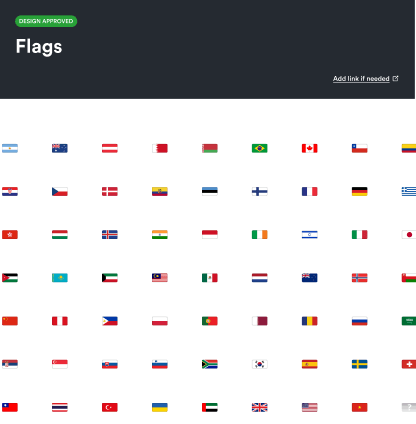
16. Orbit Design System

Orbit Design System is a unique design system packed with flags of 63 countries. It is a library of flags where you can find flags of different countries that you might need while designing the UI.
This has 2.2k downloads and 40+ reactions.
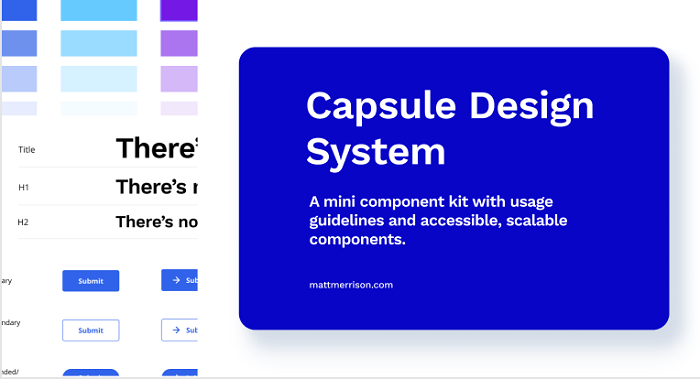
17. Capsule Design System v1.0

Capsule Design System V1.0 is from designer Matt. It is a mini component kit with usage guidelines and accessible and customizable components. The file contains everything from color, buttons, spacing, and cards to usage guidelines, suggested typography pairing, and color contrast recommendations. You’ll love this simple design system. So far, it got 2.7k downloads and 90+ reactions.
18. Core Light – Design System Starter Kit

Core Light Design System Starter Kit is from designer Maxime Rabot. It offers you no 100+ useless predefined components, rather, a set of solid foundations, components, and tokens. It has a pretty straightforward approach to your app design. But in some cases, it can be too limited for your project. Make sure to check out Core-Light. At this point, it has 3.8k downloads and 190+ love Reacts.
19. Flamingo

Flamingo is designed system-oriented for web usage. This designed system is from designer Juan, specially created for their company. But now it is open-source as they have decided to share their design system with others too. So, that they can get inspired by it.
The file provides example templates, high-quality components, multiple color choices, UI elements, typography, shadows, spacers, input, buttons, text areas, toggles, tables, cards, checkboxes, and more. Experience Flamingo from the button below. Experience Flamingo and experiment with it. Up until now, it has 9.1k downloads and 487 Love Reacts.
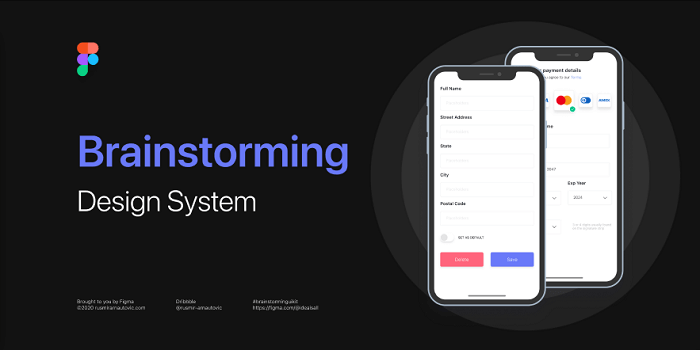
20. Brainstorming

Designer Rusmir Arnautovic created this design system and component library. You can save hundreds of hours by using this file. The system includes 291 components, 246 distinct styles, 504 variations, 6 distinct grids, and 6 bonus mockup devices.
Moreover, you can save time by using their pre-built customizable buttons, dropdowns, calendars, and other elements. Figma’s components and styles are fully customizable. Also, they are extremely simple to use, and meticulously layered and grouped. Design, that’s all you need for a quick prototype. So far, it has 9.2k downloads and over 400 Love Reacts.
21. Ant Design System for Figma 2.0 (Free Demo)

Ant Design System for Figma 2.0 is a package rich with a large number of icons, buttons, checkboxes, input, tooltip, and alert examples. Designer Matt Wierzbicki designed this beautifully crafted lightweight design system. In the UI Kit, you’ll find more than 150 styles. Also, with text style, you can quickly apply your typography rules. Besides the color styles, you can easily swap between default UI kit colors. So far, it got over 62k duplicates and 1.5k love react.
Wrapping Up
Now, it seems like your journey for the best Figma Design System has come to an end. These are the finest free examples that are available on the internet. Maybe you don’t need all of them, here are design systems for different works and motifs but we’re sure that you will find the ones that you need for your project. Thus, wishing you all the best for your next design project. Thank you for reading the article. If you are not a designer, you can share this article with your designer friends. They will surely get benefited.
About Us
We are UI-Lib, a software company focused on clients in need of design systems, UI kits, and templates. UI-Lib used all of the popular technologies and design tools to create high-quality products that are rich in features and components.
We have an open-source design system for Bootstrap 4 available on our website. Click the button below to check out.



Comments are closed, but trackbacks and pingbacks are open.