While Next.js is not the only front-runner in developing an eCommerce Web App, its features are promising. In this blog, you’ll find some of the biggest reasons why you should choose Nextjs for eCommerce projects. But, before we dig into these reasons, let’s revise a few things about the Nextjs framework.
What is Next.js Framework?
Vercel‘s Next.js is a next-generation framework built on the React JavaScript framework. With the help of Next.js, developers can create both statically generated and web server-side rendered web apps. The server-side rendering option makes Next.js ideal for SEO & eCommerce projects. As eCommerce websites or applications have a lot of web pages, server-side rendering helps the process of loading these web pages super fast.

Besides, Nextjs manages various React tooling and configuration. And, it includes additional features, structures, and optimizations. Thus, it’s a powerful tool that’s rapidly evolving to create amazing websites with a better user experience.
Benefits of Nextjs for eCommerce Projects
Without further ado, let’s check the 13 reasons to use Next.js for eCommerce projects:
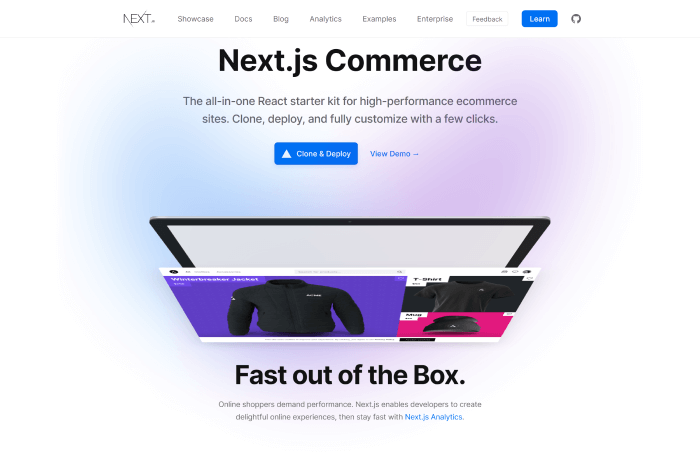
1. Next.js Commerce

This framework offers a commerce option called Next.js Commerce which is actually a React starter kit (all-in-one) by Vercel and Bigcommerce. If you want to create a performant and highly scalable eCommerce website or an application, give Next.js commerce a try. It allows you to clone, deploy, and fully customize your storefront in minutes. And guess what! You can use its features to customize it as you want for your online retail platform.
2. Pre-Rendering
As you already know, Next.js supports pre-rendering. It supports two types of pre-rendering: static site generation (SSG) and server-side rendering (SSR). You’ll be needing SSR for eCommerce projects. It allows the HTML to be regenerated with each request. As a result, you can select the best pre-rendering structure for your project. You can also use the combination of both SSG and SSR to create hybrid and cross-platform applications.
3. Route Prefetching
By default, Next.js includes route prefetching. Your application or website will almost certainly load faster as a result. So, creating folders and files within the page directory will be simple if you use a file-based system routing mechanism. Also, when network connections are slow or, the user has disabled the save-data functionality, Next prevents unwanted downloads. Therefore, your users will have a consistent web experience regardless of location or device. It will help to save time & money.
Another advantage is that Next JS can automatically prefetch JavaScript. It is to render the linkages, making it easier to navigate to existing and newly added web pages. And in terms of custom routing, you can meet your prefetching requirements using the Nextjs router API.
4. Nextjs Live Collaboration Tooling
With the help of Next.js Live, in the browser, you can share, talk, draw, and modify code in real-time on a live URL for your project. The possibilities for online cooperation are the same as offline in NextJS. Live streamlines feedback loops for eCommerce teams and even facilitates offline communication.
Though for now, using the Live tool requires having a Vercel account. So, this is your chance to perform marketing, designing, and development work in a seamless collaborative manner.
5. Developer Experience
NextJS simplifies your developing experience, enables you easily make apps and websites. Also, with its eCommerce template options, you don’t need to build everything from scratch. Just select a pre-built template and create sections you prefer to have in your web or app. Moreover, Nextjs contains a wide range of features and functionalities. These help developers to create a fast progressive production ready environment.
6. Image Optimization
Conversions drop by 7% for every additional second it takes for a page to load. Thus, eCommerce websites need to prioritize page performance over anything else. Image loading and performance are now first-class citizens in any project, thanks to Next.js. They have automatic picture optimization that works with any image source (CMS, data source, etc.), optimizes images as needed, and only lazily loads images when the consumer browses (requests) them.
Since Next.js handles these picture improvements with performance in mind, their websites load quickly by default, which leads to a better user experience for customers looking for products and improved conversion rates.
7. Built-in Analytics
Next. Js Analytics aids in comprehending key metrics like, app’s loading time, UX score, and consistency in visual elements. The team of Next.js and Google worked together to make the Analytic as accurate as possible. Therefore, it creates a real experience score and indicates usability and performance. You will be able to analyze and understand where to focus next with your app or website.
8. SEO
More website visitors translate into more purchases. In addition to making your website simple for search engines to crawl, Next.js also takes care of the on-page UX components that have an effect on SEO. To avoid Cumulative Layout Shift, a Core Web Vital that Google has started to utilize in search ranking, for instance, images are always shown in a certain way.
9. Secure Ecosystem
Development of eCommerce apps with NextJS is supported by strong security. No user data, database, or other business-critical information is directly accessed by the process. It helps you handle your data in the best way possible while protecting it from potential flaws, bugs, and cyber assaults.
10. Built-in CSS
The following JS uses styled-jsx for CSS. Since each page is unique, all styles between labels are segregated. Expanding the imports idea enables developers to import CSS files from a JavaScript file. More than just importing scripts and modules into your pages is involved in this process. The new styles don’t affect other features and operations, and changing or updating a style won’t interfere with how your site works.
Your developers can implement global style changes inside the body element or utilize component-level CSS. They may also decide to use external writing styles. Together, this CSS-in-JS styling aids developers in avoiding the use of extra preprocessors and libraries that can increase overall app speed and introduce new layers of complexity.
11. Code-Splitting
Code splitting might be automatically controlled by NextJS. It implies that each page of your online store loads independently. For instance, the code for other sites is not delivered to the home page when it loads.
In this method, even if your app is big and includes plenty of subpages, you can quickly display the home view. The overall goal of this approach is to isolate the functionality of individual pages. The performance of your app won’t be impacted if one of your components breaks.
12. CMS Integration
The most widely used content management systems (CMS), such Strapi and Contentful, may be simply linked with the Next JS framework to control, edit, and modify content.
13. Internationalization
Businesses engaged in commerce have extraordinary access to a large worldwide consumer base. However, in order to appeal to a global audience, an eCommerce website must serve its information, goods, and checkout pages in the customer’s local tongue. You may statically serve different languages on your website at build time with Next.JS’s built-in internationalization routing.
Summary
With everything mentioned above, you have most likely gained an understanding of the significance of Next JS eCommerce development. And also how it can assist you in fulfilling your specific needs. You need a fair amount of time and effort to understand how Next.js functions to enjoy its benefits.
However, if you want a ready-made complete Next.js eCommerce CMS, make sure to check out Biponi – NextJS Ecommerce CMS by UI-Lib. It is a complete ecommerce system written in Next.js. 👇😊



Comments are closed, but trackbacks and pingbacks are open.